README
treeview-sample
This is a sample code for JS tree view drawing and operation.

Installation
Clone the project.
git clone https://github.com/takuya-motoshima/treeview-sample.git;
Install dependent packages.
cd treeview-sample;
npm install;
You can try the tree view by accessing the installed directory from your browser.
Changelog
All notable changes to this project will be documented in this file.
[1.0.13] - 2021-12-20
Fixed
Added a method to return the full path of a folder.
const tree = new Tree(document.querySelector('#tree)); // Get the full path of the selected folder. // Output example: /Root folder/Subfolder 1 const fldrPath = tree.getFldrFullpath(tree.getSelectedNode()); console.log(fldrPath);
[1.0.12] - 2021-12-08
Fixed
- Fixed to make the root folder selected if the node is not selected after initializing the tree.
[1.0.11] - 2021-11-18
Fixed
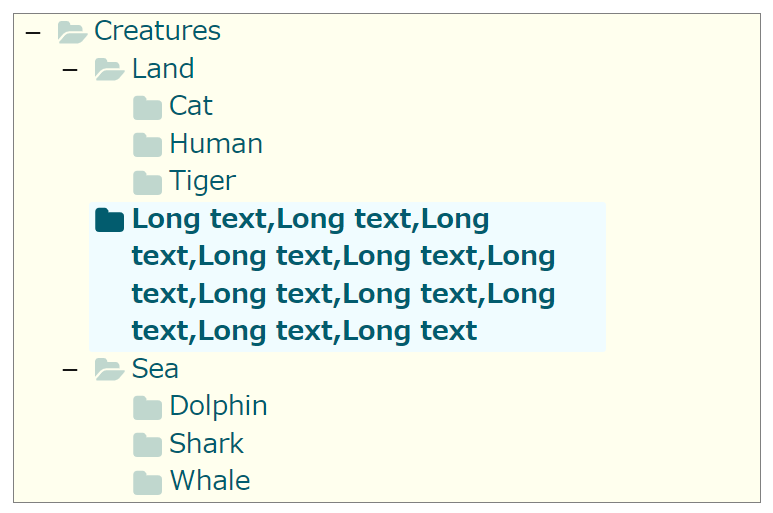
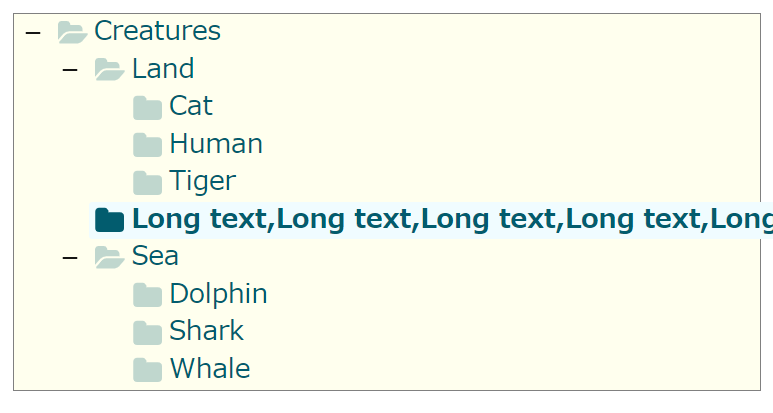
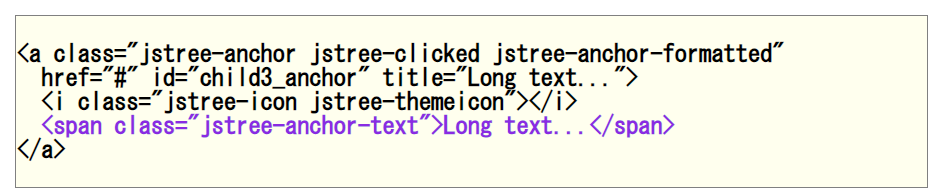
- The text of the folder name can now be wrapped, and the folder name tooltip can now be displayed by mouse over.
New version Previous version Display 

Folder DOM element 

[1.0.10] - 2021-11-17
Fixed
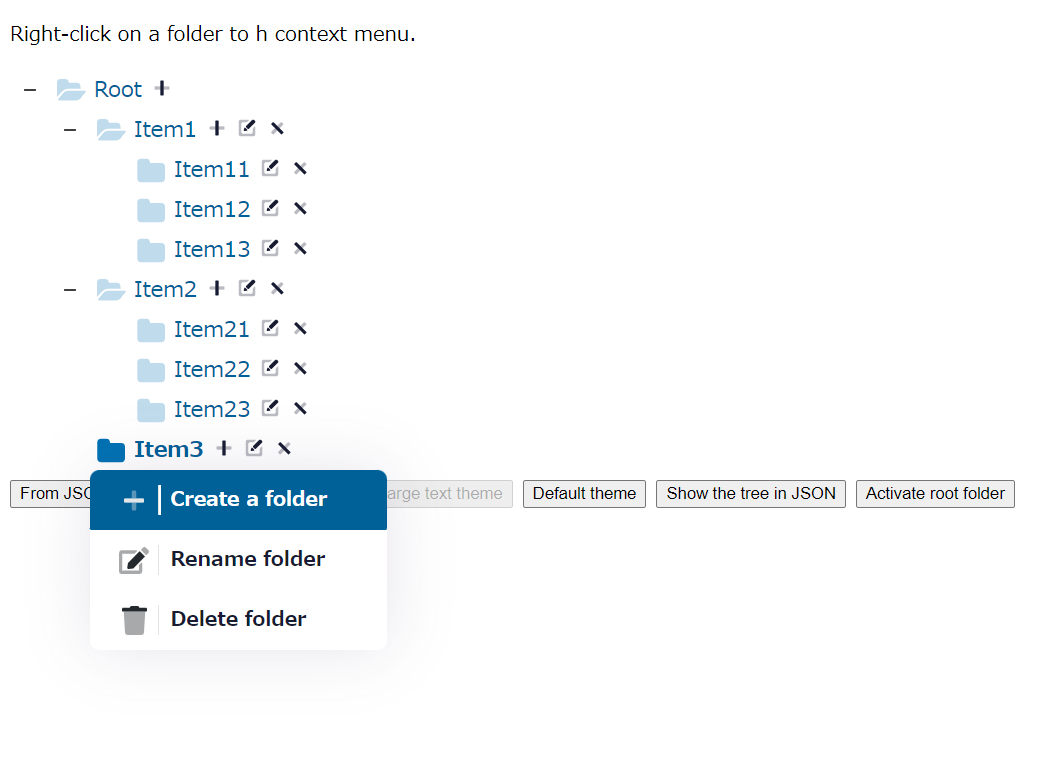
- Center the text in the context menu.
[1.0.9] - 2021-11-17
Fixed
- Adjusted context menu size and margins.
[1.0.8] - 2021-11-17
Fixed
- Added folder selection method to Tree module.
// Select root folder. tree.selectNode('root');
[1.0.7] - 2021-11-16
Fixed
- Fixed context menu design to improve user interactivity.
[1.0.6] - 2021-11-15
Fixed
- Added a function that returns an array of tree nodes converted to JSON.
[1.0.5] - 2021-11-12
Fixed
- Added an example to change the theme.
[1.0.4] - 2021-11-12
Fixed
- Fixed a bug that the close icon disappears when the folder is closed.
[1.0.3] - 2021-11-10
Fixed
- Fix package .json.
[1.0.2] - 2021-11-10
Fixed
- Fix mergeConfig bug.
[1.0.1] - 2021-11-10
Fixed
- Classify tree JS.
[1.0.0] - 2021-6-18
Fixed
- Released.