README
ng-bootstrap-datetime-angular
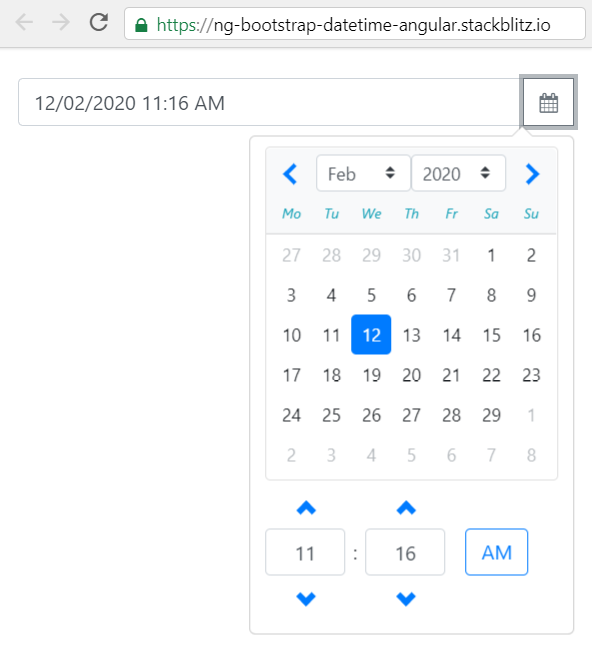
Angular Date Time Picker
This package supports Angular 8
Description
This picker is responsive design, so feel free to try it in your desktops, tablets and mobile devices.

Dependencies
@ng-bootstrap/ng-bootstrap ^1.0.0
Live Demo
https://ng-bootstrap-datetime-angular.stackblitz.io
How to Use
Install with npm:
npm install ng-bootstrap-datetime-angular --saveAdd NgBootstrapDatetimeAngularModule to your @NgModule like example below
import { BrowserModule } from "@angular/platform-browser"; import { NgModule } from "@angular/core"; import { AppComponent } from "./app.component"; import { FormsModule, ReactiveFormsModule } from "@angular/forms"; import { CommonModule } from "@angular/common"; import { NgBootstrapDatetimeAngularModule } from "ng-bootstrap-datetime-angular"; @NgModule({ declarations: [AppComponent], imports: [ BrowserModule, FormsModule, ReactiveFormsModule, NgBootstrapDatetimeAngularModule, CommonModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule {}Add your input into form like example below
<form> <div [formGroup]="formGroup"> <ng-bootstrap-datetime-angular inputDatetimeFormat="dd/MM/yyyy hh:mm a" formControlName="activeEndDate" name="activeEndDate" ></ng-bootstrap-datetime-angular> </div> </form>Connect to your component
import { Component, OnInit } from "@angular/core"; import { FormGroup, FormControl, Validators } from "@angular/forms"; @Component({ selector: "app-root", templateUrl: "./app.component.html", styleUrls: ["./app.component.scss"] }) export class AppComponent implements OnInit { title = "Date"; formGroup: FormGroup; ngOnInit() { this.formGroup = new FormGroup({ activeEndDate: new FormControl(null, { validators: [Validators.required] }) }); } }
License
- License: MIT
Author
Danilo Meneses Loaisiga

