README
Working on It
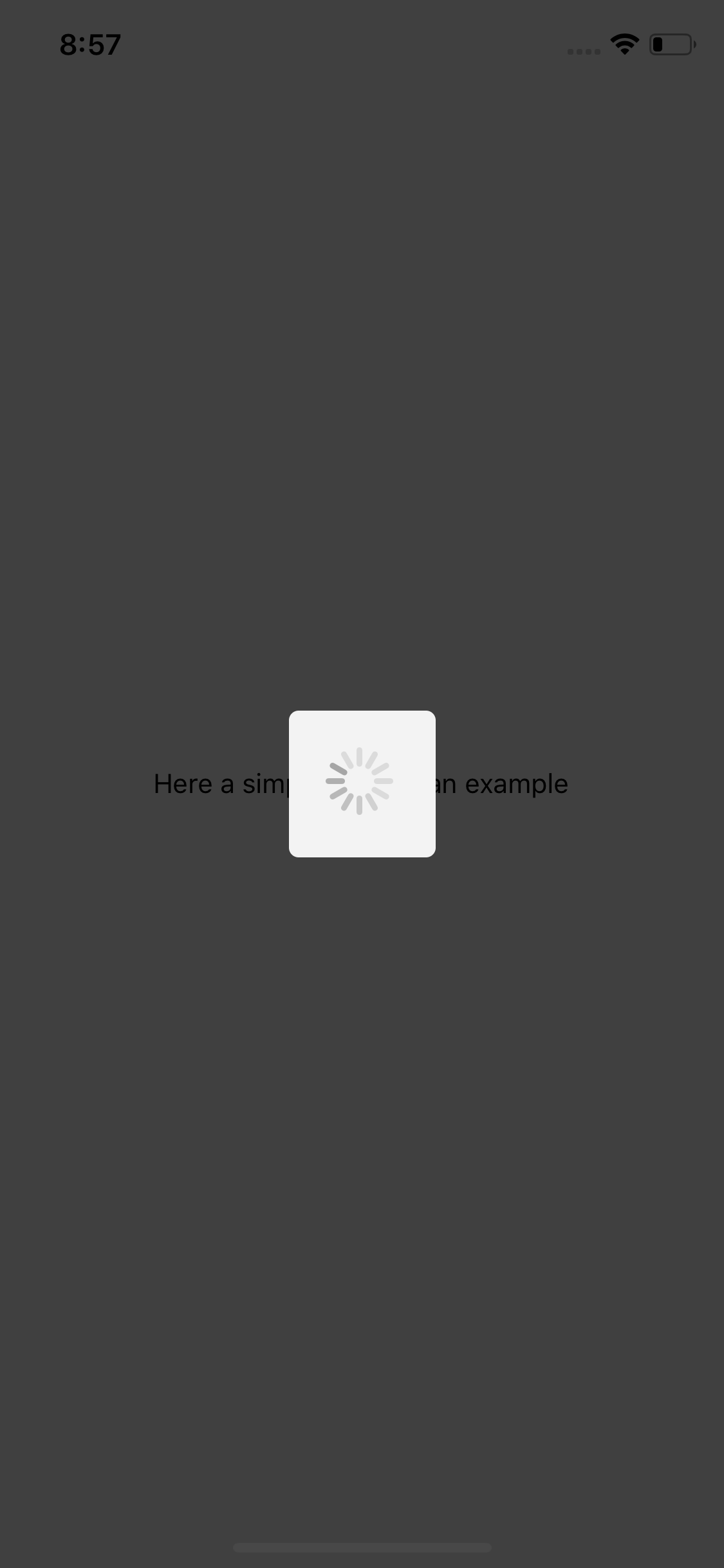
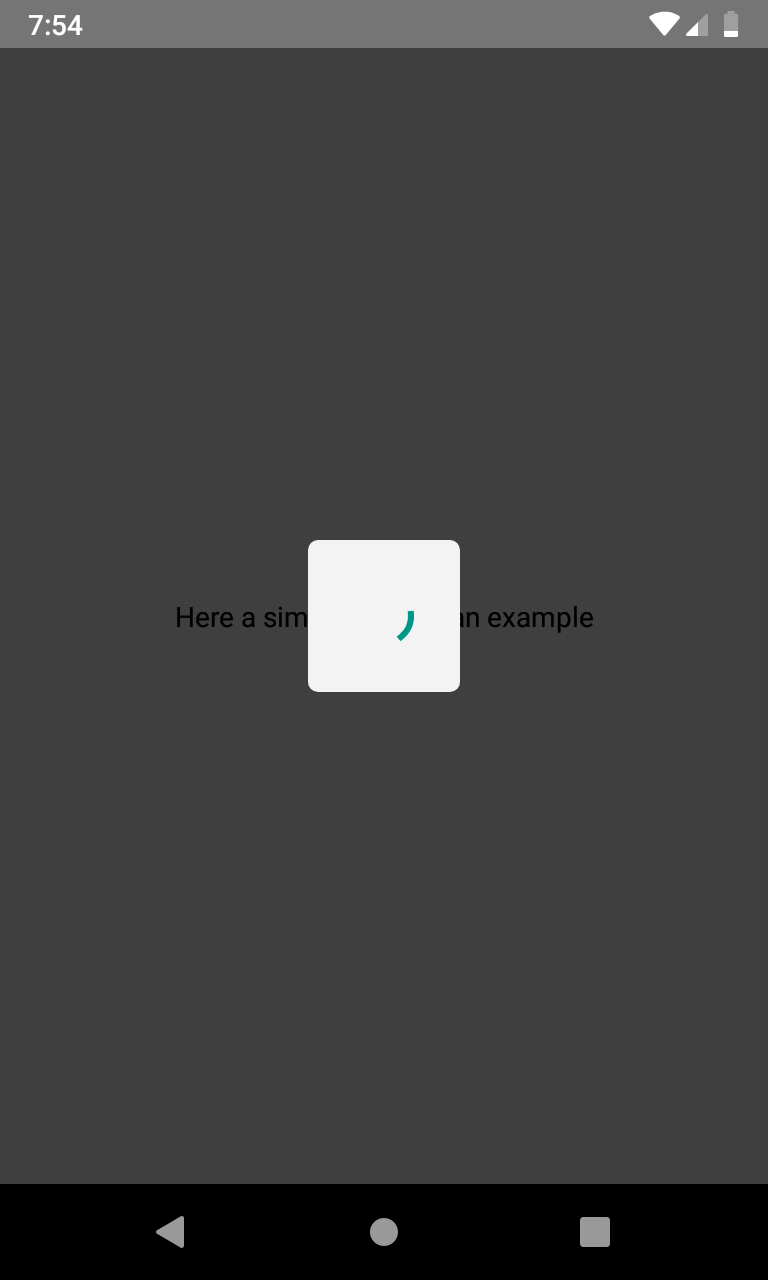
It's a loading indicator designed to be use on react-native forms. When Working on It is rendered it will block all parent View inputs, use it after user submitting a form and block his inputs while waiting for an API response.
