README

Polaris Telescope
Access Polaris from Sketch to speed up your design or development workflow.
Speed up your workflow
Sketch is our design tool of choice at Shopify. It supports the use of plugins to adapt to different kinds of workflows. While working with Polaris and Sketch, we found switching context between Sketch and polaris.shopify.com distracting and time consuming.
That’s why we created Polaris Telescope, a Sketch plugin that lets you search and view Polaris guidelines and code right from within Sketch.
Polaris Telescope can help you:
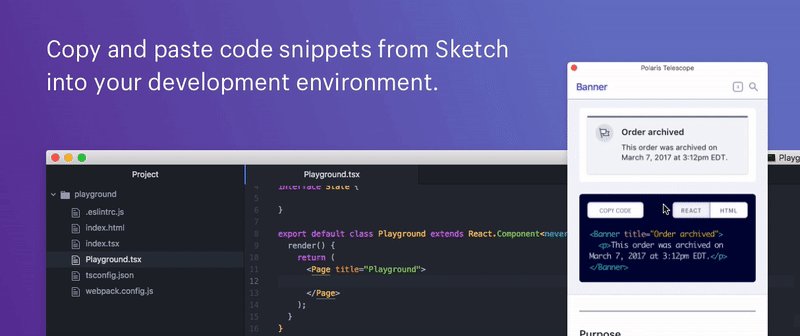
- Search for components and copy code directly from your design environment
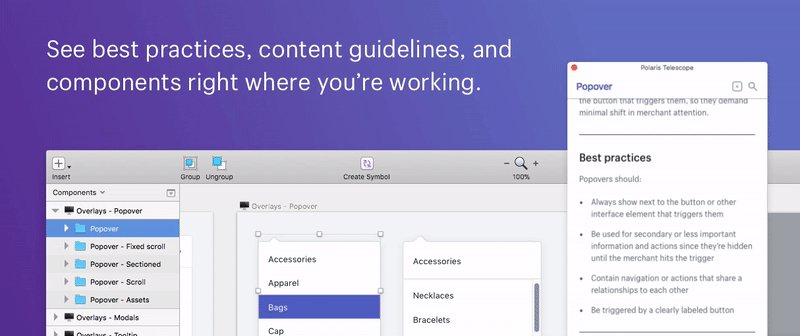
- View our best practices and UX rationales while designing
- Save time by keeping your workflow within one window
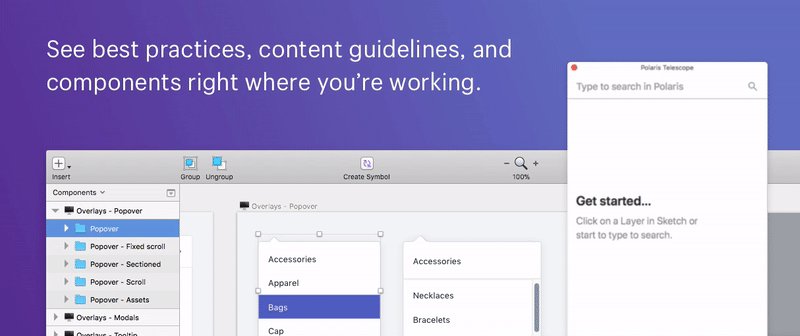
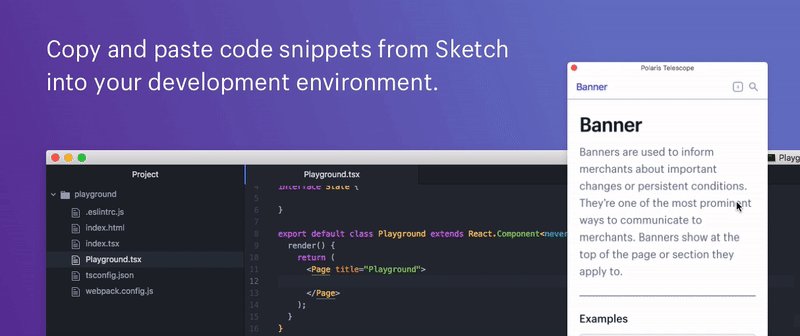
Type to search
When nothing is selected, type to search after you open the plugin.

