README
React Native Easy View Transformer
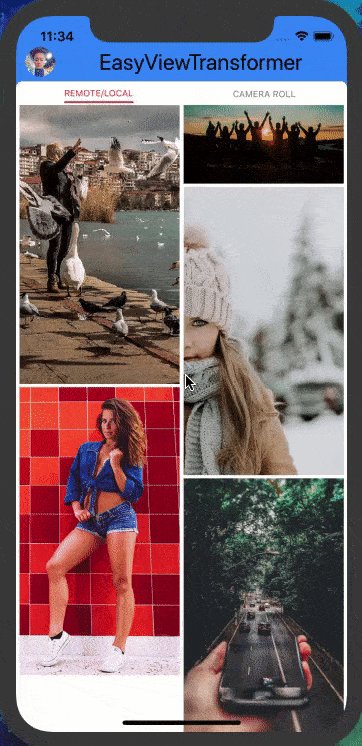
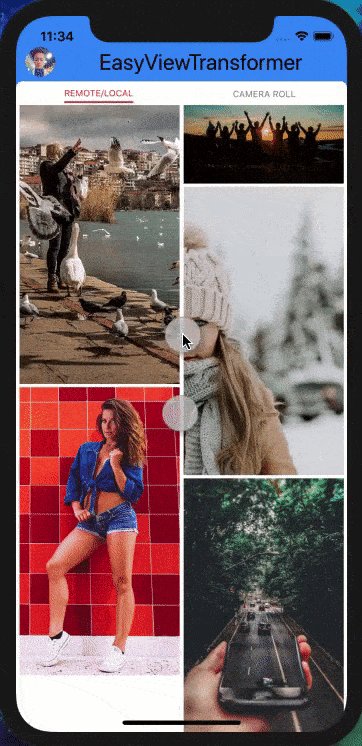
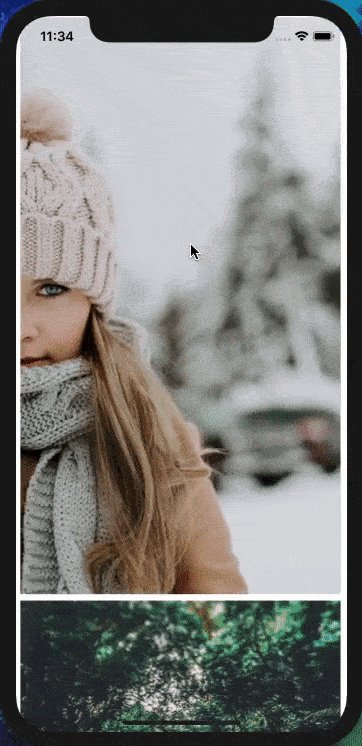
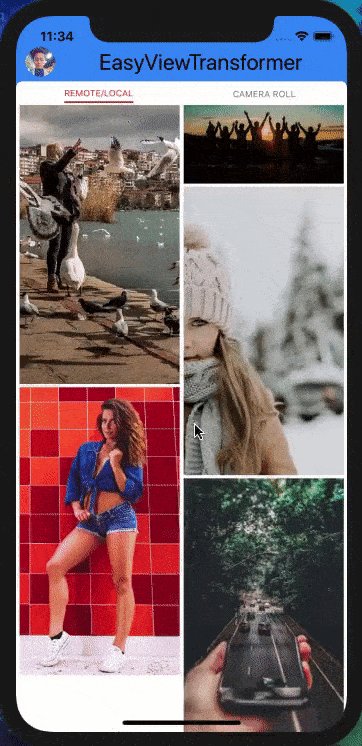
An easy and simple to use React Native component to transform and translate a view with gestures like pan, pinch and double tap. Supporting both iOS and Android. Check out the docs.
- Supports pinch, double tap or pull.
- Includes guestures and important event listeners for pan, pinch, single tap and double tap.
- Easy to use. Just wrap any view in
<ViewTransformer></ViewTransformer>. - Won't capture children's press.
- Won't capture children's scroll, if children don't allow.
- Supports both iOS and Android.
:link: Quick Links
:gem: Install
Type in the following to the command line to install the module.
$ npm install --save react-native-easy-view-transformer
or
$ yarn add react-native-easy-view-transformer
:tada: Usage Example
Add an import to the top of the file. At minimal, wrap any view in the <ViewTransformer></ViewTransformer>.
If you like
react-native-easy-view-transformer, please be sure to give it a star at GitHub. Thanks.
import ViewTransformer from "react-native-easy-view-transformer";
//...
render() {
return (
<ViewTransformer
maxScale={2} // 2 times zoom
>
{/* Any kind of view. */}
</ViewTransformer>
);
}
//...
:book: Full Documentation
Learn more about the installation and how to use this package in the updated documentation page.
:santa: Author

Free and made possible along with costly maintenance and updates by Lue Hang (the author).
:clap: Contribute
Pull requests are welcomed.
:tophat: Contributors
Contributors will be posted here.
:baby: Beginners
Not sure where to start, or a beginner? Take a look at the issues page.

:page_facing_up: License
MIT © Lue Hang, as found in the LICENSE file.