README
react-rounded-image
Convert an image into a rounded image
Install
npm install --save react-rounded-image
Usage
import React, { Component } from "react";
import ReactRoundedImage from "react-rounded-image";
import MyPhoto from "./images/me.jpg";
export default class App extends Component {
render() {
return (
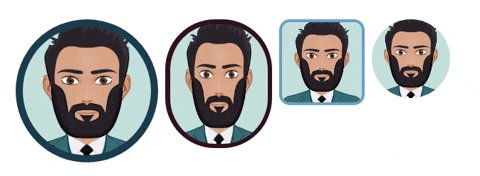
<div style={{ display: "flex" }}>
<ReactRoundedImage image={MyPhoto} />
<ReactRoundedImage
image={MyPhoto}
roundedColor="#321124"
imageWidth="150"
imageHeight="150"
roundedSize="13"
borderRadius="70"
/>
<ReactRoundedImage
image={MyPhoto}
roundedColor="#66A5CC"
imageWidth="120"
imageHeight="120"
roundedSize="8"
borderRadius="15"
/>
<ReactRoundedImage image={MyPhoto} roundedSize="0" imageWidth="110" imageHeight="110" />
</div>
);
}
}
Examples

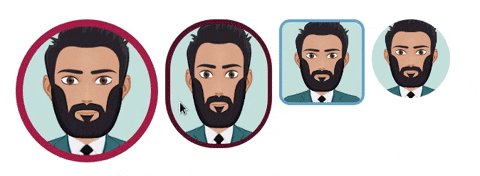
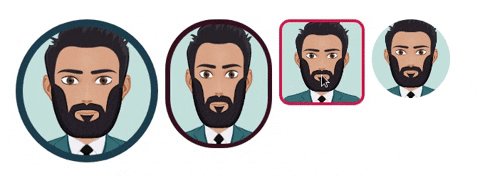
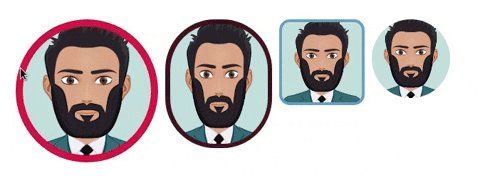
Adding hover color
<ReactRoundedImage
image={MyPhoto}
roundedColor="#321124"
imageWidth="150"
imageHeight="150"
roundedSize="13"
hoverColor="#DD1144"
/>

Properties
| Propertie | Description |
|---|---|
| image | The image |
| imageWidth | The image's width |
| imageHeight | The image's height |
| roundedColor | The rounded color |
| roundedSize | The rounded size |
| hoverColor | The hover color |
| borderRadius | The border radius(default 50%) |
| hoverShadow | Hover shadow animation (default false) |
Contributors ✨
Thanks goes to these wonderful people (emoji key):
HamdiAmine 💻 |
Dmytro Vakuliuk 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!
License
You can check out the full license here
This project is licensed under the terms of the MIT license.

