README
react-native-anchrable-scrollview
A simple component that allow you to put anchors inside any children of a scrollview to directly go to its position.
- Each component accepts props of the initial react-native component
- Typescript support
Works for both Android & IOS
NOT WORKING IN WEB

View demo on snack.expo.io
Installation
If using yarn:
$ yarn add react-native-anchrable-scrollview
If using npm:
$ npm i react-native-anchrable-scrollview
List of components
AnchrableScrollViewwhich is a component based on react-native Scrollview that calculates positions of Anchors inside and provide agoToAnchorfunctionAnchorwhich is a component base on react-native View componentHeaderAnchorswhich is a horizontal scrollview including buttons for each anchor inside the AnchrableScrollView
Usage
import AnchrableScrollView, { Anchor } from 'react-native-anchrable-scrollview'
Wrap all your anchors component inside one top parent AnchrableScrollView component, and give a name to each anchor.
The AnchrableScrollView component will look for all Anchors components inside itself recursively.
Then you can put an anchor whereever you want in the component tree, as long as the top parent is an AnchrableScrollView
Basic Usage
- Create a ref for the scrollView
- Create an array of refs for the anchors
- useCallback on the provided function goToAnchor
function App() {
// Ref of the scrollView
const ref = React.useRef();
//Array representing anchors
const anchorsRef = [
{name: "#1", label: "My first section", ref: React.createRef()},
{name: "#2", label: "Second veryyyyyyyy long section", ref: React.createRef()},
{name: "#3", label: "Third section", ref: React.createRef()}
]
const goToAnchor = React.useCallback(name => ref.current?.goToAnchor?.(name), [ref?.current])
return (
<View style={{marginTop: 50}}>
<Button onPress={() => goToAnchor("#1")} title={anchorsRef[0].label}/>
<Button onPress={() => goToAnchor("#2")} title={anchorsRef[1].label}/>
<Button onPress={() => goToAnchor("#3")} title={anchorsRef[2].label}/>
<AnchrableScrollView
ref={ref}
>
<View>
<Anchor name={anchorsRef[0].name} ref={anchorsRef[0].ref} style={{height: 1000, borderWidth: 1, borderColor: 'green'}}/>
<Anchor name={anchorsRef[1].name} ref={anchorsRef[1].ref} style={{height: 1000, borderWidth: 1, borderColor: 'green'}}/>
</View>
<Anchor name={anchorsRef[2].name} ref={anchorsRef[2].ref} style={{height: 1000, borderWidth: 1, borderColor: 'green'}}/>
</AnchrableScrollView>
</View>
);
}
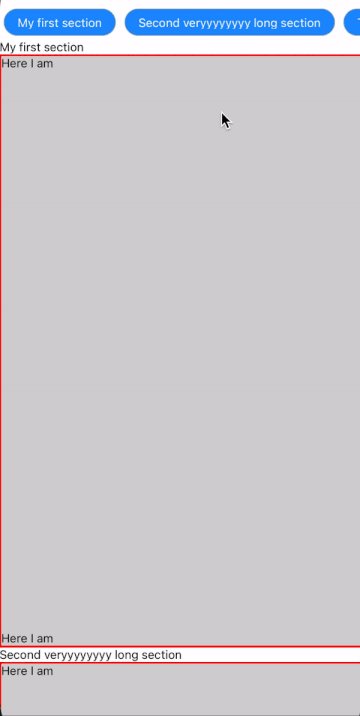
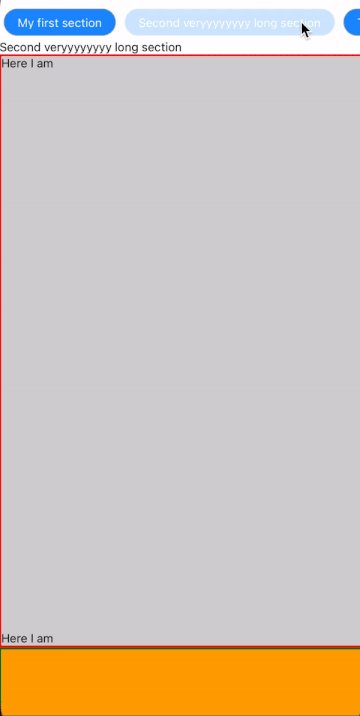
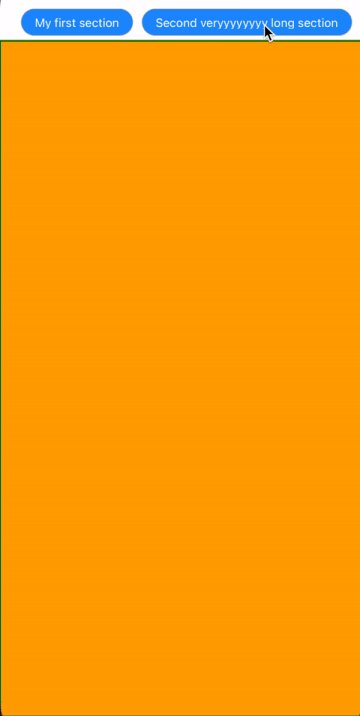
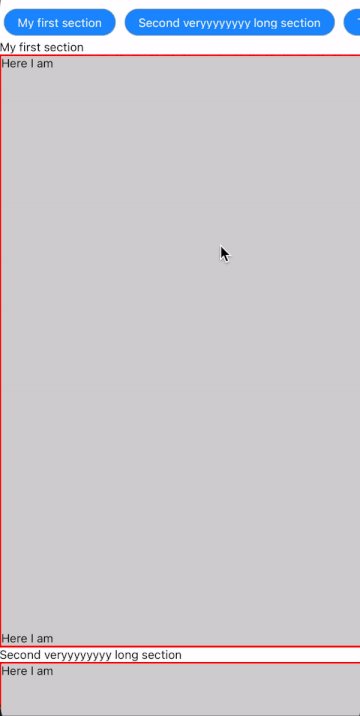
Better Usage
- Map throw the anchorsRef array to make section with anchors.
