README
安装
1.通过npm安装
npm install water-chart
2.通过script标签引用
拷贝lib下的waterChart.js文件,直接通过script标签引入
示例


通过模块引用的demo见example/es文件夹:
通过script标签引入的demo见example/var文件夹:
注意:容器元素必须为svg,如果默认没有指定水位图的半径,容器元素必须有宽和高
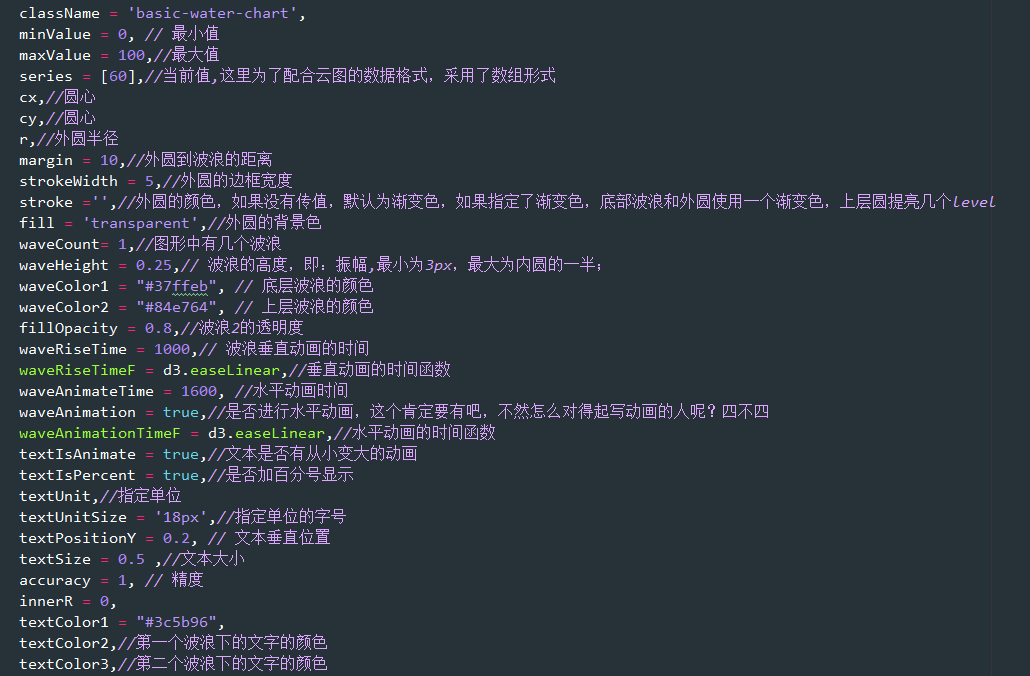
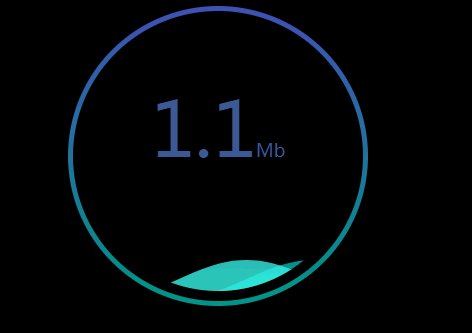
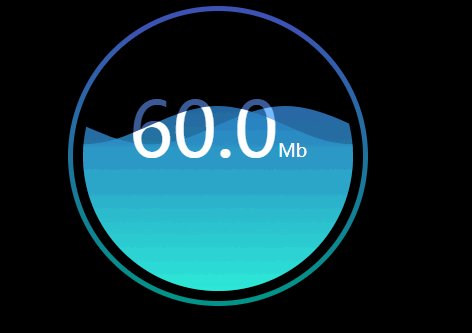
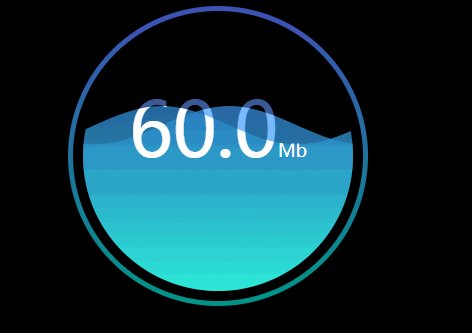
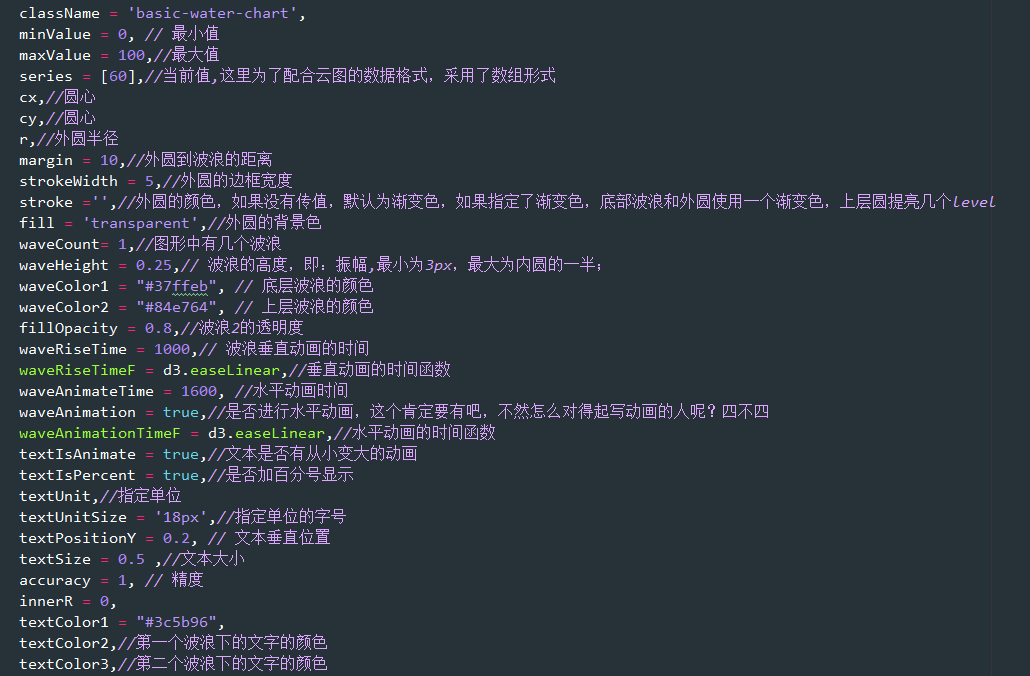
具体参数

water-chart
<script type="module">
import waterChart from 'https://cdn.skypack.dev/water-chart';
</script>npm install water-chart
拷贝lib下的waterChart.js文件,直接通过script标签引入


注意:容器元素必须为svg,如果默认没有指定水位图的半径,容器元素必须有宽和高