README
Highly customizable d3 based organization chart
A Vue2 version fork of d3-org-chart
Medium article about this project
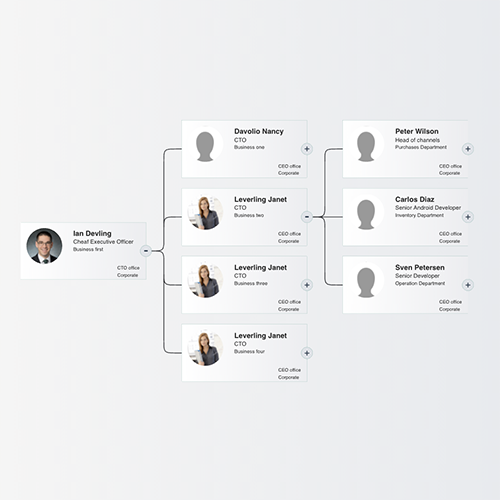
Highly customizable org chart built with d3 v7.
Have you impressivelly customized an organizational chart and want to be featured on this page? Just email me at me@davidb.dev and include screenshot of your org chart and it will be featured on this page (dimensions of image should be 500 X 500).
Jump To Examples
 Default |
 Sky |
 Circles |
 Oval |
 Clean (Design by Anton) |
 Futuristic - Full Functionality |
 Prev version design |
Featured customizations:
 Light gradient version with horizontal layout |
 Compact layout |
Check out several libraries and frameworks integrations
Custom components & algorithms I used
Usage
Tip: Just copy this code and paste at - https://realtimehtml.com/
<script src="https://d3js.org/d3.v7.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/d3-org-chart@2"></script>
<script src="https://cdn.jsdelivr.net/npm/d3-flextree@2.1.2/build/d3-flextree.js"></script>
<div
class="chart-container"
></div>
<script>
var chart;
d3.csv(
'https://raw.githubusercontent.com/bumbeishvili/sample-data/main/org.csv'
).then(data => {
chart = new d3.OrgChart()
.container('.chart-container')
.data(data)
.render();
});
</script>
Installing
npm i d3-org-chart
import { OrgChart } from 'd3-org-chart';
new OrgChart()
.container(<DomElementOrCssSelector>)
.data(<Data>) // https://raw.githubusercontent.com/bumbeishvili/sample-data/main/org.csv
.render();
Quick Docs
Check the sample data here - https://github.com/bumbeishvili/sample-data/blob/main/org.csv
For the full functionality of exposed methods check Futuristic Example and button bound functions
For the high level overview of margins and content setting check the image bellow

Notes & appreciations
I created this org-chart when I was hired by TeamApps.
Although this Org chart was specifically created for teamapps java web application framework , it's very flexible and can be used in any environment, where d3 and DOM is accessible.
Big thanks to Matthias and Yann, who assembled requirements for org-chart and had valuable pieces of advice afterwads.
Also, thanks all people who made generous donations, it gives me motivation to further improve this org chart component.
Thanks contractzen for the significant contribution, which made implementation of some of the most important features (optimal layout, exporting ) possible.
Author
David B (twitter)
David B (linkedin)
I am available for freelance data visualization work. Please contact me in case you'd like me to help you with my experience and expertise
You can also book data viz related consultation session with me