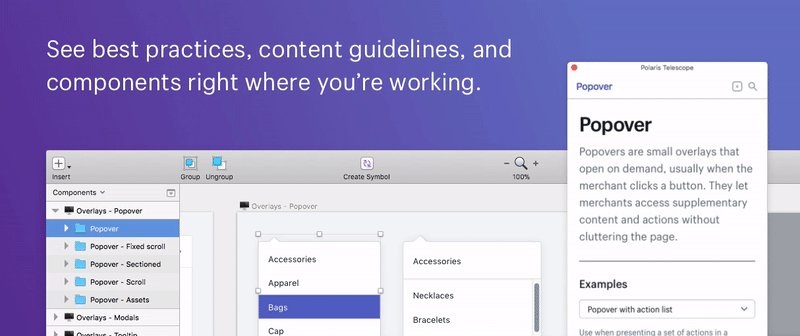
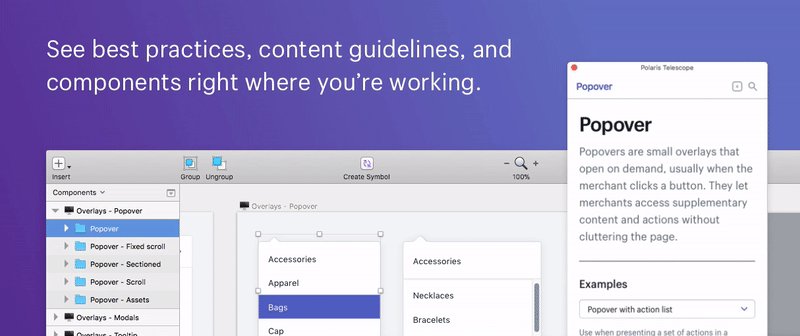
Select a layer for fast searching
When a layer is selected or when you change your selection, it will search again (based on the layer’s name) and instantly display the closest result found.

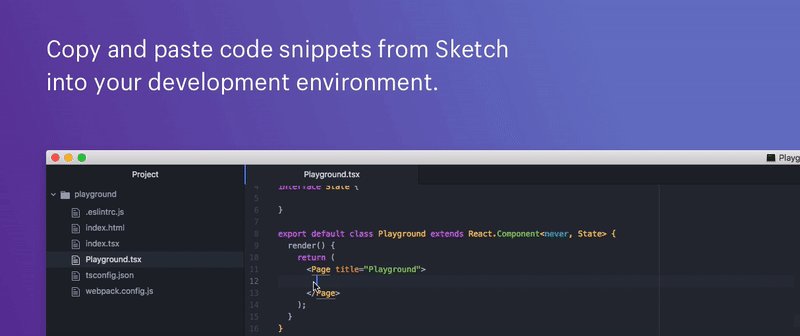
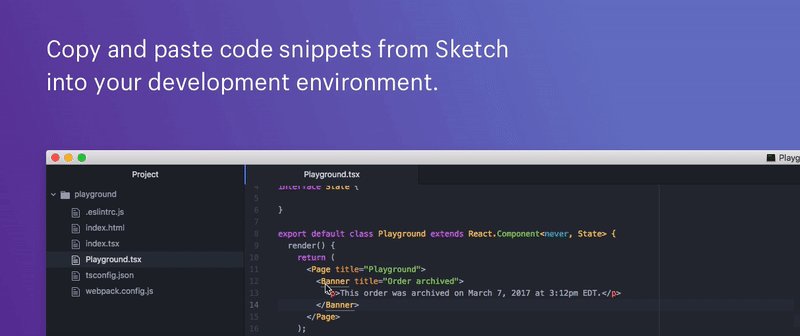
Use it to grab code quickly
This allows you, as a developer, to quickly grab and insert the basic react components. To quickly test those components you can use a playground in Polaris.

Download, install, and use
To install Polaris Telescope:
- Download the latest version and unzip the file
- Double click the
.sketchpluginfile to install it in Sketch
When updates are available, they will appear at the top right corner in Sketch.
Shortcuts
To open Polaris Telescope in Sketch, press cmd + ctrl + p on your keyboard or select “Search in Polaris” in the Plugins dropdown menu.
Auto search a layer name by selecting a layer within Sketch, and then opening Polaris Telescope. If you select a new layer it will automatically search again.
Questions?
I have an idea!
If you feel something is missing or if you found a bug; please open an issue or clone and run locally.
Will Polaris Telescope receive updates?
Yes. When a new update available, you’ll be directly notified in Sketch.