README
PostCSS Color Hex Alpha 
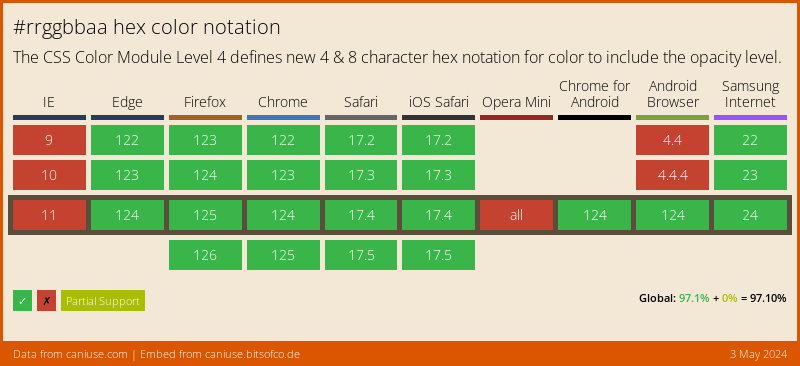
PostCSS Color Hex Alpha lets you use 4 & 8 character hex color notation in CSS, following the CSS Color Module specification.
body {
background: #9d9c;
}
/* becomes */
body {
background: rgba(153, 221, 153, 0.8);
}
Usage
Add PostCSS Color Hex Alpha to your project:
npm install postcss-color-hex-alpha --save-dev
Use PostCSS Color Hex Alpha as a PostCSS plugin:
const postcss = require('postcss');
const postcssColorHexAlpha = require('postcss-color-hex-alpha');
postcss([
postcssColorHexAlpha(/* pluginOptions */)
]).process(YOUR_CSS /*, processOptions */);
PostCSS Color Hex Alpha runs in all Node environments, with special instructions for:
| Node | PostCSS CLI | Webpack | Create React App | Gulp | Grunt |
|---|
Options
preserve
The preserve option determines whether 4 & 8 character hex color notation
should be preserved in their original form. By default, these are not preserved.
postcssColorHexAlpha({
preserve: true
});
body {
background: #9d9c;
}
/* becomes */
body {
background: rgba(153, 221, 153, 0.8);
background: #9d9c;
}