README
p2p-graph 



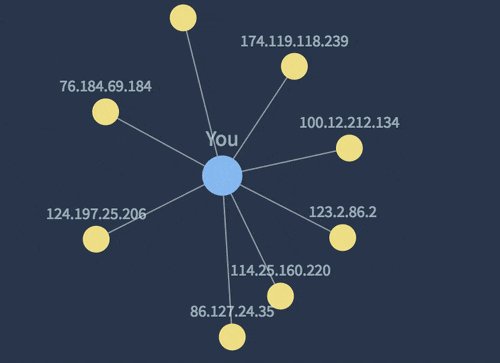
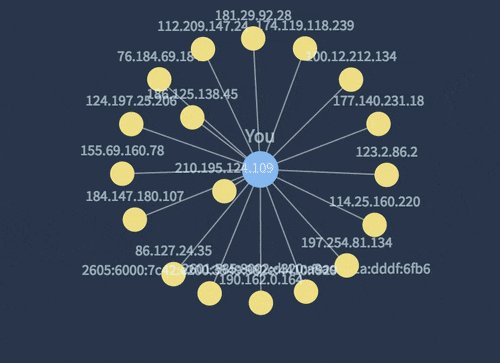
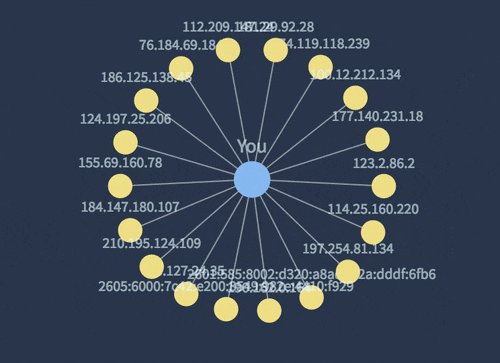
Real-time P2P network visualization with D3

This package is used by WebTorrent. You can see this package in action on the webtorrent.io homepage or play with it on the esnextb.in demo.
Install
npm install p2p-graph
This package works in the browser with browserify. If you do not use a bundler, you can use the standalone script directly in a <script> tag.
Usage
var Graph = require('p2p-graph')
var graph = new Graph('.root')
graph.on('select', function (id) {
console.log(id + ' selected!')
})
// Add two peers
graph.add({
id: 'peer1',
me: true,
name: 'You'
})
graph.add({
id: 'peer2',
name: 'Another Peer'
})
// Connect them
graph.connect('peer1', 'peer2')
API
Heads Up! : Represented Graphs are directed!
In graph theory, a directed graph (or digraph) is a graph that is a set of vertices connected by edges, where the edges have a direction associated with them.
graph = new Graph(rootElem)
Create a new P2P graph at the root DOM element rootElem. In addition to an
Element, a query selector string (like '.my-cool-element') can also be passed
in.
graph.add(peer)
Add a peer to the graph. The peer object should contain:
{
id: 'unique-identifier', // should be unique across all peers
me: true, // is this the current user?
name: 'display name' // name to show in the graph UI
}
graph.connect(id1, id2)
Connect to two nodes, identified by id1 and id2, to each other.
graph.disconnect(id1, id2)
Disconnect two nodes, identified by id1 and id2, from each other.
graph.areConnected(id1, id2)
Check whether two nodes identified by id1 and id2 are somehow connected (id1 --> id2 or id2 --> id1).
graph.getLink(id1, id2)
If exists return the link between id1 and id2, otherwise null.
graph.hasPeer(Id1[, ...IdX])
Return true if all the given Nodes exists, otherwise false.
graph.hasLink(Id1, Id2)
Return true the given Link exists, otherwise false (direction matters!).
graph.remove(id)
Remove a node, identified by id, from the graph.
graph.seed(id, isSeeding)
Change a node's status identified by id, isSeeding must be true or false.
graph.rate(id1, id2, speed)
Update the transfer rate between two nodes identified by id1 and id2. speed must be expressed in bytes.
graph.list()
Return an array of Nodes.
graph.destroy()
Destroys the graph and all the listeners related to it.
graph.on('select', function (id) {})
Event is fired when a node is selected (clicked on) by the user. The id argument is either the id
of the selected peer, false to indicate that the peer has been deselected. Only one peer can be
selected at any given time.
license
MIT. Copyright (c) Feross Aboukhadijeh.