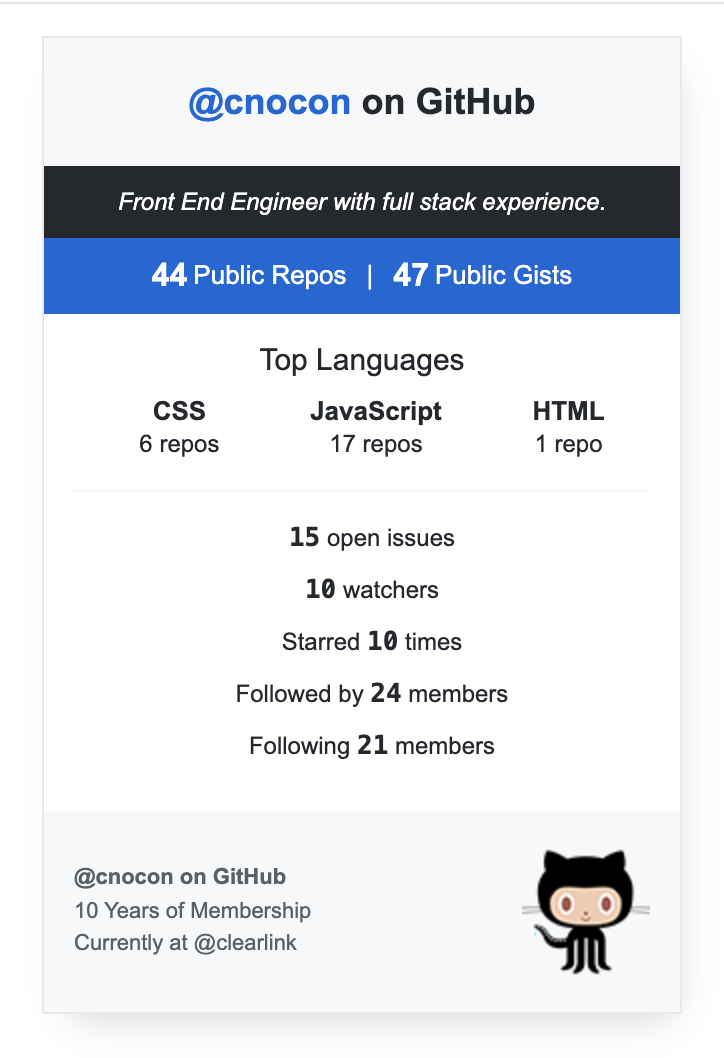
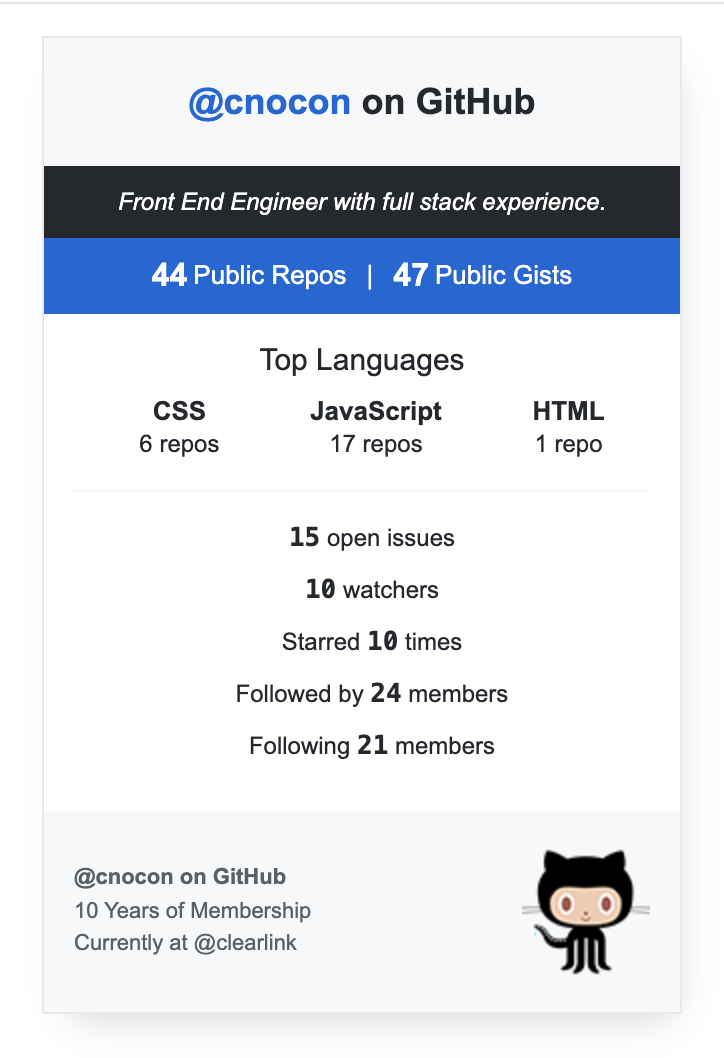
React GitHub Stats Card (v2 is for react 17+ and react-dom 17+)

Demo Site here
Installation
- Install the package via npm.
npm install react-github-stats-card-v2
- Import the component to file you want to use it in.
import { Card } from 'react-github-stats-card-v2';
- Place the component on the page.
username is a required prop. Example: username="cnocon"theme is an optional prop that defaults to false if not explicitly passed. Example theme={true}themeColor is a string of either "blue" (default), "gold", "green", "pink", or "purple" that will change some of the colors on the card.accessToken is an optional prop that will raise your rate limit if you start encountering rate limiting errors in your application. Example accessToken="abcdefghijklmnopqrstuv12345678910"
<Card
username=A-GITHUB-USERNAME
theme={true}
accessToken=MY-GITHUB-PERSONAL-ACCESS-TOKEN
/>
Using Storybook
- Clone this repository and cd into the root directory:
git clone git@github.com:cnocon/react-github-stats-card-v2.git
cd react-github-stats-card-v2
- Run
npm install from the project root.
npm install
- Run
npm start
npm start