README
google-calendar-day-picker
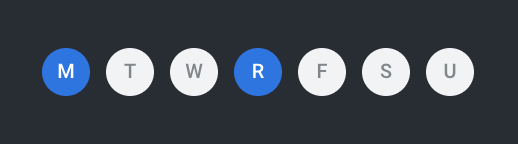
React day picker like the one used on google calendar event creation

Installation
npm install --save google-calendar-day-picker
Usage
import DayPicker from 'google-calendar-day-picker';
...
<DayPicker onChange={(value) => setDays(value)} ln={'es'} />
It will returns an array of days like ['M', 'T', 'S']
Contributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D