- Use
HeaderAnchorscomponent to have as many buttons as anchors
import AnchrableScrollView, { Anchor, HeaderAnchors } from 'react-native-anchrable-scrollview'
function App() {
const ref = React.useRef();
const anchorsRef = [
{name: "#1", label: "My first section", ref: React.createRef()},
{name: "#2", label: "Second veryyyyyyyy long section", ref: React.createRef()}
]
const anchor = {name: "#3", label: "Third section", ref: React.createRef()}
const goToAnchor = React.useCallback(name => ref.current?.goToAnchor?.(name), [ref?.current])
return (
<View style={{marginTop: 50}}>
<HeaderAnchors
anchors={[...anchorsRef, anchor]}
goToAnchor={goToAnchor}
/>
<AnchrableScrollView
ref={ref}
>
{
anchorsRef.map((e, index) => (
<View key={`${index}`}>
<Anchor
ref={e.ref}
name={e.name}
>
<Text>{e.label}</Text>
</Anchor>
<View style={{
height: 700,
borderWidth: 1,
borderColor: 'red',
justifyContent: 'space-between'
}}>
<Text>Here I am</Text>
<Text>Here I am</Text>
</View>
</View>
))
}
<Anchor name={anchor.name} ref={anchor.ref} style={{height: 1000, borderWidth: 1, borderColor: 'green'}}/>
</AnchrableScrollView>
</View>
);
}
Documentation
AnchrableScrollView
PROPS
| Name | Description | Details | Type |
|---|---|---|---|
| ref | Ref of the container: React.useRef() | required | React.RefObject |
| children | Children pass inside the scrollview | required | React.ReactNode |
Accepts any props of the ScrollView Component of react-native |
|---|
REF METHODS
| Name | Description | Details |
|---|---|---|
| goToAnchor | function provided to move to a specific anchor specifying the name | params: anchorName |
| The ref contains the reference of the actual scrollView |
|---|
You can access all method of standard ScrollView with ref?.current?._scrollView?.current.method |
Anchor
PROPS
| Name | Description | Details | Type |
|---|---|---|---|
| name | Name to identify the anchor | required | string |
| ref | Ref of the container: React.createRef() | required | React.RefObject |
| children | Children pass inside the view | not required | React.ReactNode |
HeaderAnchors

PROPS
| Name | Description | Details | Type |
|---|---|---|---|
| anchors | Array of anchors declared above | required | array |
| goToAnchor | callback to specify how to go to an anchor | required | Func |
| tagStyle | Button container style | optional | any |
| tagTextStyle | Style of the text inside a button | optional | any |
Accepts any props of the ScrollView Component of react-native |
|---|
useAnchorsMeasurements
This hook will provide you the set of measurements for Each anchors. It will return a Map with:
key: the name of the anchorvalue: the measurement of that anchor (x, y, height, width)
Basic Usage
const { children } = props
const _scrollView = React.useRef<ScrollView>(null)
const anchorsMeasurements = useAnchorsMeasurements(children, _scrollView, [])
PARAMS
| Name | Description | Details | Type |
|---|---|---|---|
| children | The childrens you want to look for Anchors |
required | React.ReactNode |
| parentContainer | The very top container which is the scrollView | required | React.RefObject |
| deps | dependencies to recalculates measurements when deps are changing | optional | any |
Contributing
Pull requests are always welcome! Feel free to open a new GitHub issue for any changes that can be made. Keep it simple. Keep it minimal. Don't put every single feature just because you can.
Working on your first Pull Request? You can learn how from this free series How to Contribute to an Open Source Project on GitHub
Authors or Acknowledgments
- Vincent Riamon
License
This project is licensed under the MIT License