README
Vuetify DateRangePicker
Project setup
npm install vuetifyz-date-rangepicker --save
Project Demo Website
https://vue-date-range-picker.herokuapp.com/
Usage in Vue Application
There are two ways to import the npm in our project.
- Global
- Local
1. Global way of declearing the Component
Do this in your main.js
import VueDateRangePicker from 'vuetifyz-date-rangepicker'
Vue.component("date-picker",VueDateRangePicker)
After this in any .vue file you can use it.
Example:1
<date-picker v-model="modelName"></date-picker>
1. Local way of declearing the Component
Do this in your script files ie. in every script file you need it(Since it is not global you have to do this in every vue file you are going to need the date picker)
import VueDateRangePicker from 'vuetifyz-date-rangepicker'
Example:2
<template>
<v-app>
<v-layout >
<VueDateRangePicker color="green" v-model="dataVa"></VueDateRangePicker>
</v-layout>
</v-app>
</template>
<script>
import VueDateRangePicker from 'vuetifyz-date-rangepicker'
export default {
components:{
VueDateRangePicker
},
data: () => ({
dataVa:{},
})
}
</script>
Example:3 (min,max can be defined for the date range)
<template>
<v-app>
<v-layout >
<VueDateRangePicker min="2019-02-06" max="2019-02-25" color="green" v-model="dataVa"></VueDateRangePicker>
</v-layout>
</v-app>
</template>
<script>
import VueDateRangePicker from 'vuetifyz-date-rangepicker'
export default {
components:{
VueDateRangePicker
},
data: () => ({
dataVa:{},
})
}
</script>
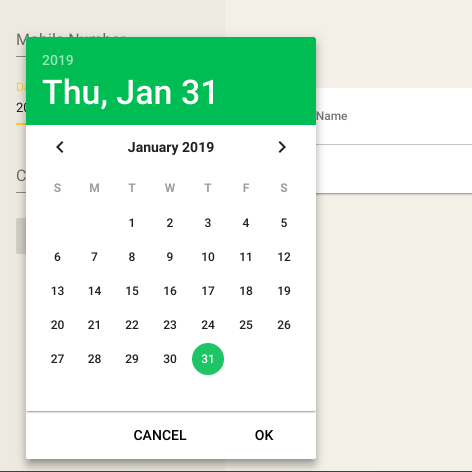
Default look of the Date Range picker.

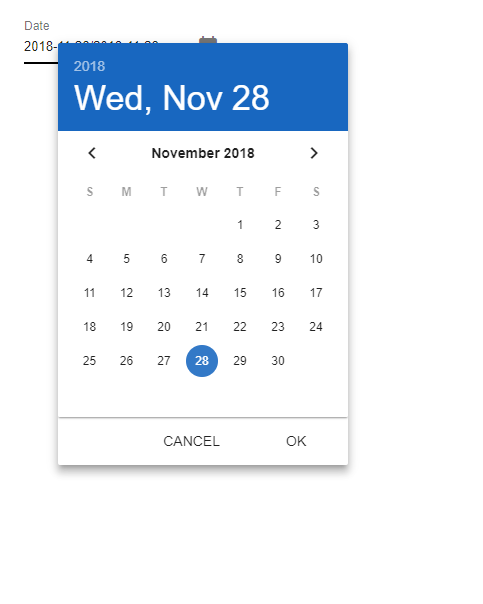
By Default Today's Date Will be highlighted.

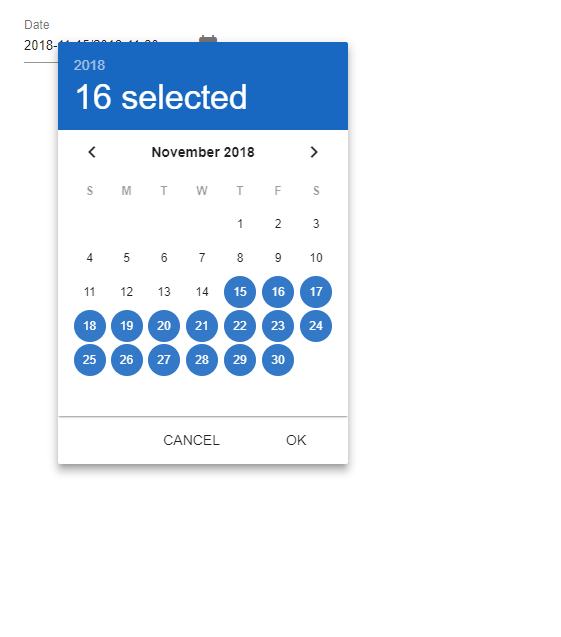
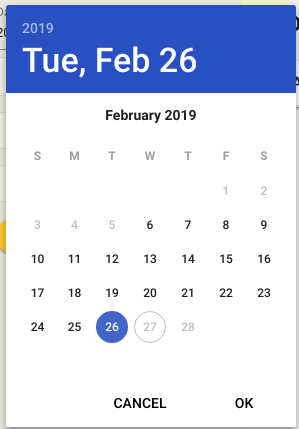
Selection Of Date range Example -1

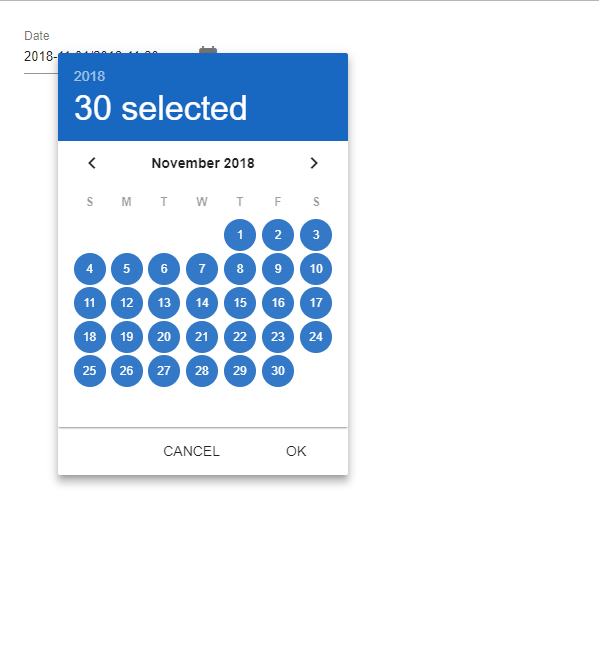
Selection Of Date range Example -2 (various months can also be selected)

For various color just use the color attribute

For disabled Date Range use the "MIN" "MAX" attributes.

NOTE :
Make sure that you should unselect the selected date before initiating to next date selection.