README
Viewtiful-Console
A set of easy-to-use console.log alternatives for clearer code demonstrations.
What's The Issue With Console Log?
Pretty much everything, am i right?
- It tends to blend in with the terminal's info-dump, making it difficult to find.
- If you care about the other information in the terminal, well, that becomes harder to parse as well.
- Once you have even a few of them, you get a new parsing task as well: telling one from the other.
Even though there are many better tools for debugging our code, we still reach for console.log way more than we should, and if we're going to do that, let's at least make our logging more functional.
This is moderately easy to do with libraries like colors and boxen, but they're designed (and designed well) to be used as permanent solutions within a CLI app, and therefore are a bit burdensome to set up just to log something quickly, get out, and (hopefully), delete later.
So that's what Viewtiful-Console is for. Log the results of code in an easily-parsed, expressive way, so that you can get the info you need without losing everything else, delete your log, and get right back to work.
It's also great for showcasing your code results to others!
Viewtiful-Console Design Principles
Viewtiful-Console is a set of console.log-style methods specifically designed to produce a clear signal in a noisy console. It achieves this through three basic design principles:
- Solve actual problems. e.g., labelling what value you're logging is an annoying task and an unnecessary pain point.
- Use style and formatting in a way that complements the purpose of each use-case. e.g., if you're marking a section of your logs with a header, it should be absolutely unmissable.
- Require no set-up. There is no configuration needed or, for the most part, possible. This is a highly opinionated set of methods for displaying the results of code, and it has been developed so that you don't have to waste your time re-inventing or even tinkering with the logging wheel.
Viewtiful-Console Installation
In the working directory of an npm-controlled project:
npm install viewtiful-console
OR
yarn add viewtiful-console
Viewtiful-Console Methods
label
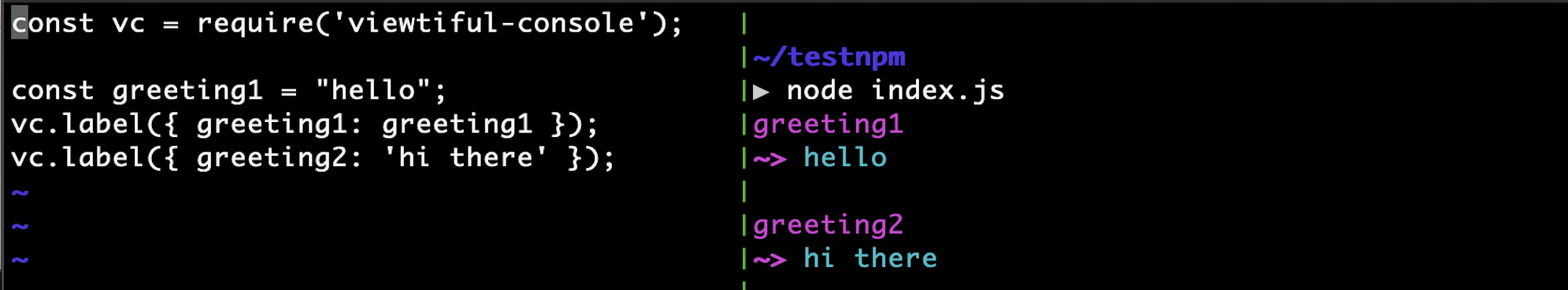
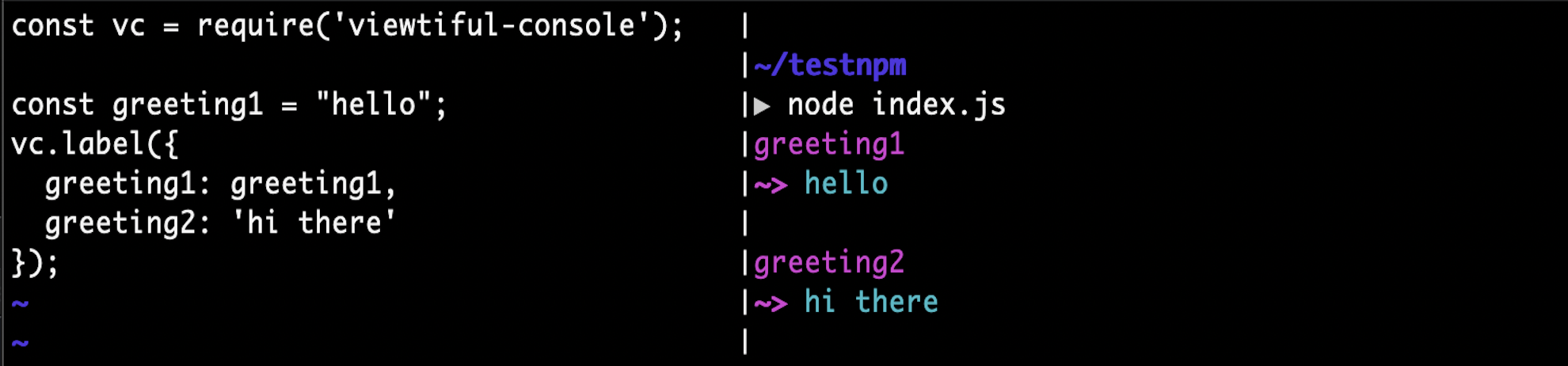
The only method fully implemented so far, label takes in an object and logs the key as the label for the value.

