README
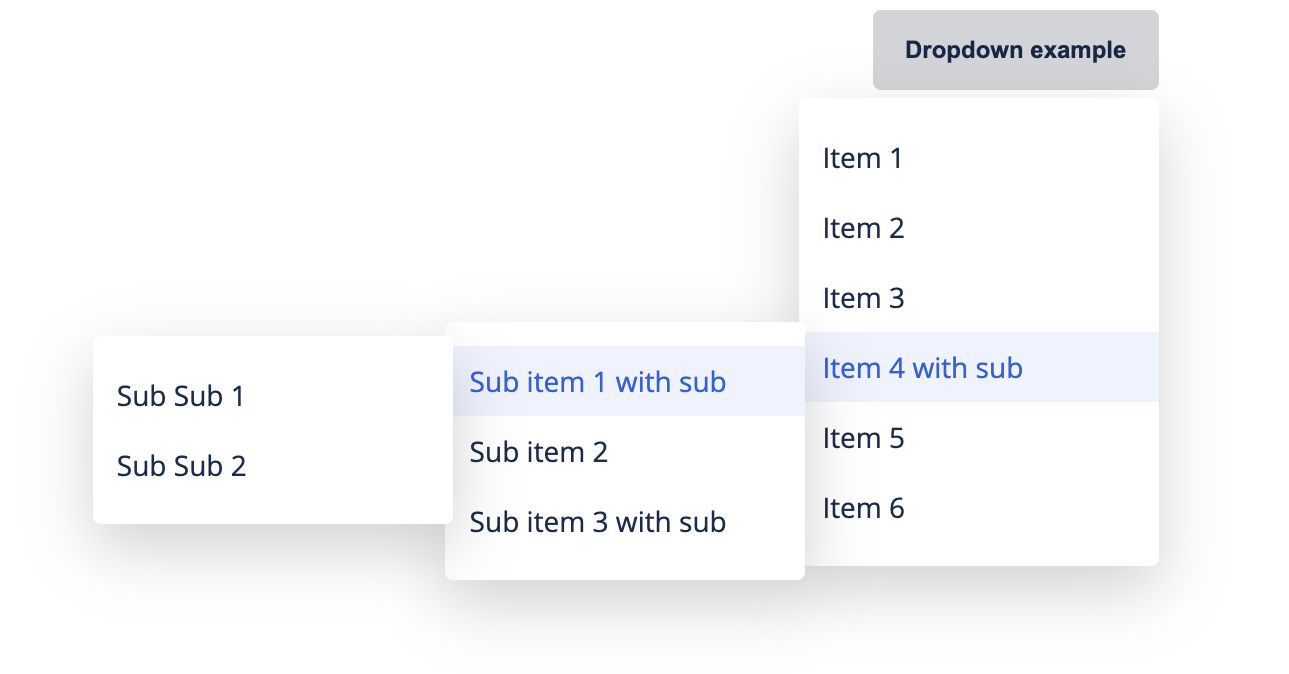
react-multilevel-dropdown by Kontentino
ReactJS multilevel dropdown component

Install
npm install react-multilevel-dropdown
NPM: npmjs.com/package/react-multilevel-dropdown
Development / testing
npm run storybook
Usage / Example
import Dropdown from 'react-multilevel-dropdown';
...
<Dropdown
title='Dropdown title'
>
<Dropdown.Item
onClick={() => doSomething()}
>
Item 1
</Dropdown.Item>
<Dropdown.Item>
Item 2
<Dropdown.Submenu>
<Dropdown.Item>
Subitem 1
</Dropdown.Item>
</Dropdown.Submenu>
</Dropdown.Item>
</Dropdown>
Docs
Props
Dropdown
| NAME | TYPE | DEFAULT VALUE |
|---|---|---|
| children | ReactNode | ReactNode[] |
| title | ReactNode | ReactNode[] |
| isDisabled | boolean | false |
| position | "left" | "right" |
| buttonVariant | "primary" | "secondary" |
| isActive | boolean | false |
| openOnHover | boolean | false |
| wrapperClassName | string | null |
| buttonClassName | string | null |
| menuClassName | string | null |
| onClick | (x?: any) => any | null |
Item
| NAME | TYPE | DEFAULT VALUE |
|---|---|---|
| children | ReactNode | ReactNode[] |
| onClick | (x?: any) => any | null |
| isActive | boolean | false |
| className | string | null |
| isDisabled | boolean | false |
Submenu
| NAME | TYPE | DEFAULT VALUE |
|---|---|---|
| children | ReactNode | ReactNode[] |
| position | "left" | "right" |
| className | string | null |



