README
<vaadin-form-layout>
Live Demo ↗ | API documentation ↗
<vaadin-form-layout> is a Polymer 2 element providing configurable responsive layout for form elements, part of the Vaadin Core Elements.
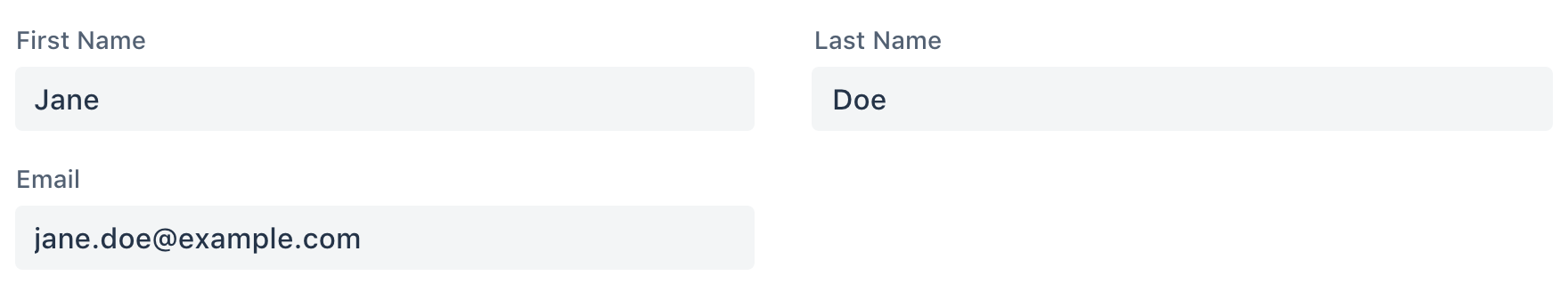
<vaadin-form-layout>
<vaadin-text-field label="First Name" value="Jane"></vaadin-text-field>
<vaadin-text-field label="Last Name" value="Doe"></vaadin-text-field>
<vaadin-text-field label="Email" value="jane.doe@example.com"></vaadin-text-field>
</vaadin-form-layout>
Running demos and tests in browser
Fork the
vaadin-form-layoutrepository and clone it locally.Make sure you have npm installed.
When in the
vaadin-form-layoutdirectory, runnpm installand thenbower installto install dependencies.Run
polymer serve --open, browser will automatically open the component API documentation.You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:8080/components/vaadin-form-layout/demo
- http://127.0.0.1:8080/components/vaadin-form-layout/test
Running tests from the command line
- When in the
vaadin-form-layoutdirectory, runpolymer test
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running gulp lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Contributing
- Make sure your code is compliant with our code linters:
gulp lint - Check that tests are passing:
npm test - Submit a pull request with detailed title and description
- Wait for response from one of Vaadin Elements team members
License
Apache License 2.0