THe objet that label takes in can have more than one property, meaning you can log several key/value pairs in one call.

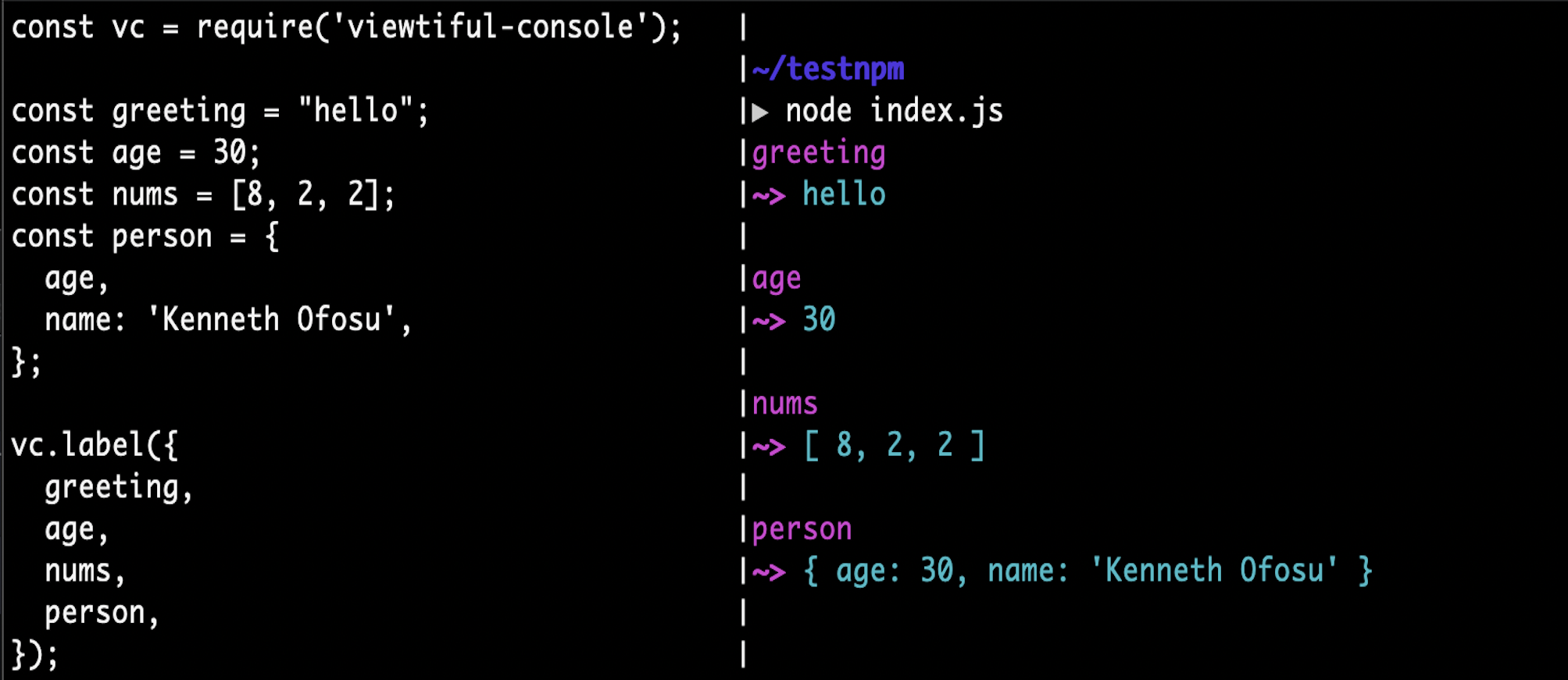
A common pattern is to `label several things in a succinct way using object property shorthands

asBanner
Still Under Construction
A beautiful console banner, coming soon to an npm library near you. It will feature:
- Full-width. Spans (as close as we can) the entire width of the terminal window.
