README
react-native-text-input-enhance 
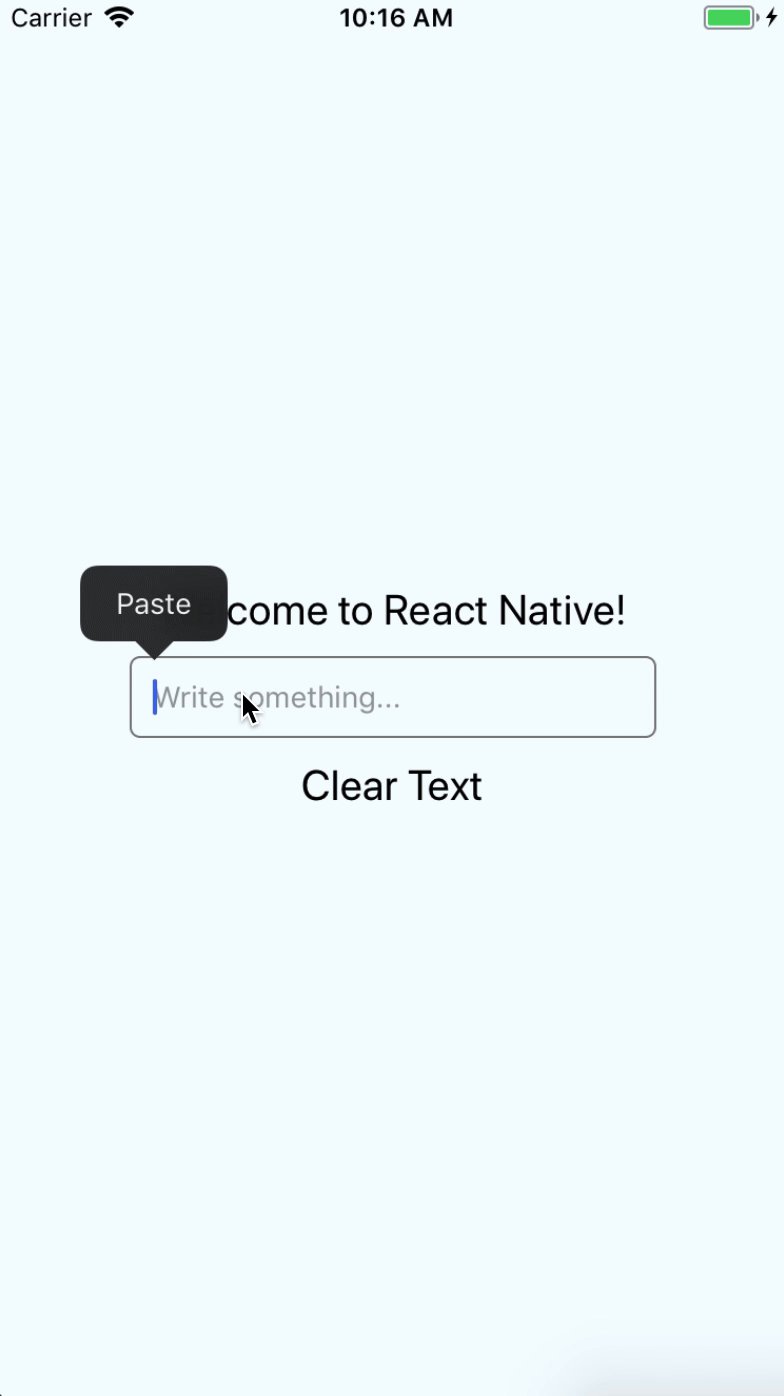
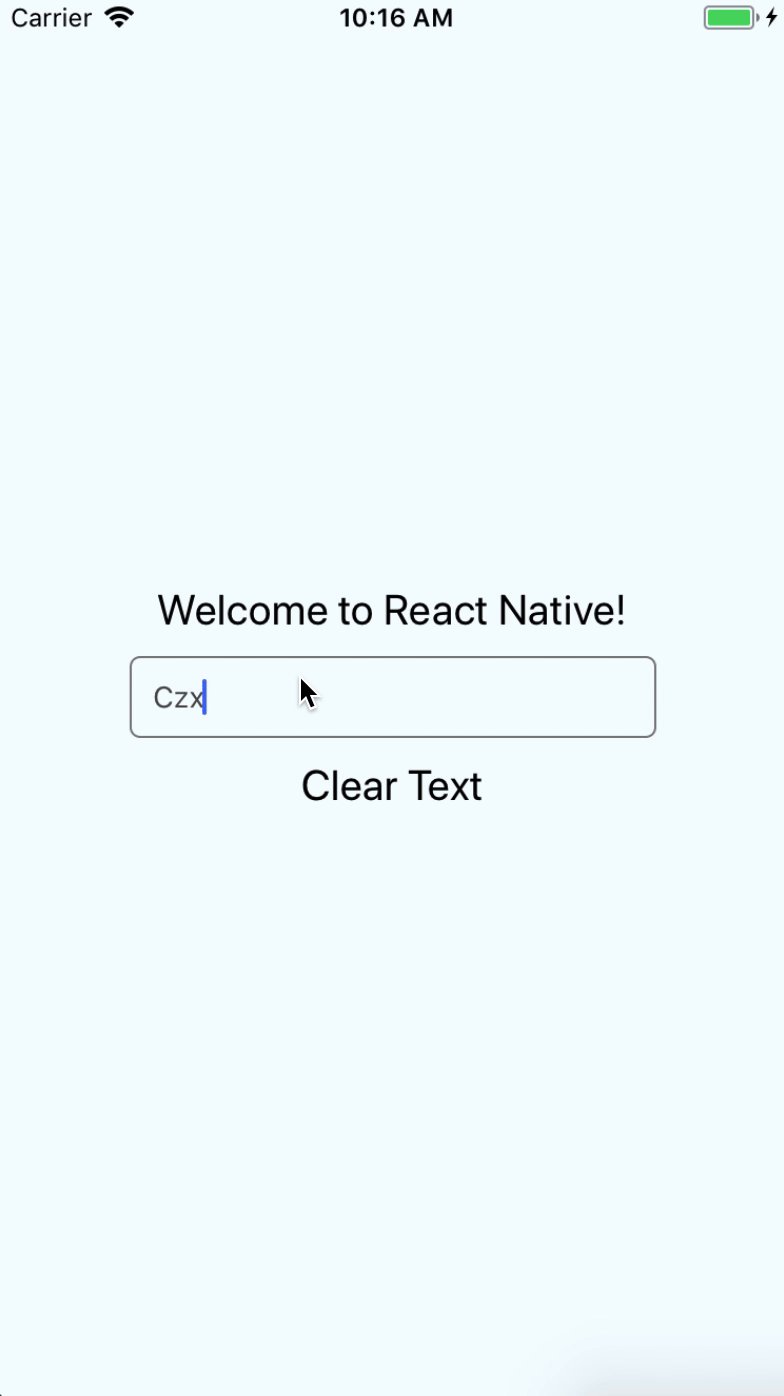
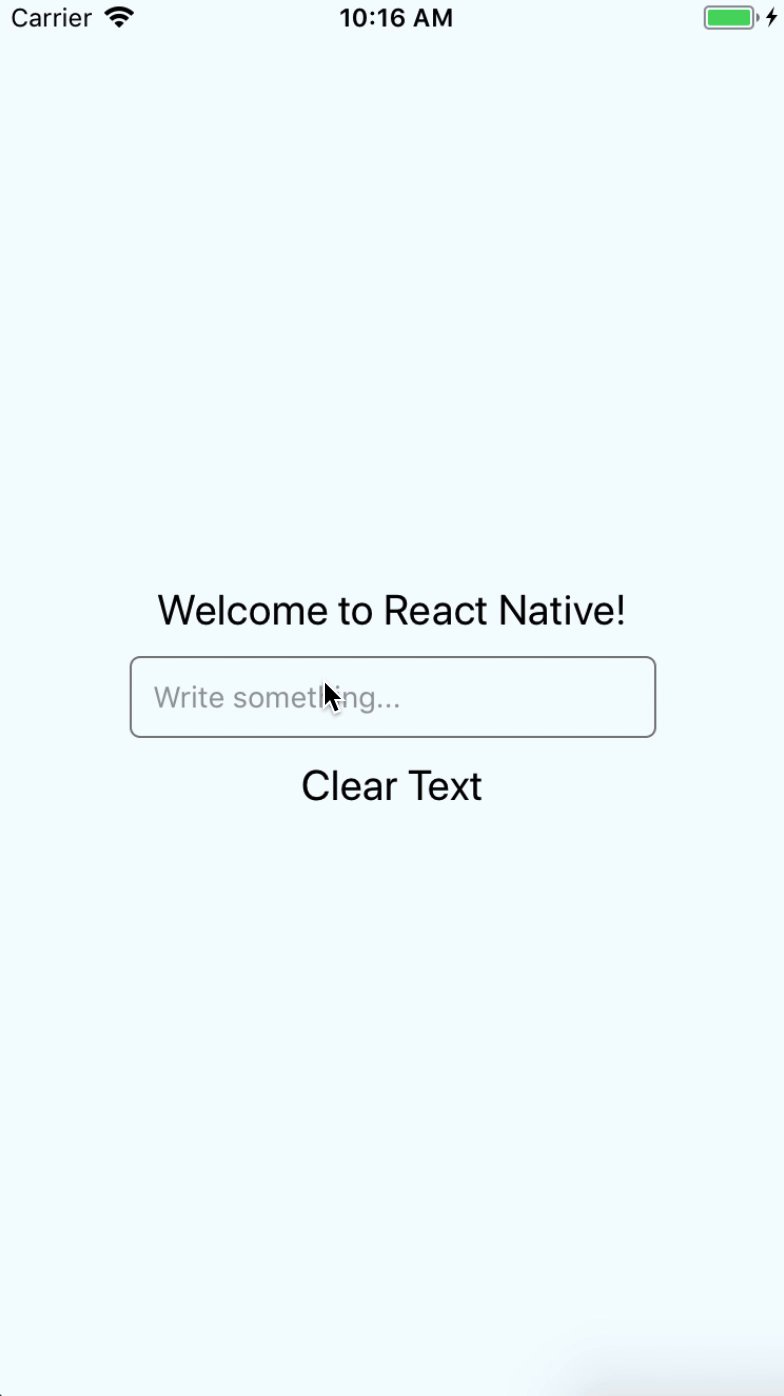
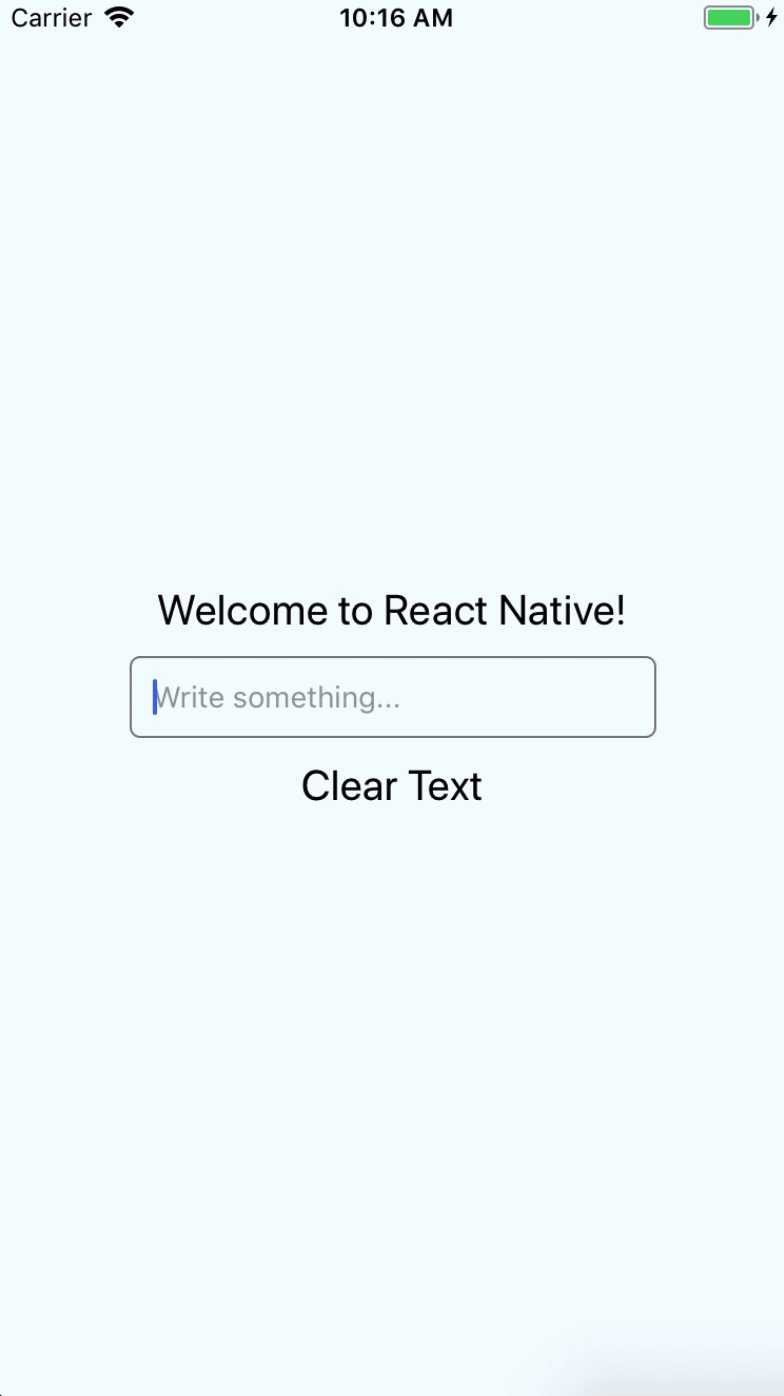
Demo

Getting started
$ npm install react-native-text-input-enhance --save
Why you should this TextInput
In React Native version 0.54.0 we have bug
clear()doesn't work from the second time
Issue
This issue can fix in the future with this fix #18278
Usage
import RNTextInput from 'react-native-text-input-enhance';
// TODO: What to do with the module?
<TextInput
hasRef={ref => (this.textInputRef = ref)} // Use "hasRef" instead of "ref"
onSubmitEditing={() => this.textInputRef2.focus()}
/>
<TextInput hasRef={ref => (this.textInputRef2 = ref)} />
// You can call this fuction in some where to clear text
this.textInputRef.clear();
License
This module is MIT licensed