README
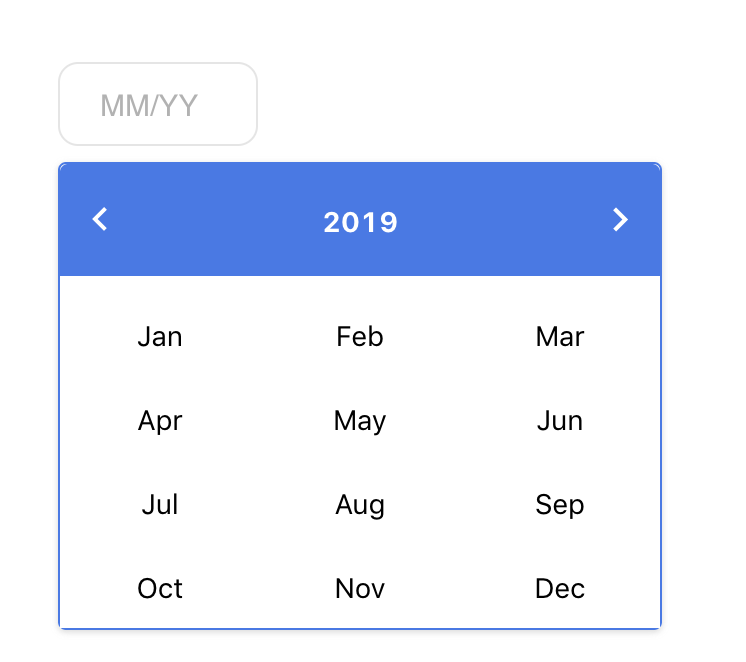
MonthYearPicker
Allow to select month and year.
- Install by executing
npm install month-year-picker. - Import by adding
import MonthPicker from 'month-year-picker'. - Use by adding
<MonthPicker name="..." />.

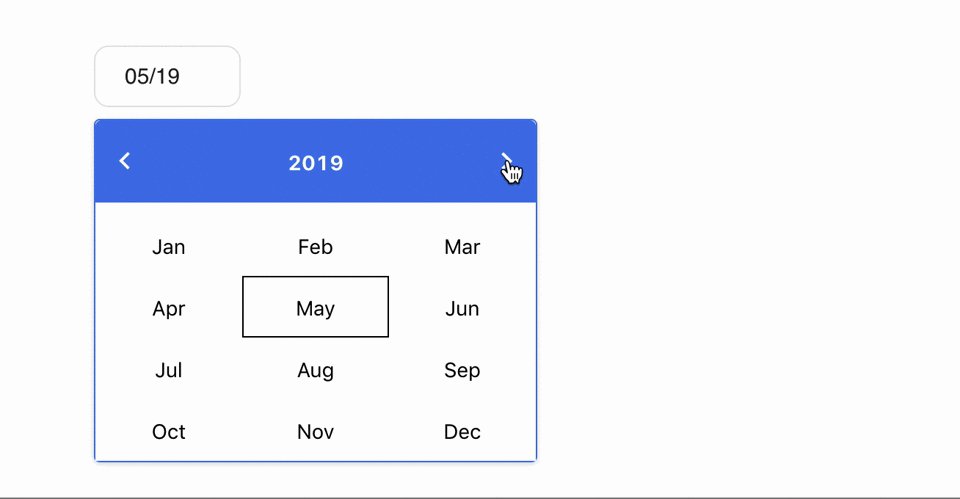
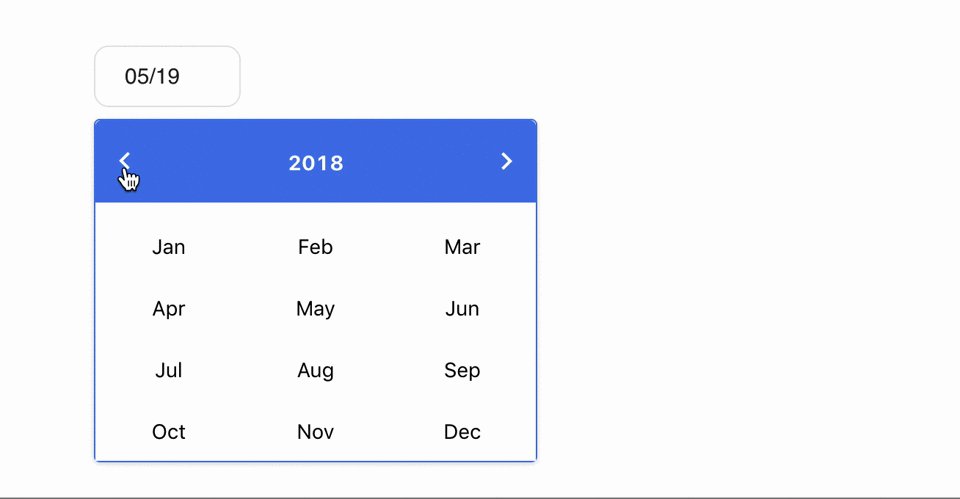
Demo

Usage
Here's an example of basic usage:
import React, { Component } from 'react';
import MonthPicker from 'month-year-picker';
class MyApp extends Component {
render() {
return (
<div>
<MonthPicker
name="MonthYear"
allowedYears={{ "after": new Date().getFullYear() - 2 }}
/>
</div>
);
}
}
User guide
Props
| Prop name | Description | Default value | Example values |
|---|---|---|---|
| className | Class name that will be added to rendered element along with the default. | n/a |
|
| Id | Id for Month Picker. | n/a |
|
| allowedYears | allowedYears for Month Picker. | n/a |
|
| ChangeYearFormat | Change year format to YYYY. | false |
|
| hintText | hint text shown in picker. | "MM/YY" |
|
| primaryColor | Background Color of Month Picker. | "#27718c" |
|
| secondaryColor | Text Color of Month Picker. | "#898989" |
|
| textFieldStyle | Text field Style for Month Picker. | n/a |
|
| disabled | For disabling Month Picker. | false |
|