README
Simple PDF Viewer
This is a simple but smart PDF Viewer component for angular/ionic websites.
Demo page
https://viktorhajer.github.io/simple-pdf-viewer/
Features
- Open: the src can be one of the following: file URL, Uint8Array or PDFSource
- Separated methods to open javascript File object or http URL
- Display: PDF conatiner is displayed
- Information: number of pages, viewport information (zoom, rotation...), meta information (author, subject, creator...)
- Navigation: navigate to the first page, the last page, next page, previous page and any of the pages
- Zooming: zoon in, zoom out, full page, page width, page height, set any zoom as double or percent
- Rotation: turn the document left or right (+/- 90 degree)
- Outline / Table of Content: provides the outline if exists and possiblity to navigate to the outline item
- Searching: case sensitive/insensitve text search (
phraseSearchandhighlightAllcan be turn on/off), go to next/prev match, number of matches - Bookmarks: create bookmark based on the actual viewport and that can be used for navigation
- Snapshot: create snapshot about the actual page, scale can be specified (1.0 by default)
Installation Instructions and Usage
https://github.com/viktorhajer/simple-pdf-viewer/wiki/How-to-use
Type Documentation
https://github.com/viktorhajer/simple-pdf-viewer/wiki/API-Documentation
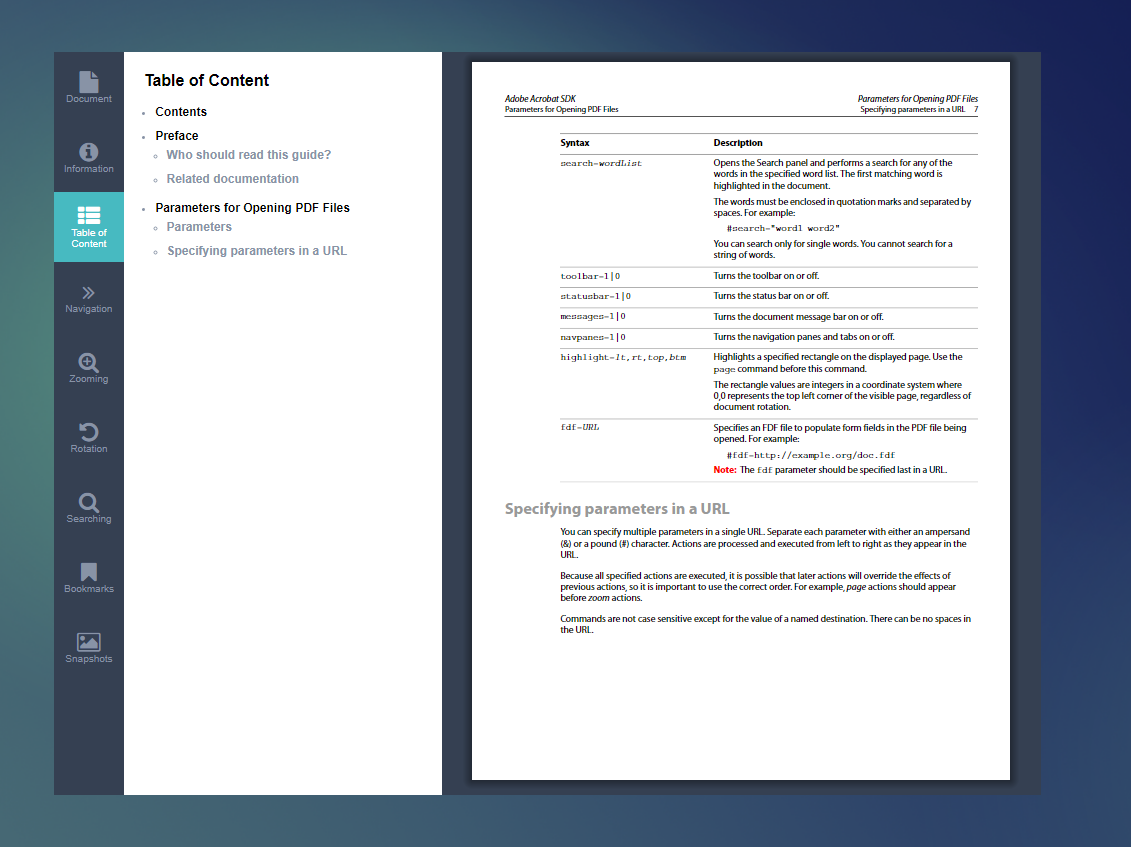
Screenshot