README
SocialiteUI 
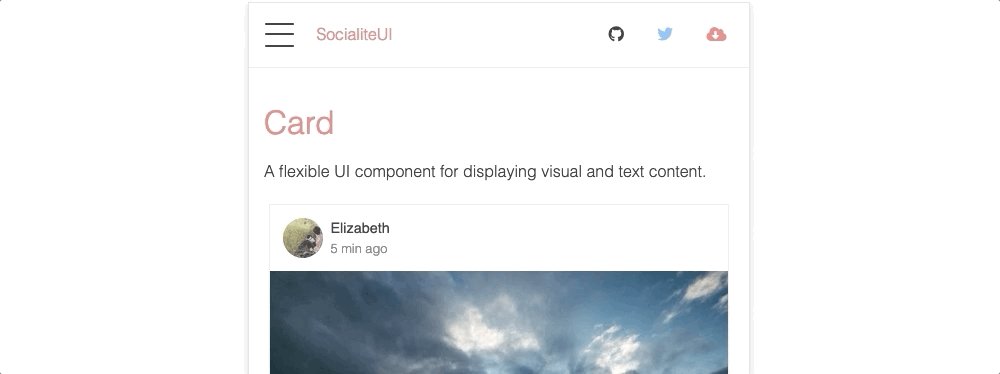
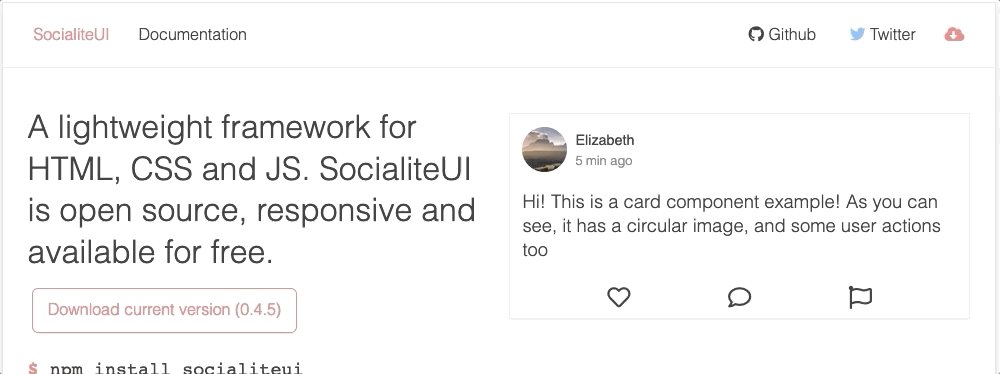
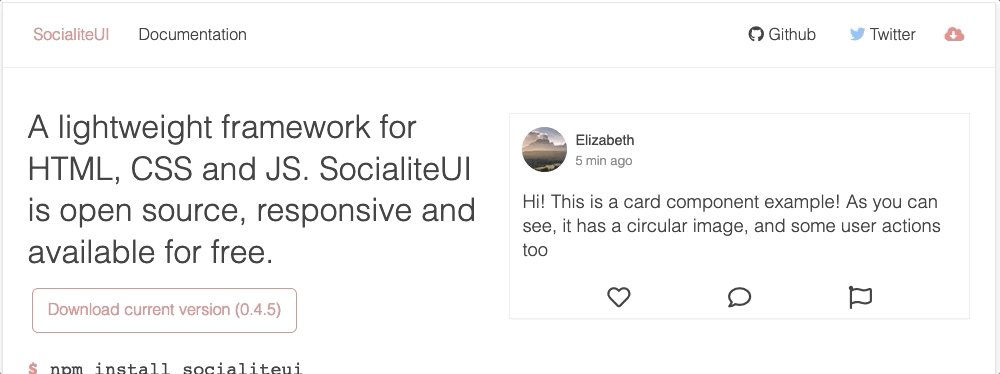
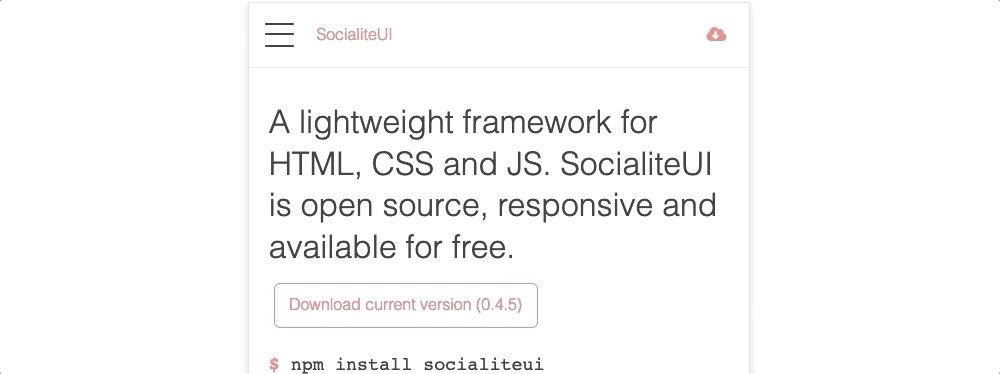
Lightweight HTML, CSS and JS framework for responsive WEB design. SocialiteUI is open source, and available for free.
