README
react-native-gifted-charts 
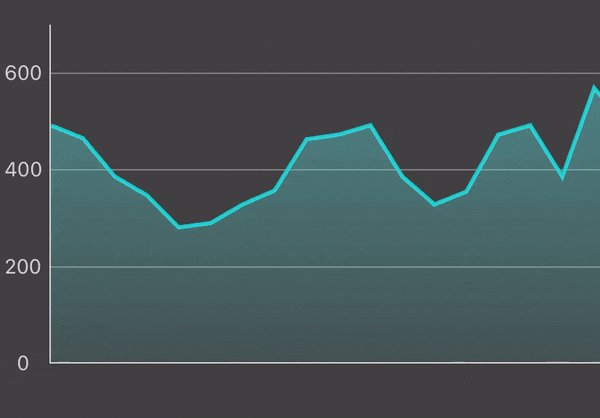
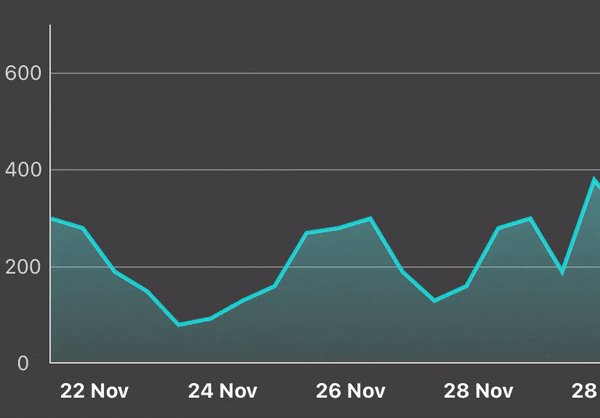
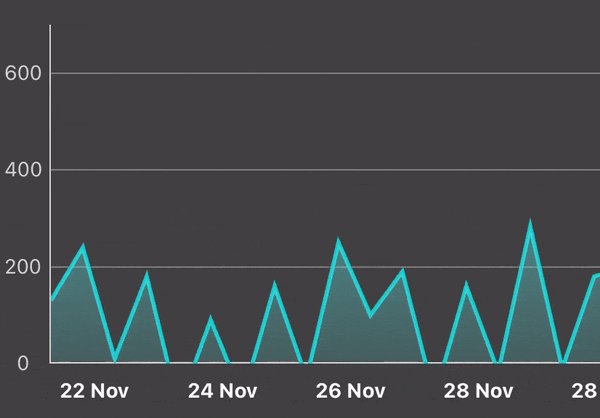
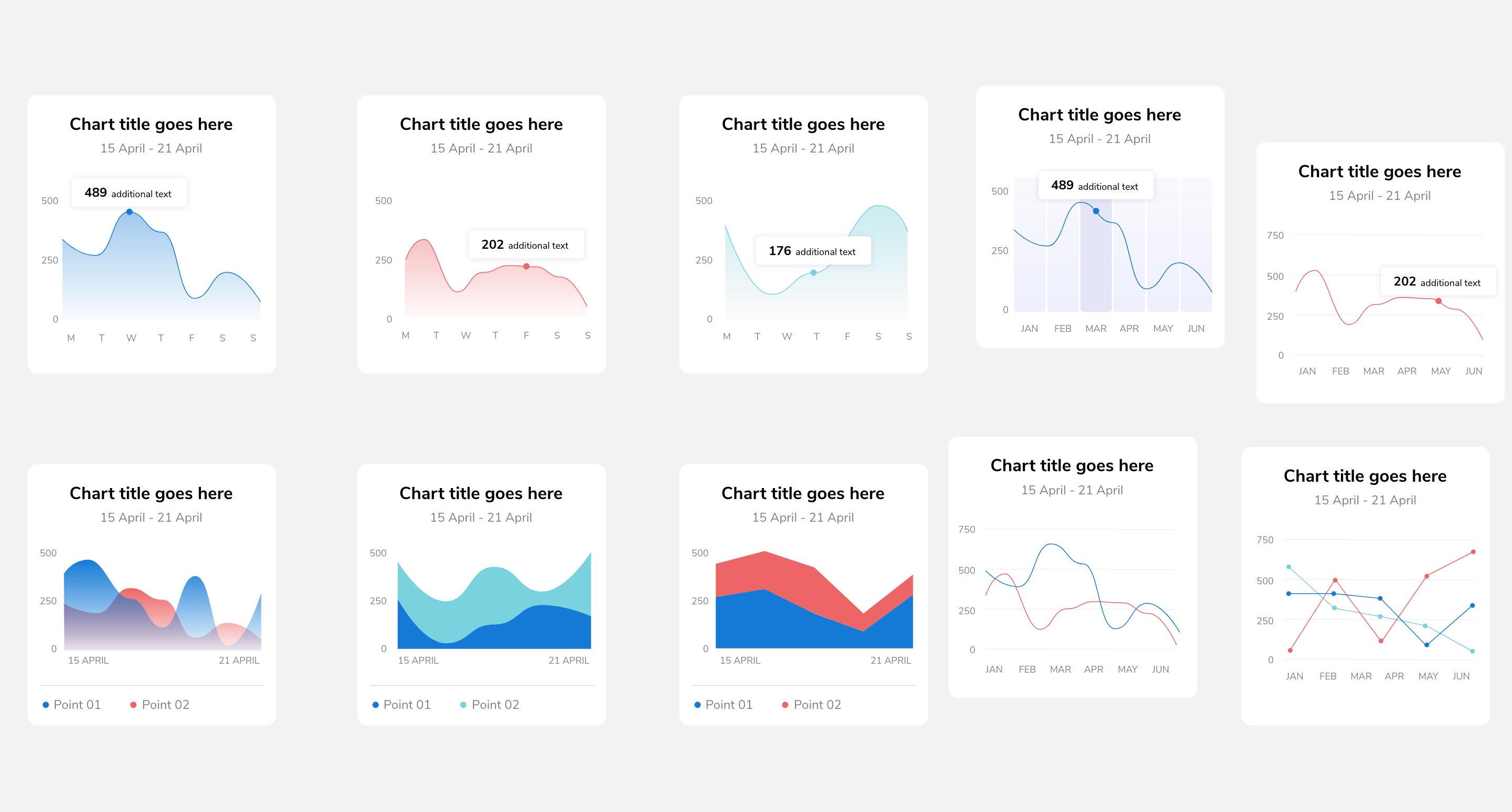
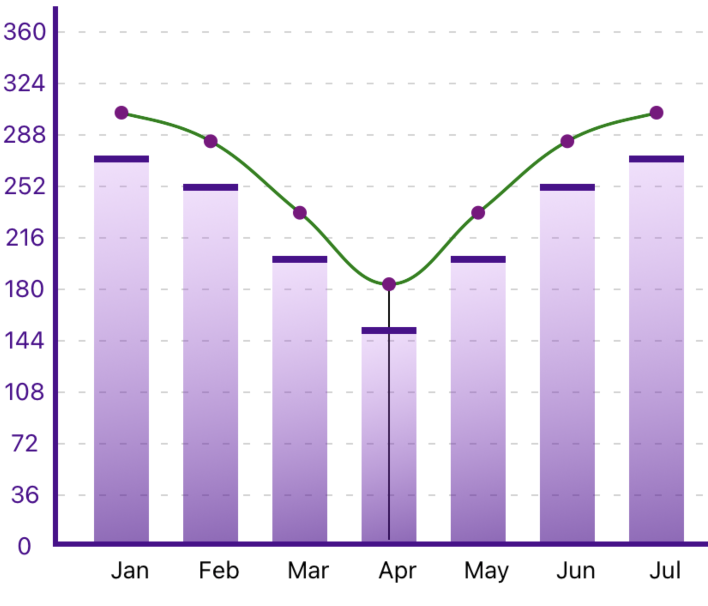
The most complete library for Bar, Line, Area, Pie, and Donut charts in React Native. Allows 2D, 3D, gradient, animations and live data updates.
Yet another chart library? Why?
To bring Life to your data
- Plenty of features with minimal code
- Apply animations to your charts on load and on value change, just by adding a prop
- Smooth animations implemented using LayoutAnimation
- Clickable and scrollable
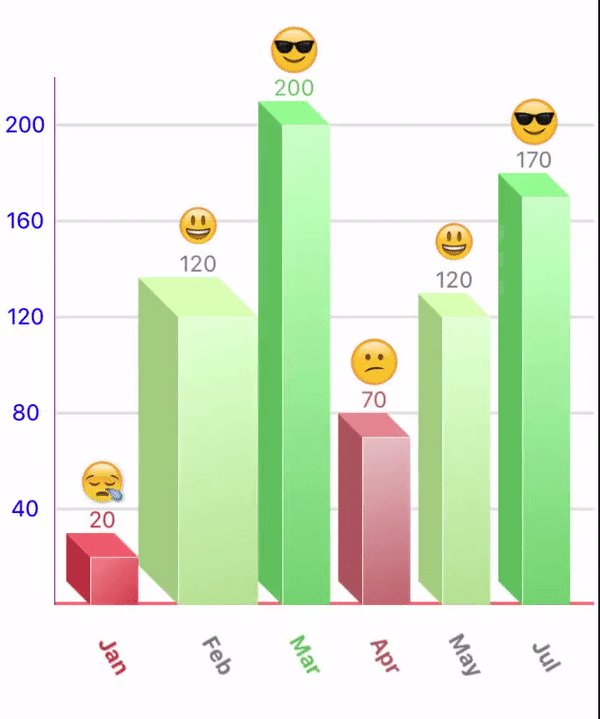
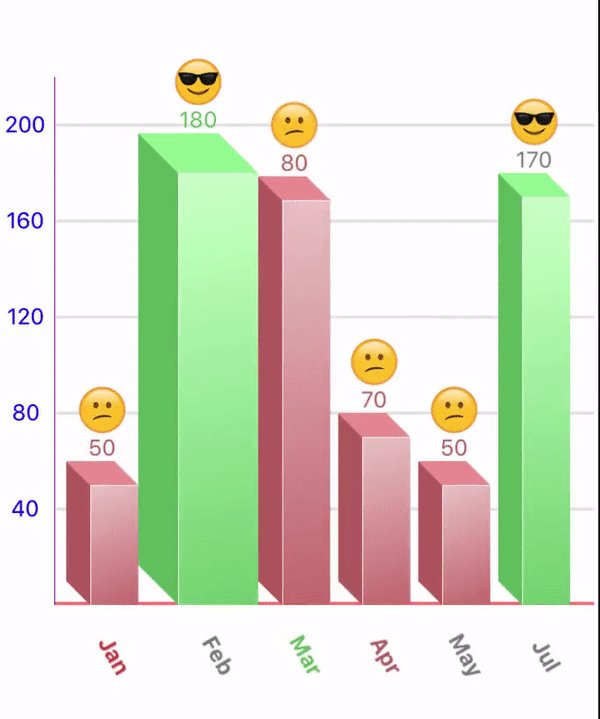
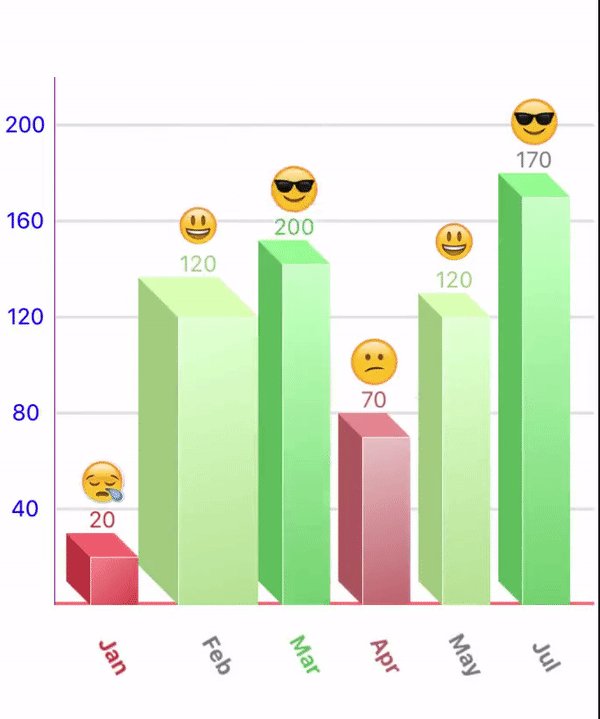
- Three-D and gradient effects
- Fully customizable (see the props)
- Detailed documentation with examples
- Support for combined Bar and Line charts






Installation
