README
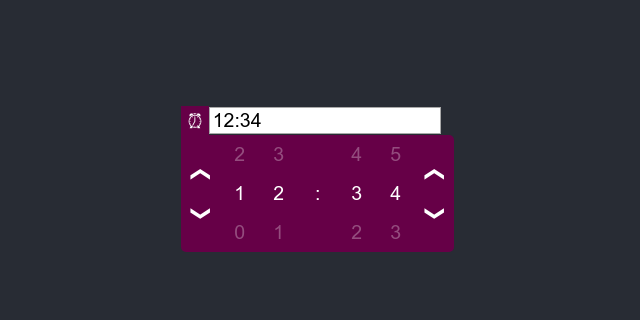
reactjs-timepicker

react js timepicker online Demo
npm i reactjs-timepicker
import JTimepicker from 'reactjs-timepicker'
// your component details ...
render() {
<JTimepicker
onChange={console.log}
/>
}
props
| props | type | default |
|---|---|---|
| defaultTime | string | '00:00' |
| onChange | function | (time)=>time |
| inputVisible | boolean | false |
| color | string | '#000066' |
| size | number | 30 |
| className | string | '' |
| style | object | {} |
Javad Shariati jsh1400@yahoo.com




