README
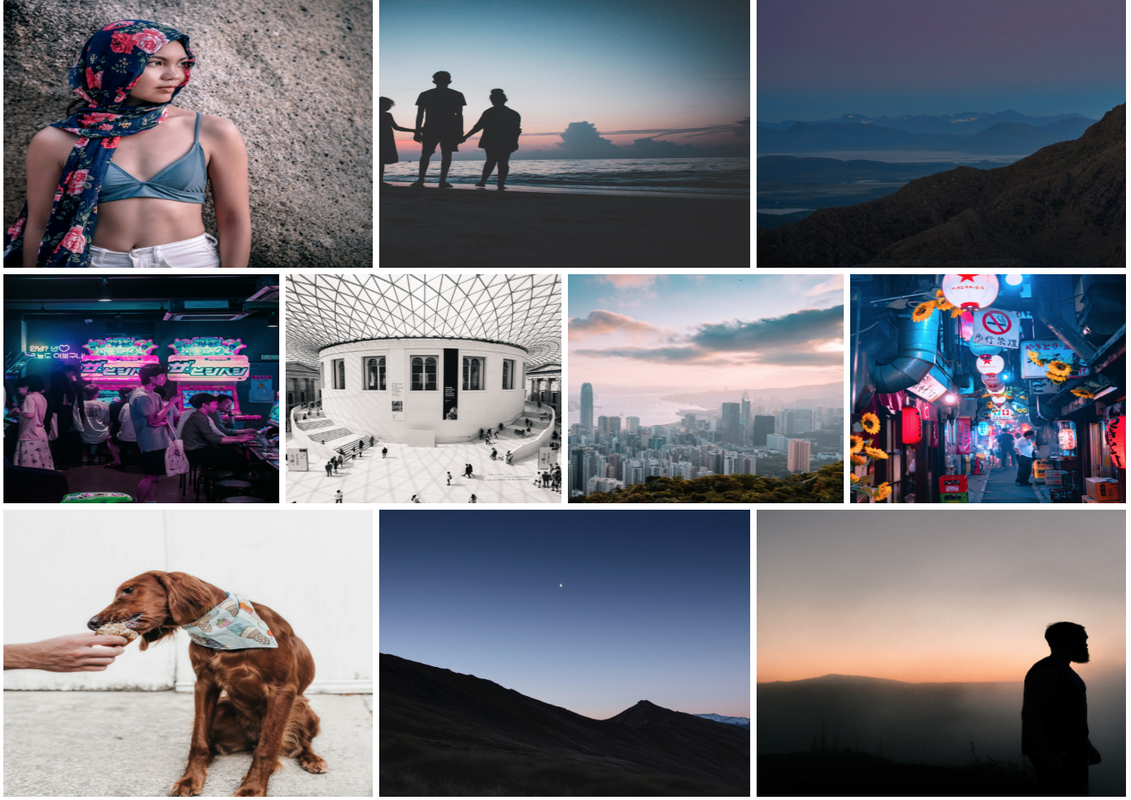
Preview



Install
npm install react-matrix-gallery
// or
yarn add react-matrix-gallery
Use
import Gallery from 'react-matrix-gallery'
...
<Gallery>
<img src="https://source.unsplash.com/1500x1700"/>
<img src="https://source.unsplash.com/1501x1700"/>
<img src="https://source.unsplash.com/1500x1701"/>
</Gallery>
Note: you should pass HTML/React elements as children, so you can choose whatever elements you want.
Available props
| Prop name | Explanation | type |
|---|---|---|
maxItems |
Maximum items that can be inside component (default is 12) |
Number |
layout |
Layout scheme (see below) | Array |
Note if you pass more than maxItems number of items you'll see the counter on the last element.
Generate custom layout
You can define your custom layout scheme of elements as a matrix. Examples:
// 1 row: 2 elements
const layout1 = [
// generate 1 row
[1/2, 1/2], // generate 2 items (each image takes 1/2 of container width)
];
// 1 row: 3 elements with different width
const layout2 = [
// generate 1 row
[1/2, 1/4, 1/4], // generate 3 items
];
Result of layout2 (First image takes 50%, rest are 25%):

Example of 2 rows:
const layout3 = [
// generate 2 rows
[1/4, 1/4, 1/4, 1/4], // generate 4 items (identical width)
[1/4, 1/4, 1/2], // generate 3 items (different width)
];
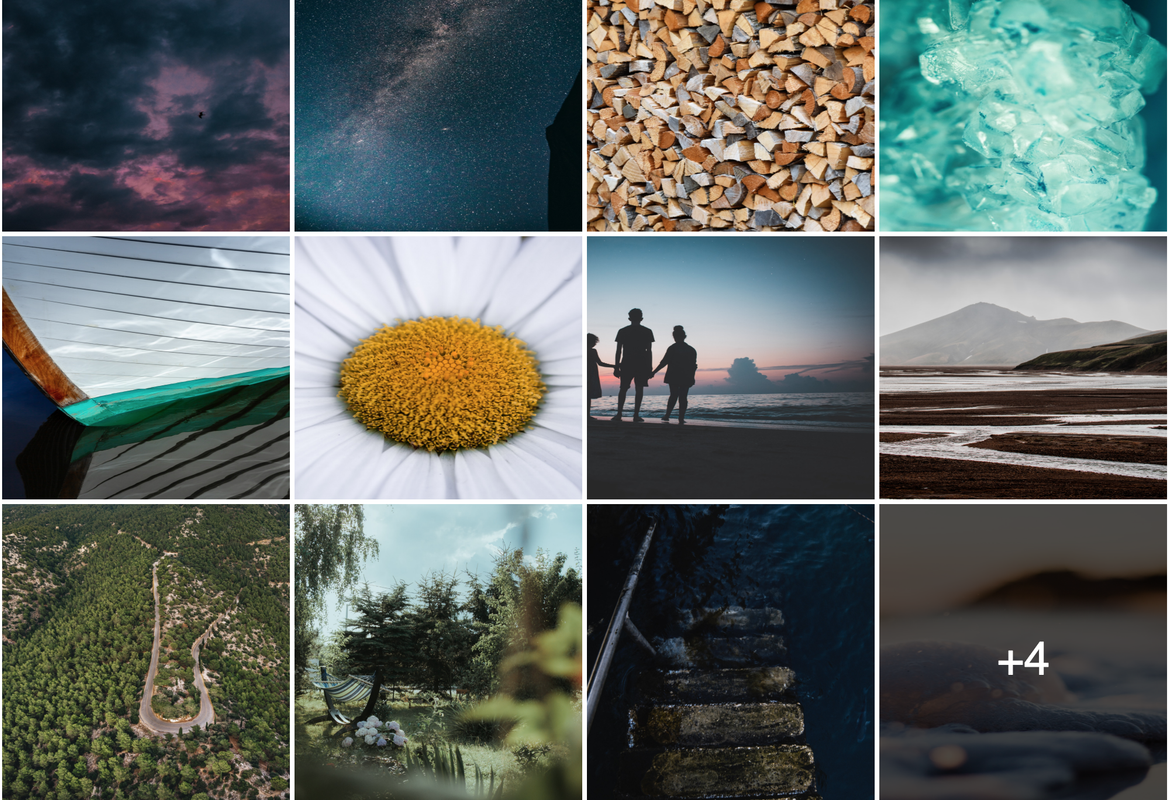
Result of layout3:

Then you can define your custom layout:
<Gallery layout={layout}>
{items}
</Gallery>