安装
npm i soda-picture-preview -S
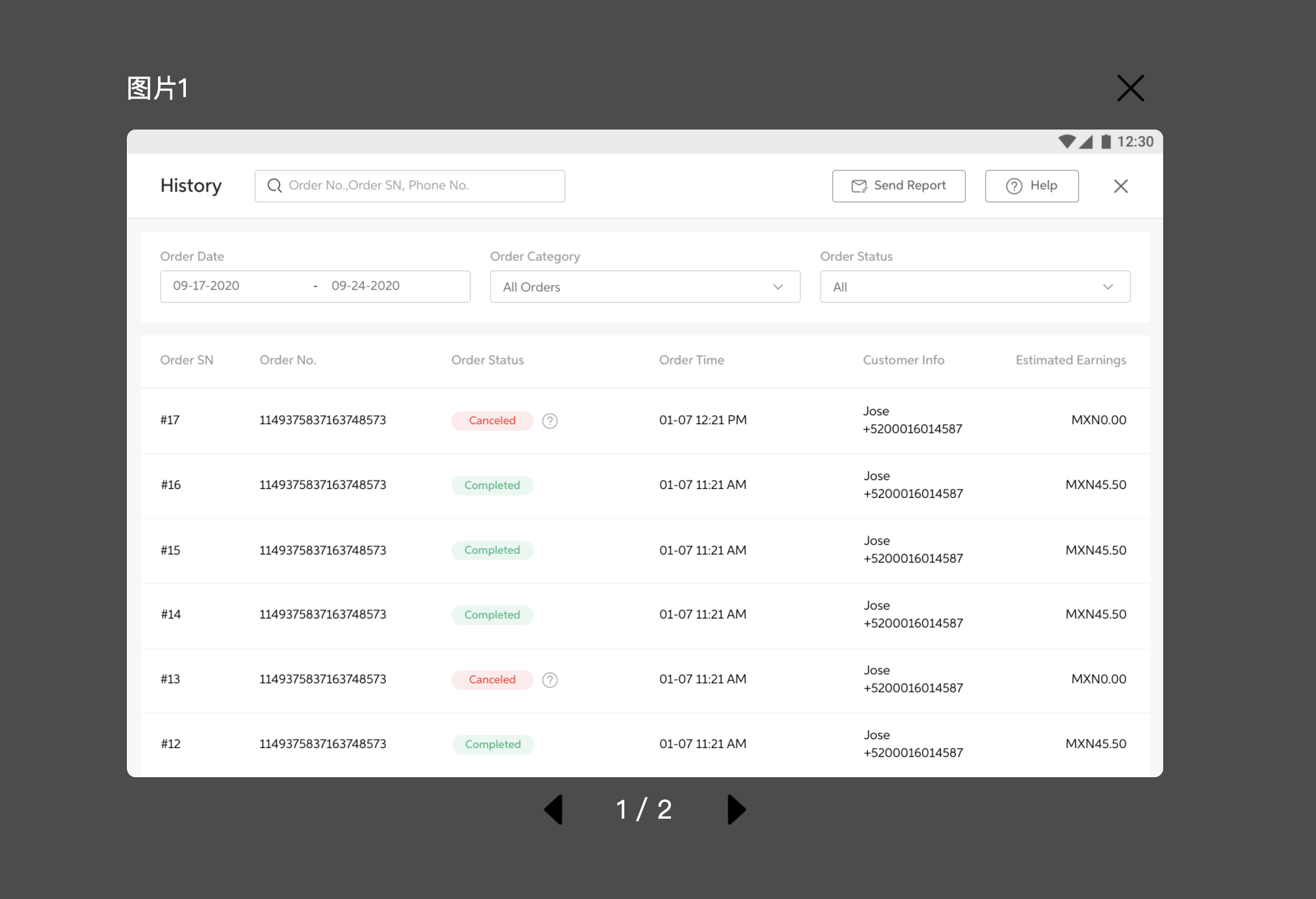
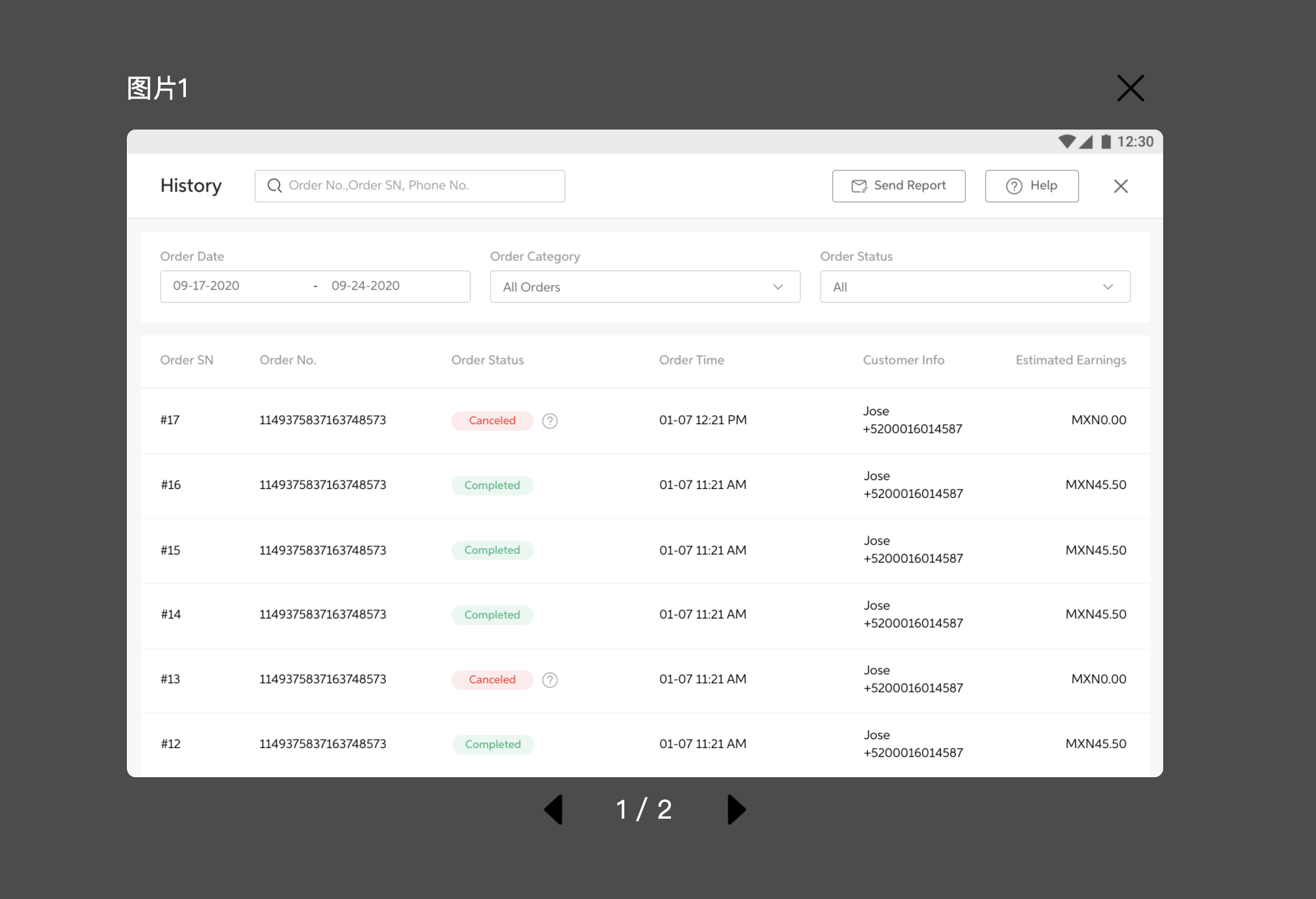
示例

使用
import SodaPicturePreview from 'soda-picture-preview'
<SodaPicturePreview
<!-- 按需补充样式,例如设置z-index -->
customClass="someClassName"
:visible="visible"
:list="[
{desc: '图片1', url: 'https://pt-starimg.didistatic.com/static/starimg/img/f1IcqgUmbk1610442137244.png'},
{desc: '图片2', url: 'https://pt-starimg.didistatic.com/static/starimg/img/StW29KLzLG1610442137776.png'},
]"
@close="close"
/>
补充样式
::v-deep .someClassName {}
or
/deep/ .someClassName {}
注意
- list为对象数组,其中元素须包含
url、desc
本地开发
npm run serve