README
V-UIKit
这是一套适合中文世界使用的基于 UIKit 和 Vue2 开发的界面套件。
安装
$ npm i v-uikit -D
注册 V-UIKit
import Vue from 'vue'
import VueUIKit from 'v-uikit'
import 'v-uikit/dist/v-uikit.css'
Vue.use(VueUIKit)
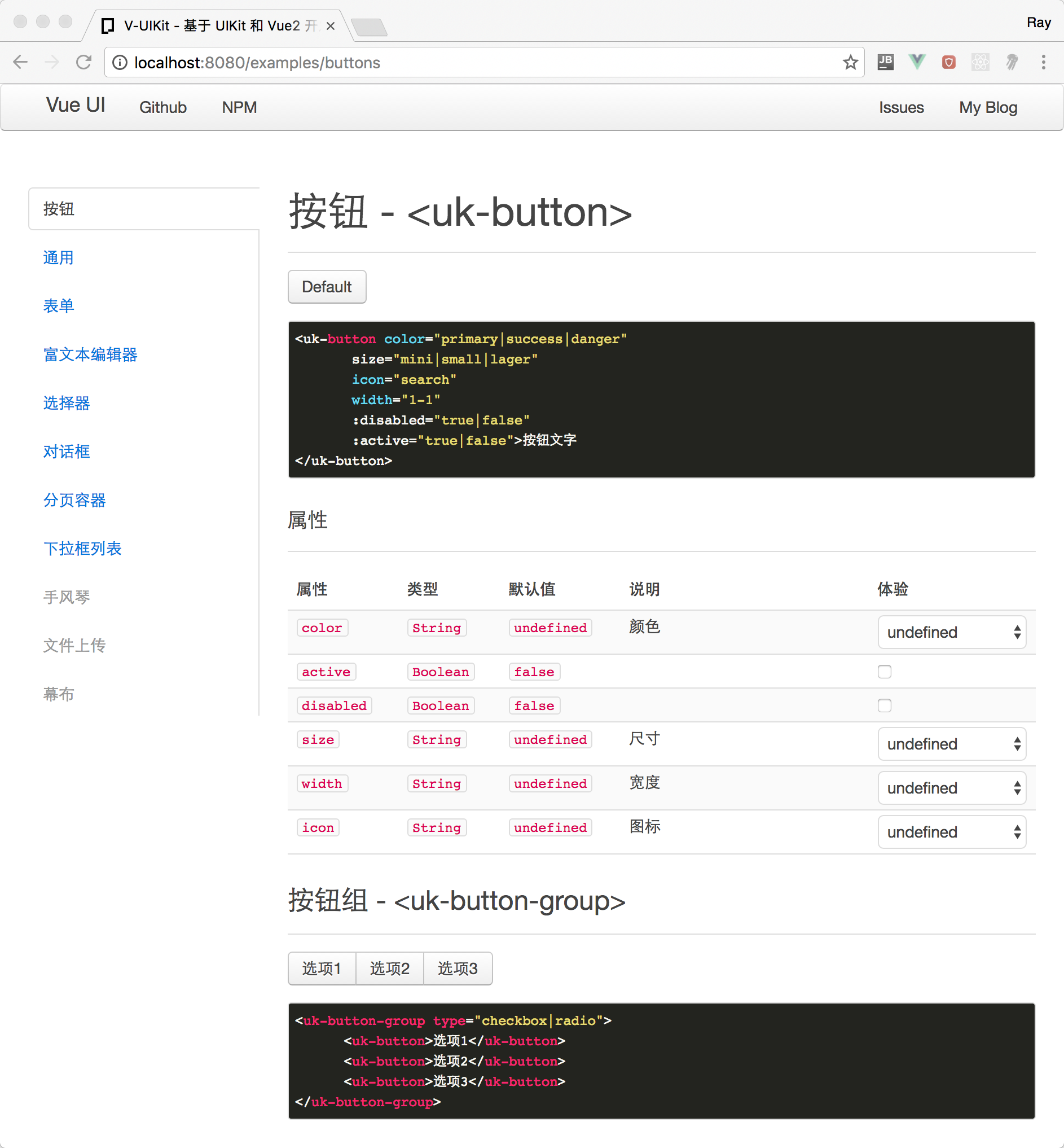
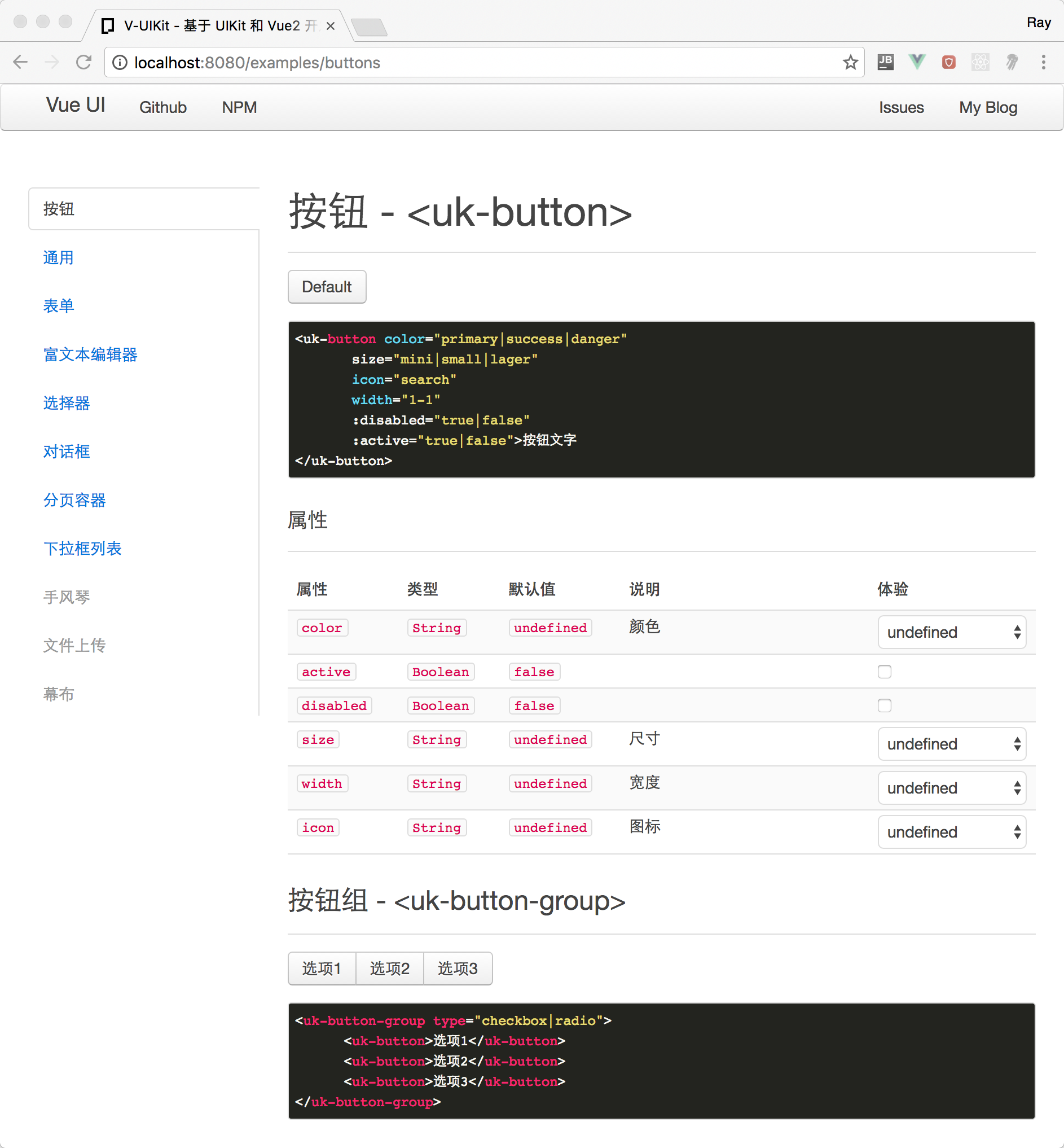
在线示例

基于 UIKit 和 Vue2 开发的界面套件
<script type="module">
import vUikit from 'https://cdn.skypack.dev/v-uikit';
</script>这是一套适合中文世界使用的基于 UIKit 和 Vue2 开发的界面套件。
$ npm i v-uikit -D
import Vue from 'vue'
import VueUIKit from 'v-uikit'
import 'v-uikit/dist/v-uikit.css'
Vue.use(VueUIKit)