- Neon colors. You will not scroll by it.
- Centered text.
- Wrapping without breaking words.
- Simple manual row configuration--pass in multiple strings, and each string will be its own row.
atTop
Still Under Construction
A simple method that will clear all logging above it so that the new value appears on top. Great for temporarily highlighting one value, with a built-in reminder of why you're not seeing other logs.
On Variable Names And Clarity
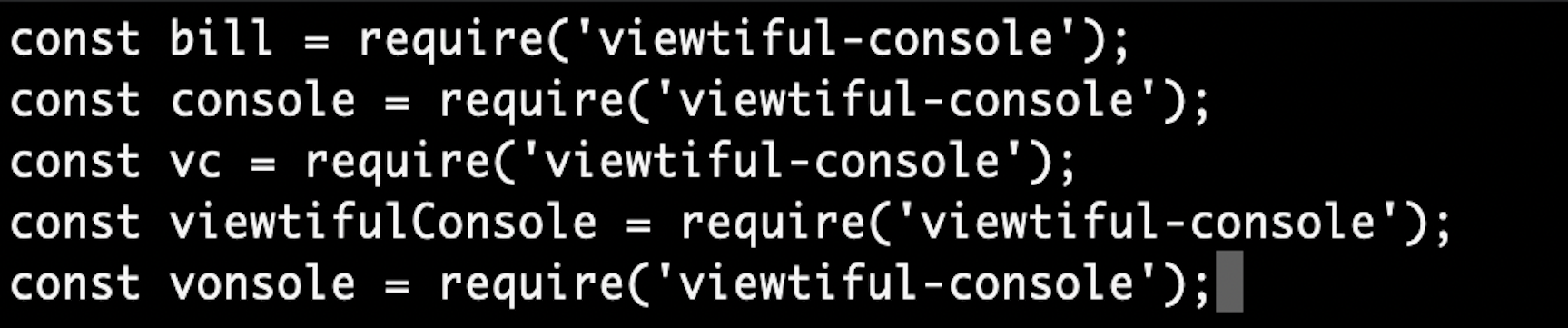
Did you know that you can use any name for a library you please? It's your variable, no one else's!

Did you know that we have opinions about which you should use? We do! They're already in order of preference, from worst to best, but allow us to tell you our reasoning, and then... you do you, my friend. You do you.
bill- "Hahahahahaha, they named it something silly. Now... uh... what does it do again? How do I use this?" What you gain in a one-time laugh you lose in usability ten-fold."console- There's an argument for this--to the point where we're constantly considering whether we should wrap the native console object so yourconsole.logs get converted to ours!--but ultimately, this library isn't a drop-in replacement forconsole. Treating it as such can easily lead to a lack of clarity of where one starts and the other ends.vc- A nice short variable name, but it makes it hard for anyone seeing your code to easily grok what it does. If you've ever come back to your own code after a while, you know it's easy to forget such things yourself! Plus... you really don't need short variable names if you're using tab-completion. Are you using tab-completion? You really should be using tab-completion!viewtifulConsole- An excellent name indeed! Whoever thought of it must be very, very handsome.vonsole- We might mildly prefer this one, plus it quickly reads as aconsolealternative.
Forge your own destiny!
Roadmaps For Future Versions
1.0
- Has all three basic planned methods (with a name change for
labeltowithLabelto match new naming convention). - Allow an arbitrary number of arguments for
asBannerandatTop.
1.1
- Create composable versions, so that one could have a banner or labelled value on top, or a labelled value inside a banner.
- Convert style and layout to work within a browser console.
Contributing
No formal system yet, but we're open to suggestions on this project, as well as assistance setting up a formal system for accepting contributions.