README
Xsamynox Markdown Links
Índice
1. Md-Links

¿Qué es Md-Links?
Md-Links es una libreria que lee y analiza archivos en formato MARKDOWN para verificar los links que contengan y reportar algunas estadísticas.
Puedes conocerla y probarla aquí.
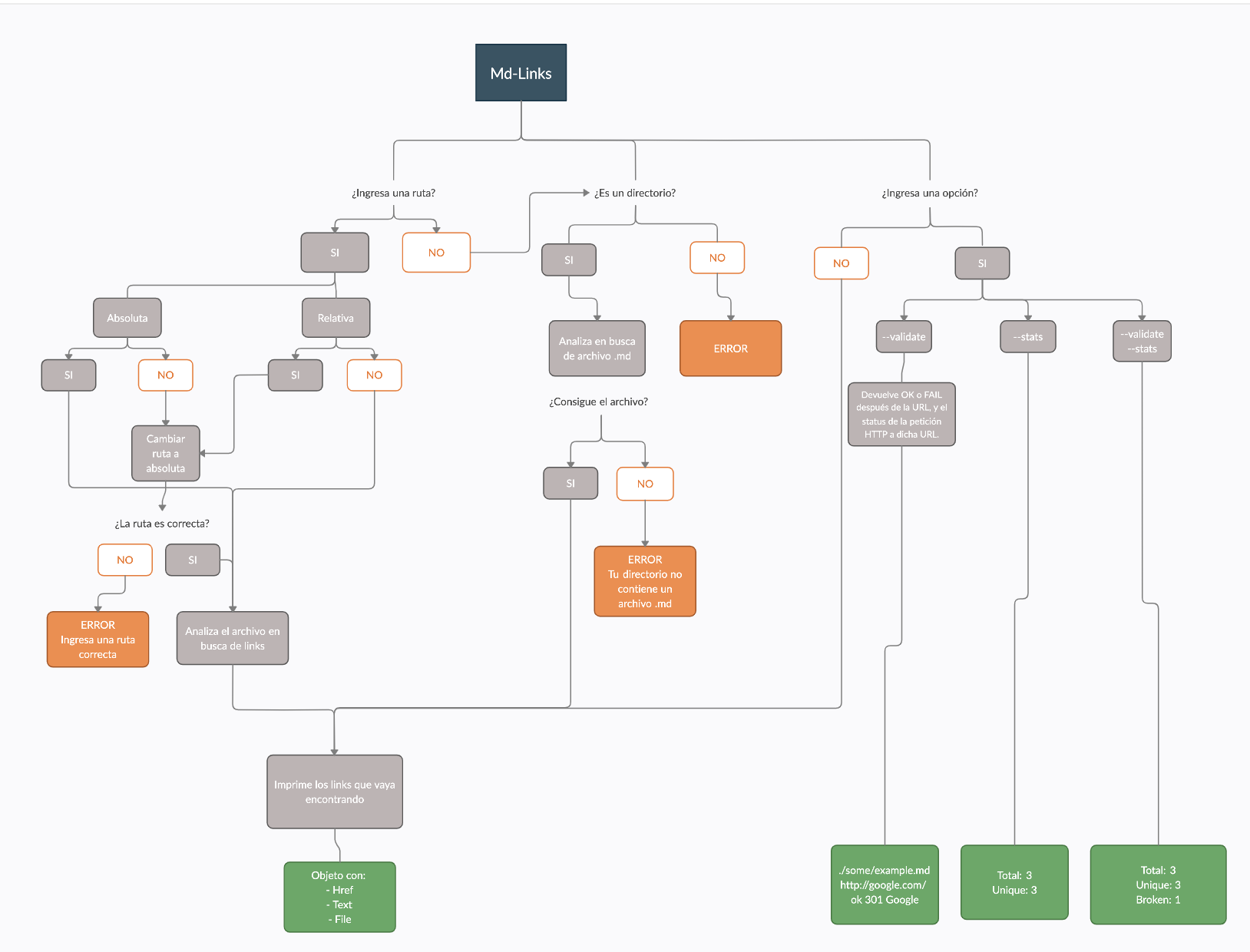
2. Flujo
Para la implementación de Md-Links se creo un flujo que explica el funcionamiento de la libreria.

3. Instalación 🚀
Cómo primera instancia es necesario que tengas instalado Node.js.
Luego:
npm install xsamynox-md-links
npm i xsamynox-md-links
4. Uso
- Si sólo quieres ver los links extraidos de tus archivos .md tienes dos opciones, uno analizara el archivo especifico y el otro algún directorio:
npx xsamynox-md-links nombredetuarchivo.md
npx xsamynox-md-links ./ (Directorio actual)
- Si quieres saber si tus links estan respondiendo de manera correcta:
npx xsamynox-md-links nombredetuarchivo.md --validate
npx xsamynox-md-links nombredetuarchivo.md --v
npx xsamynox-md-links ./ (Directorio actual) --validate
npx xsamynox-md-links ./ (Directorio actual) --v
- Si quieres visualizar la estadística de tus links totales y tus links unicos:
npx xsamynox-md-links nombredetuarchivo.md --stats
npx xsamynox-md-links nombredetuarchivo.md --s
npx xsamynox-md-links ./ (Directorio actual) --stats
npx xsamynox-md-links ./ (Directorio actual) --s
- Si quieres visualizar la estadística de tus links totales y tus links unicos más los links rotos:
npx xsamynox-md-links nombredetuarchivo.md --stats --validate
npx xsamynox-md-links nombredetuarchivo.md --s --v
npx xsamynox-md-links ./ (Directorio actual) --stats --validate
npx xsamynox-md-links ./ (Directorio actual) --s --v
5. Herramientas y Librerias Utilizadas 🛠️
En éste proyecto fueron utilizadas varias herramientas y librerias para llegar al resultado del producto entregado. Las herramientas usadas fueron:
- Creately. – Para el flujo de la libreria.
- Trello – Para la planificación.
- Git y GitHub – Para guardar las versiones de trabajo.
- Node – Para el entorno de ejecución de JavaScript.
- Markdown-it – Para pasar el archivo .md a HTML.
- JSDOM – Para crear un dom que se encargue de buscar las etiquetas ''.
- Fetch – Para extraer el contenido de los links/urls.
6. Autor ✒️
- Samantha Moreno GitHub :octocat: - Front-end Developer