npm install react-native-gifted-charts react-native-linear-gradient react-native-svg
For Pie chart and Donut chart, these additional packages should be installed-
npm i react-native-canvas react-native-webview
For iOS-
cd ios && pod install
Docs
Usage
The simplest usage of various types of charts can be done as below-
import { BarChart, LineChart, PieChart } from "react-native-gifted-charts";
// ...
const data=[ {value:50}, {value:80}, {value:90}, {value:70} ]
<BarChart data = {data} />
<LineChart data = {data} />
<PieChart data = {data} />
// For Horizontal Bar chart, just add the prop horizontal to the <BarChart/> component
<BarChart data = {data} horizontal />
// For Area chart, just add the prop areaChart to the <LineChart/> component
<LineChart data = {data} areaChart />
// For Donut chart, just add the prop donut to the <PieChart/> component
<PieChart data = {data} donut />
Props tables
1. BarChart, Horizontal BarChart and Stacked Bar Chart props
2. LineChart and AreaChart props
3. PieChart and DonutChart props
Contributing
Dear developers! Your small contribution can make someone's day 😊
One of the ways you can contribute is to address an open issue.
Sometimes people report issues which don't exist, or request for features which are already present. Such issues can be addressed without pushing any code to the repo. Just show them in the comments how to do it.
See the contributing guide to learn how to contribute to the repository and the development workflow.
Common issues
| Issue | Solution |
|---|---|
| BarChart - Value and section line don't match | Comment by the owner |
| Invariant Violation: requireNativeComponent: "RNCWebView" was not found in the UIManager. | install react-native-webview |
Setting height, maxValue, stepValue, stepHeight, or noOfSections breaks the chart |
Please make sure thatmaxValue = noOfSections * stepValue; is followed. See this |
License
MIT