README
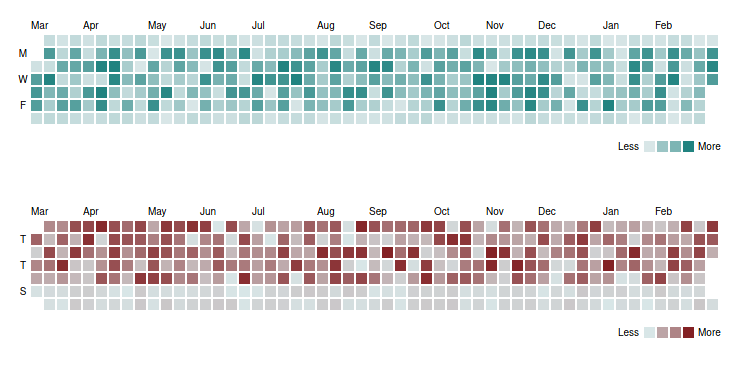
ng calendar heatmap (live-demo)
Based on DKirwan/calendar-heatmap

How to use
Install
npm i --save ng-calendar-heatmapInstall dependencies
npm i --save d3 momentImport module into
app.module.ts:
...
import { CalendarHeatmapModule } from 'ng-calendar-heatmap';
...
@NgModule({
...
imports: [
BrowserModule,
CalendarHeatmapModule
],
...
- Add calendar-heatmap component to your component:
<ng-calendar-heatmap [data]="calendarData" [options]="calendarOptions"></ng-calendar-heatmap>
- Bind data (currently it only renders, when data is available)
data structure
export interface CalendarData {
date: Date;
count: number;
}
export interface CalendarOptions {
width?: number;
height?: number;
responsive?: boolean;
legendWidth?: number;
SQUARE_LENGTH?: number;
SQUARE_PADDING?: number;
MONTH_LABEL_PADDING?: number;
DAY_WIDTH?: number;
MONTH_LABEL_HEIGHT?: number;
now?: Date;
yearAgo?: Date;
startDate?: Date;
max?: number;
staticMax?: boolean;
colorRange?: any[];
tooltipEnabled?: boolean;
tooltipUnit?: any;
legendEnabled?: boolean;
onClick?: (data?: CalendarData) => void;
weekStart?: CalendarWeekStart;
locale?: CalendarLocale;
}
export enum CalendarWeekStart {
SUNDAY = 0,
MONDAY = 1
}
export interface CalendarLocale {
months: string[];
days: string[];
no: string;
on: string;
less: string;
more: string;
}
how to start development envoirement
git clone git@github.com:fischer-matthias/ng-calendar-heatmap.gitnpm installng build ng-calendar-heatmap --watchng serve- view results under http://localhost:4200
