README
react-localstorage-helper
Installation
npm install react-localstorage-helper --save
Or if you're using yarn:
yarn add react-localstorage-helper
Getting Started
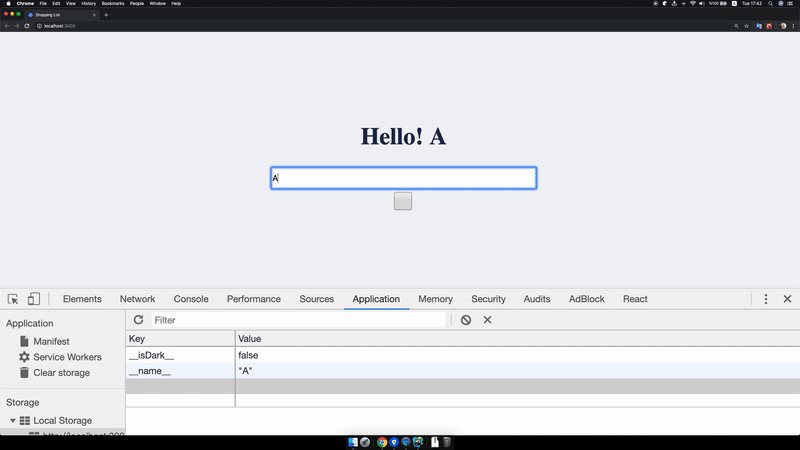
Access localStorage easily inside your React component.
- Full support to use localStorage with new
React Hooks⚓. - Listen to changes easily just by pass a
Callback function🔉. - No need to worry about encoding data to
JSONand decoding it back.

Usage
Function components (With Hooks) ⚓.
import { useLocalStorage } from 'react-localstorage-helper';
const App = () => {
const [name, setName] = useLocalStorage('__name__', 'Somebody');
const [isDark, setIsDark] = useLocalStorage('__isDark__', false);
return (
<div style={{ backgroundColor: isDark ? 'black' : 'white' }}>
<h1>Hello! {name}</h1>
<input onChange={(e) => setName(e.currentTarget.value)} />
<input
type='checkbox'
value={isDark}
onChange={() => setIsDark((preValue) => !preValue)}
/>
</div>
);
};
Class components (With Callback Function) 🔉.
import { localStorage } from 'react-localstorage-helper';
class App extends React.Component {
constructor(props) {
super(props);
this.state = { name: 'Somebody', isDark: false };
this.updateName = localStorage('__name__', this.state.name, (newName) => {
this.setState(newName);
});
this.updateIsDark = localStorage('__isDark__', this.state.isDark, (newIsDark) => {
this.setState({ isDark: newIsDark });
});
}
render() {
return (
<div style={{ backgroundColor: isDark ? 'black' : 'white' }}>
<h1>Hello! {this.state.name}</h1>
<input onChange={(e) => this.updateName(e.currentTarget.value)} />
<input
type='checkbox'
value={isDark}
onChange={() => this.updateIsDark((preValue) => !preValue)}
/>
</div>
);
}
}
Documentation
Class component:
this.updateValue = localStorage(key, initialValue, onValueChange);
localStorage function returns a function to update the value in the localStorage and triggers onValueChange callback function.
Function component:
const [value, setValue] = useLocalStorage(key, initialValue);
useLocalStorage() Hook returns a stateful value, and a function to update it.
During the initial render, the returned value (value) will be the same as the value passed as the secound argument (initialState) if there is no data stored in the localStorage.
Lazy initial value
The initialValue argument is the value used during the initial render if there is no stored value in the localStorage. In subsequent renders, it is disregarded. If the initial value is the result of an expensive computation, you may provide a function instead, which will be executed only on the initial render:
Class component:
this.updateValue = localStorage('__key__', () => {
const initialValue = someExpensiveComputation(props);
return initialValue;
},
this.handleValueChange
);
Function component:
const [value, setValue] = useLocalStorage('__key__', () => {
const initialValue = someExpensiveComputation(props);
return initialValue;
});
Functional updates
If the new value is computed using the previous value, you can pass a function to setValue. The function will receive the previous value, and return an updated value. Here’s an example:
Class component:
this.updateTheme = localStorage('__theme__', 'light', this.handleValueChange);
this.updateTheme((prevValue) => (prevTheme === 'light' ? 'dark' : 'light'));
Function component:
const [them, setTheme] = useLocalStorage('__theme__', 'light');
onToggleTheme = () =>
setTheme((prevTheme) => (prevTheme === 'light' ? 'dark' : 'light'));
Authors
- Yaman KATBY - Initial work - Website
See also the list of contributors who participated in this project.
License
This library is licensed under the MIT License - see the LICENSE.md file for details.



