README
npm-launcher
(Former npm-package-user-scripts-gui.)
GUI interface to npm-package-user-scripts-list command.
The idea of this tool came to my mind when I tried to introduce my son to the development of node projects and manage them using npm scripts from the console.
This script scans current project (in running path) package.json commands (see
npm-package-user-scripts-list
for parsing details) and shows minimalistic window for interactive running your
service tasks.
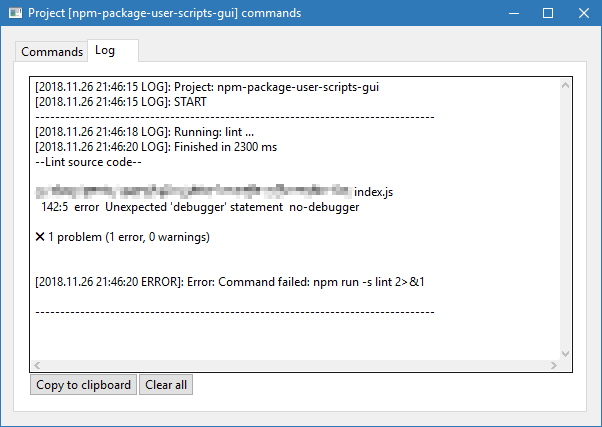
Take in mind that the content of the log tab is updated only after the command is completed. All logs are doubled on stdout.
It may be preferable to install the package globally because each local
installation recompiles its own libui library instance.
Requirements
See LibUI-Node Requirements -- used interface engine (required some build tools for compiling sources).
Installation
For current project:
$ npm i -S npm-launcher
Global:
$ npm i -g npm-launcher
Usage
In js code:
const ScriptCommandsGUI = require('./');
const commandsWindow = new ScriptCommandsGUI({
// See options reference below...
/** Datetime format */
dateformat: 'yyyy.mm.dd, HH:MM:ss',
/** Minimal window width */
width: 800,
});
commandsWindow.showWindow();
Linux/MacOS shell command line:
$ npm-launcher &
Windows shell command line (console window will be opened, minimized and closed after program finish):
$ start /min npm run -s cmd-gui ^& exit
Another convenient way to run the program on Windows is with vbasic script like this:
CreateObject("Wscript.Shell").Run "npm run -s cmd-gui", 0
(Thanks to Kees Bakker, see his article How to start Node.js app windowless in Windows.)
See also scripts npm-launch.cmd, npm-launch.sh, npm-launch.vbs (included
in package) for global-installed package launch.
Options
All options are optional. :)
- execOptions: Exec options (for
child_process.exec); @see child_process.exec (default:{}) - dateformat: Format datetime for logging; @see felixge/node-dateformat (default:
'yyyy.mm.dd HH:MM:ss') - width: Minimal window width (default:
600) - height: Minimal window height (default:
200) - title: Window title (if can't to generate from
package.json'snamefield) (default:'Commands') - commands: Commands list (default:
{ test: { title: 'Test' } }) - buttonSpaces: Spaces for adding before and after button text (default:
' ')
Screenshots
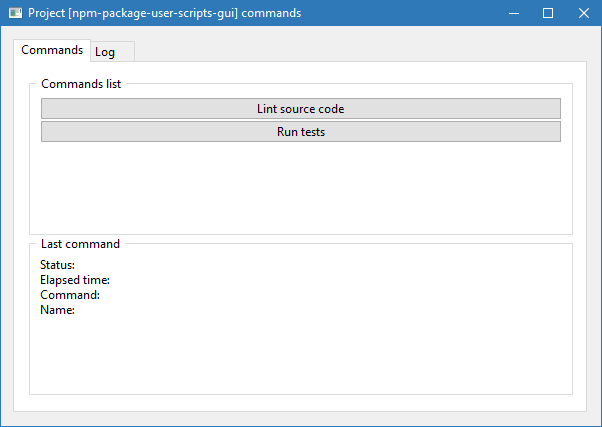
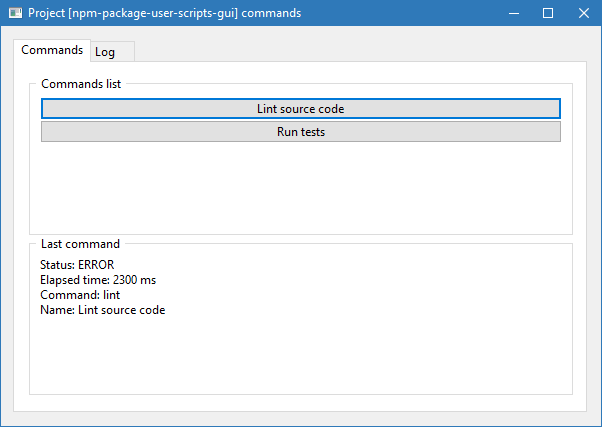
Initial screen:

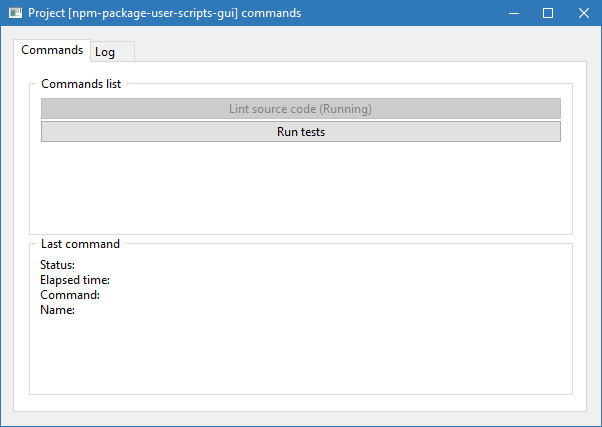
Running command:

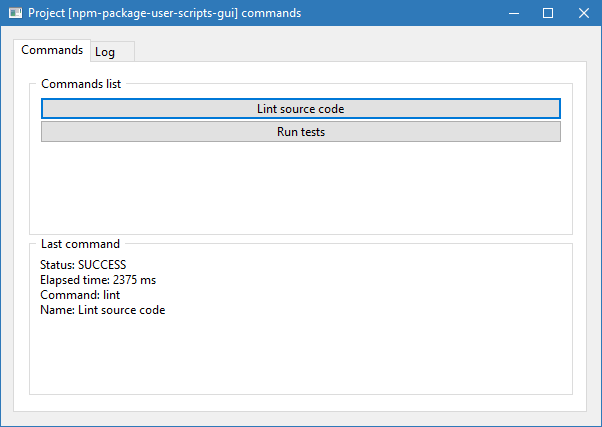
Successfully finished command:

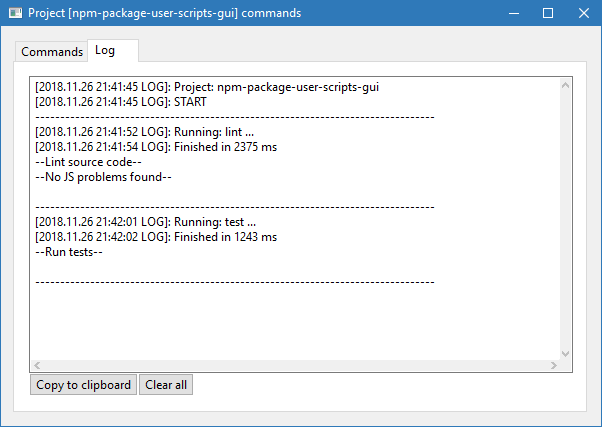
Log tab:

Failed command:

Show error in the log tab: