README
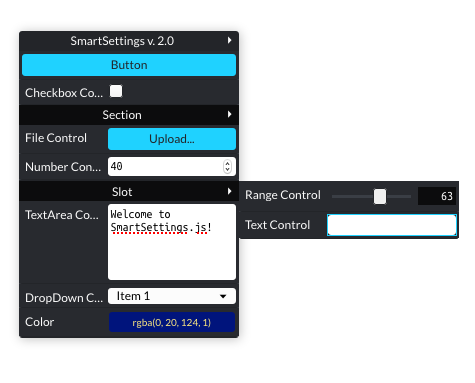
smartsettings.js
JS library for creating setting panels.


Installation
Yarn
yarn add smartsettings
Npm
npm install --save smartsettings
Usage
Default creation
import SmartSettings from 'smartsettings';
const panel = new SmartSettings();
Creation with parameters
import SmartSettings from 'smartsettings';
const panel = new SmartSettings({
name: 'My panel',
top: 40,
left: 300,
disabled: true,
listener: (update) => console.log(update),
});
API overview
Root methods and properties
There are a few methods and properties that are available for all nodes and controls, and that are defined in the RootNode abstract class:
get id- returns instance's identifierget name- returns instance's name given to it during the creationget invisible- returns an information about instance's visiblityset invisible- specifies instance's visiblity statusget disabled- returns an information about instance's disabilityget properties- returns instance's internal state object (without theidproperty)rename(name)- updates instance's nameshow- show's the instance if it's invisiblehide- hide's the instance if it's visibledisable- disables the instanceenable- enables the instancesetListener- an abstract method defined individually on each class. It lets the user to define global/local listener function.
Node methods and propeties
There are also a few methods and properties that are available for nodes (such as Panel, Section and Node) only:
get collapsed- returns an information about instance's collapsed propertyopen- setscollapsedproperty tofalseclose- setscollapsedproperty totruetoggle- togglescollapsedproperty
Panel methods and properties
get position- returnsPanelPositionobjectsetPosition(position)sets new panel positionsetListener(listener)sets global change listener on the paneldestroy- clears panel's registry and listeners list, removes itselementfrom theparentElement(usuallydocument.body) and performsObject.freezeon its state and on the panel instance itselfremove(name)- removes first node with given name from the panel (this method works on the section's scope too)removeById(id)- removes node with given id from the panel (this method works in the section's scope too)removeAllremoves all controls and nodes from the panelcontrol(control, options)creates new controlsection(options)creates new section nodeset config- loads panel's children using provided config object (setter)get config- returns panel's current config object. Returned config object will always consist of controls'/nodes' identifiers as the keys
Section and Slot properties
control(control, options)creates new controlset config- loads section's children using provided config object (setter)get config- returns section's current config object. Returned config object will always consist of controls' identifiers as the keysremove(name)- removes first node with given name from the sectionremoveById(id)- removes node with given id from the sectionremoveAllremoves all controls and nodes from the sectionsetListener(listener)sets local change listener
Common control's methods and properties
get readonly- informs if the control is readonly or notset readonly- sets control's readonly property
Nodes
Section
const section = panel.section({
name: 'Section',
collapsed: true,
disabled: false,
invisible: false,
listener: (update) => console.log(update.value),
});
Slot
const section = panel.slot({
name: 'Slot',
collapsed: true,
disabled: false,
invisible: false,
listener: (update) => console.log(update.value),
});
Controls
Button
const button = panel.control('button', {
name: 'Click me!',
listener: (update) => yourCallback()
});
no custom methods or properties defined
Checkbox
const checkbox = panel.control('checkbox', {
name: 'Is Awesome',
checked: true,
listener: (update) => yourCallback(update.value)
});
get checked- returns control's checked valuecheck- setscheckedproperty totrueuncheck- setscheckedproperty tofalsetoggle- togglescheckedproperty
File
const file = panel.control('file', {
name: 'Data',
listener: (update) => yourCallback(update.value)
});
get accept- returns file input'sacceptvalueset accept- sets file input'sacceptvalueget files- returns aFileListbound to the control's input
Number
const number = panel.control('number', {
name: 'Humidity [%]',
min: 0,
max: 100,
step: 1,
value: 30,
listener: (update) => yourCallback(update.value)
});
get value- returns valueset value- sets new valueget min- returns min valueset min- returns min valueget max- sets new max valueset max- sets new max valueget step- sets new step valueset step- sets new step value
Range
const range = panel.control('range', {
name: 'Gravity',
min: 0,
max: 100,
step: 1,
value: 10,
listener: (update) => yourCallback(update.value)
});
get value- returns valueset value- sets new valueget min- returns min valueset min- returns min valueget max- sets new max valueset max- sets new max valueget step- sets new step valueset step- sets new step value
Text
const text = panel.control('text', {
name: 'Text input',
placeholder: 'Your value',
listener: (update) => yourCallback(update.value)
});
get value- returns valueset value- sets new value
TextArea
const textarea = panel.control('textarea', {
name: 'Textarea input',
value: JSON.stringify(yourData),
readOnly: true,
listener: (update) => yourCallback(update.value)
});
get value- returns valueset value- sets new value
DropDown
const dropdown = section.control('dropdown', {
name: 'Dropdown',
selected: 'first',
items: [
{
id: 'first',
text: 'First',
value: 'first',
},
{
id: 'second',
text: 'Second',
value: 'second',
},
{
id: 'third',
text: 'Third',
value: 'third',
},
]
});
get expanded- returnsexpanedvalueset expanded- setsexpandedvalueget selected- returns a value of the selected itemget items- returns the items listset items- replaces the items listtoggle- togglesexpandedvalueselect(value)- selects an item with a specific value
Color
const color = section.control('color', {
name: 'Color',
value: 'rgba(19, 29, 135, 1)',
});
get color- returnscolorvalue as a CSS RGBA stringset color- setscolorvalue as a CSS RGBA stringget expanded- returnsexpanedvalueset expanded- setsexpandedvaluetoggle- togglesexpandedvalue



