README
react-native-combobox

Customizable combo-box for react native apps
Getting started
npm i react-native-combobox
Usage
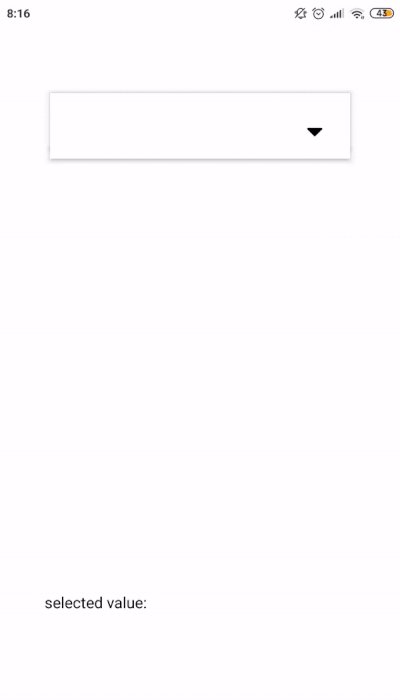
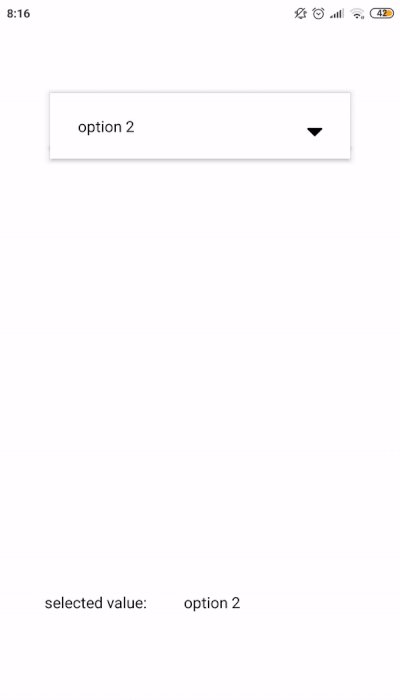
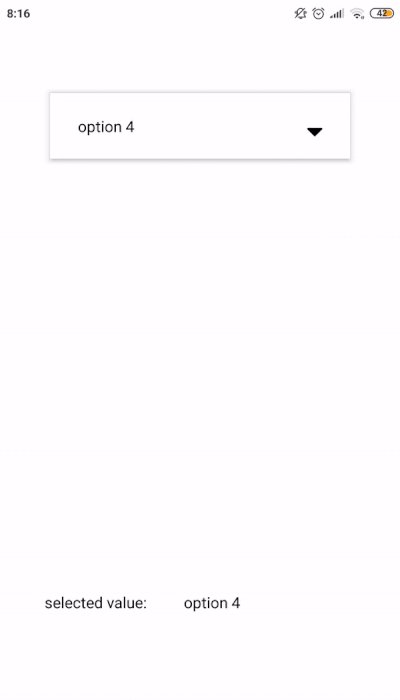
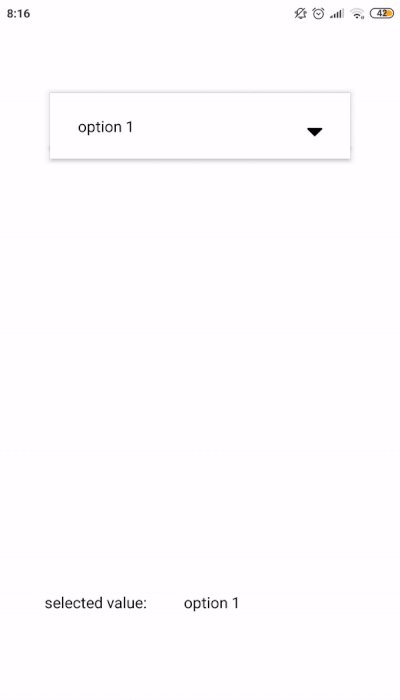
Example

Example - code
import ComboBox from 'react-native-combobox';
const [selectedValue, setSelectedValue] = useState('');
const values = [
'option 1',
'option 2',
'option 3',
'option 4',
'option 5'
];
return (
<View style={{ flex: 1, paddingVertical: 80, paddingHorizontal: 40, justifyContent: 'space-between' }}>
<ComboBox
values={values}
onValueSelect={setSelectedValue}
/>
<Text>selected value: {values[selectedValue]}</Text>
</View>
);
API - Combobox (default import)
| Property | Type | Required | Default | Description |
|---|---|---|---|---|
| values | Array<string> | yes | - | array of strings |
| onValueSelect | function | yes | - | returns the selected index |
| fontFamily | string (font) | no | - | - |
| textColor | string (color) | no | - | - |
| backgroundColor | string (color) | no | - | - |
| fontSize | number | no | - | - |
| defaultValue | string | no | ' ' | - |
| rtl | boolean | no | false | - |
License
This project is licensed under the MIT License