Example
import React from 'react';
import {
View,
Text,
StyleSheet
} from 'react-native';
import WorkingOnIt from 'working-on-It';
const App = () => {
return (
<View style={styles.container}>
<WorkingOnIt loadIndicatorSize="large" />
<View >
<Text>Here a simple text for an example</Text>
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center"
}
})
export default App;
| iOS | Android |
|---|---|
 |
 |
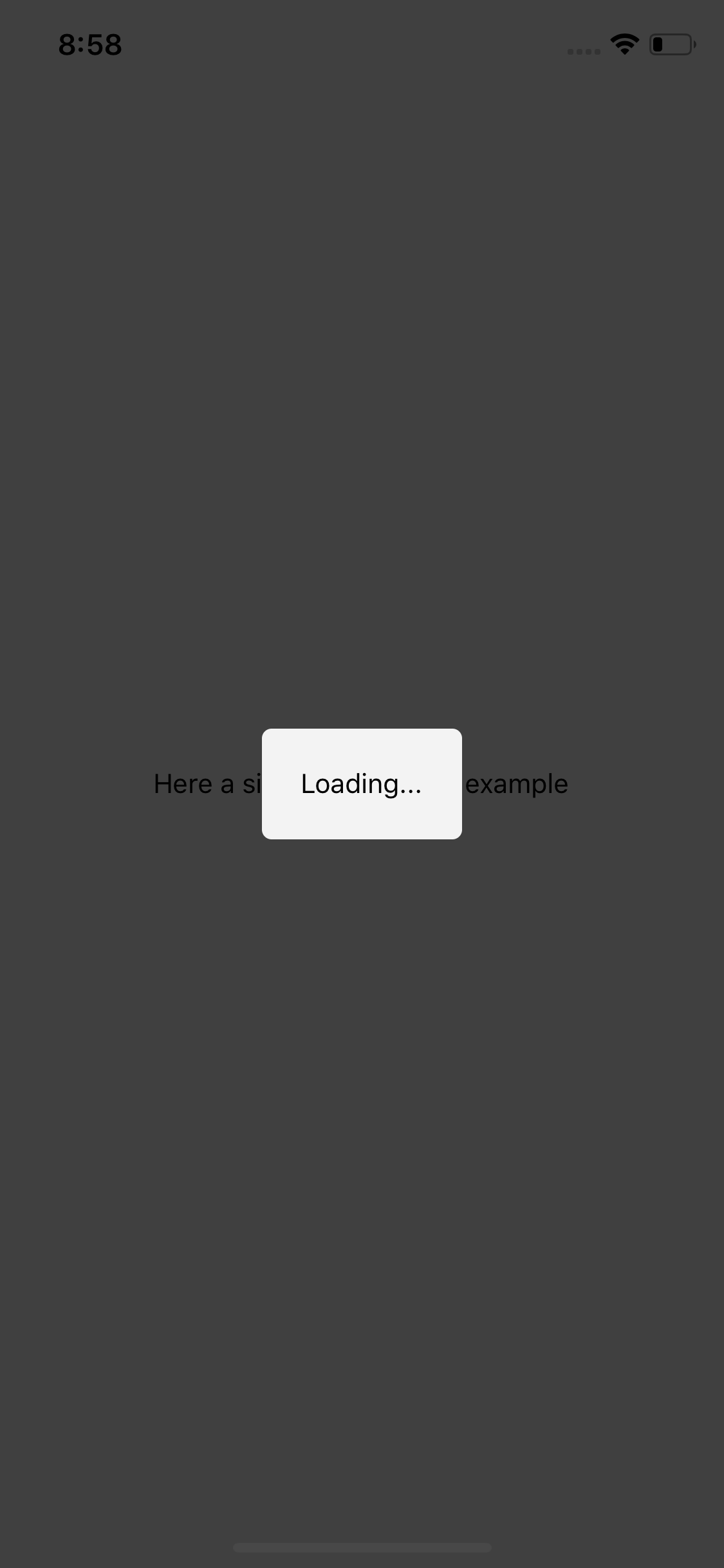
Also, you can use your own loading indicator. Just place your indicator as Working on It children:
const App = () => {
return (
<View style={styles.container}>
<WorkingOnIt loadIndicatorSize="large" >
{/*YOUR LOAD INDICATOR HERE*/}
<Text>Loading...</Text>
</WorkingOnIt>
<View >
<Text>Here a simple text for an example</Text>
</View>
</View>
);
};

| props | |
|---|---|
| backgroundStyle | Change View style that is behind loading indicator |
| boxStyle | Change the View that is holding loading indicator |
| loadIndicatorSize | It's loading size, can be: small or large |