:star: Star the project on Github! :star:
Easy to install
You may just install the framework from npm or download the current version from here. Then just import the minified CSS and JS files into your project.
NPM
npm install socialiteui
Here is a code snippet:
<!-- Import the styles -->
<link rel="stylesheet" href="socialiteui-v0.4.9/socialiteui.min.css">
<!-- Staggered grid and sidebar functionality -->
<script src="socialiteui-v0.4.9/socialiteui.min.js"></script>
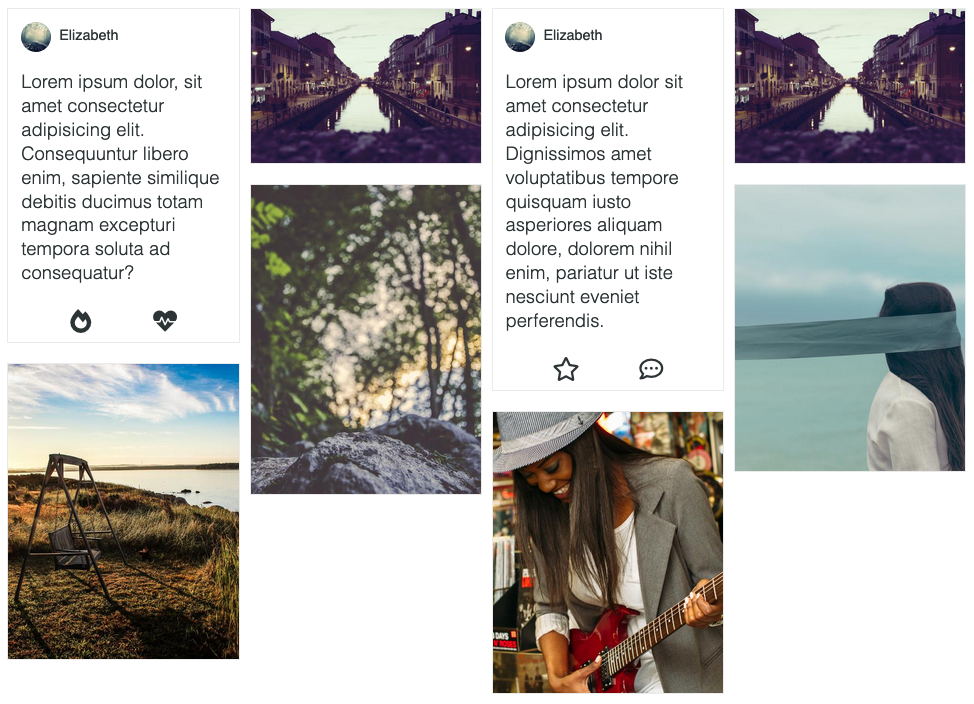
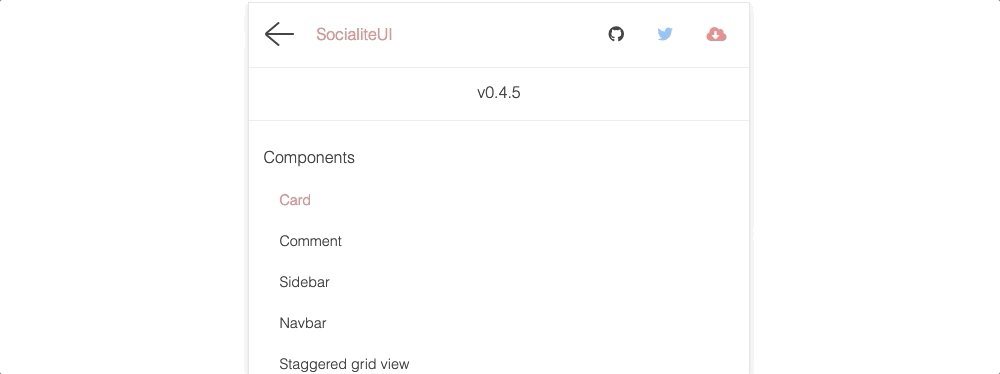
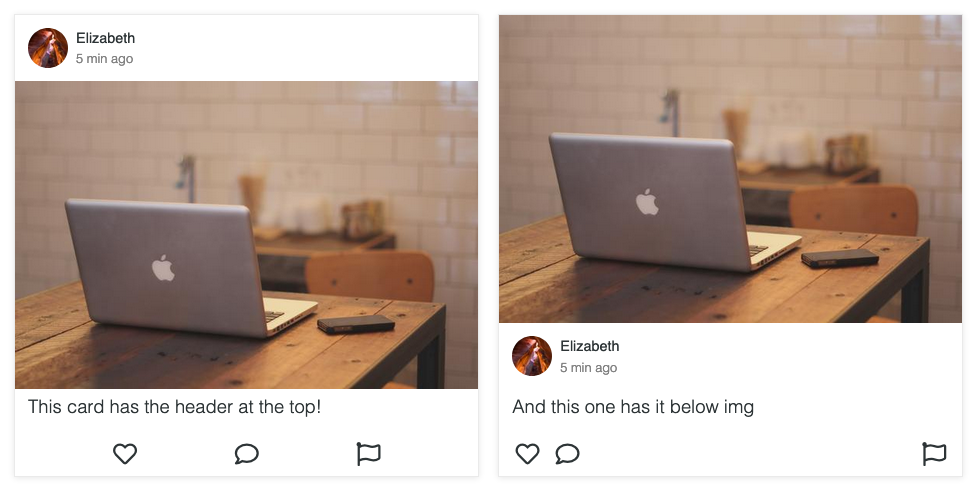
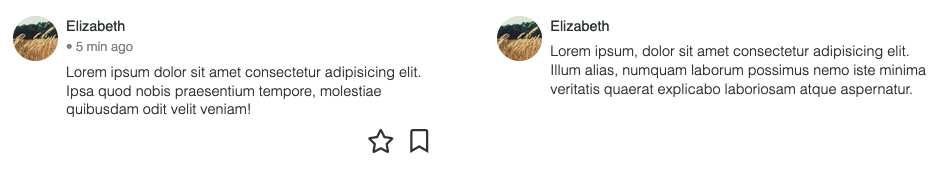
Components
The framework includes the next list of components:





Grid system
The framework comes with a legible and easy to learn grid system. Here is a little code sample:
<div class="grid">
<div class="col-6">
...
</div>
<div class="col-6">
...
</div>
</div>
And for defining the columns size on mobile and tablet just add:
<div class="grid">
<div class="col-6 tablet-12 mobile-6">
...
</div>
<div class="col-6 tablet-12 mobile-6">
...
</div>
</div>
Lightweight
The whole framework weighs just 17.5K.
Built with
- Flexbox Flexible Box Module
- Autoprefixer for better browser support
- CSSO CSS compressor
- Terser JS compressor
- Sass Syntactically Awesome Style Sheets
Browser Support
The framework is compatible with recent versions of:
- Firefox
- Chrome
- Safari
- Edge
- Opera
- Partial support for Internet Explorer
Documentation
Currently working to improve the documentation. You'll find the documentation inside the website folder in this repository. The docs are generated using Nunjucks and saved to ../socialiteui-docs/.
License
This library is licensed under MIT license. View license.




