README
generator-prelude 

Prelude is an yeoman generator that generates a Rails 5 API-only application with React, Redux, React Redux, React Router, SASS and some other stuff all tied nicely by webpack for a webpack + babel all-the-way workflow and a small express server/app to serve an index.html file.
NOTE
This is currently in a somewhat alpha stage. There are a lot of loose ends (as you can see in the TO-DO list) and errors may occur. Scrap that, errors will occur.
Update: This commit probably made things more stable.
I've been reworking some of the internal stuff here that will check some of those checkboxes on TO-DO and pave the way for the rest. Documentation is still lacking, but if you made your way into this and you don't want to use the generator directly because of that (or something else), feel free to take a look at the code and steal bits and pieces, everything is MIT. :grin:
Features
(This section will be revamped eventually, for now I will just dump the info)
This generator generates an SPA backed by Rails and served with Express.
Rails 5
- The application uses Rails 5 on API-only mode
- Running on port 3000
Express
- The generated project will include a very small express server.
- In production it will
- Run in the port specified in the
PORTenv var - Proxy all traffic under the
/apipath to the Rails server - Serve everything under the
publicdirectory
- Run in the port specified in the
- In development it will
- Run in the port 8080
- Proxy all traffic under the
/apipath to the Rails server - Serve an empty css file in the path
/assets/bundle.css - Spin up an instance of
webpack-dev-serverin the port 8081 - Proxy all traffic under the
/assetspath to thewebpack-dev-serverinstance
Note: The reason it serves an empty css file in development is because all css is loaded with style-loader (in development).
Webpack
- The generated project will be pre-configured with a nice webpack
configuration that includes:
- Babel transpiling with stage1, es2015 and react presets
- CSS and SCSS loading with
style-loaderin development and the excelentExtractTextWebpackPluginin production - Seamless assets in both JS and CSS. Just drop any file in
app/client/assetsand any requires will return the correct url in both production and development environments - css-loader to translate
@importandurl()calls to requires on css files
- Config files are separated in:
config/webpack.js-> The main config file. It will seamlessly load environment specific configs based onNODE_ENVvarconfig/webpack/development.js-> Development specific optionsconfig/webpack/production.js-> Production specific options
Hot Module Replacement
This is also part of the Webpack configuration.
The project is configured with Hot Module Replacement for faster JS development. The hot reload will work for both, CSS and JS.
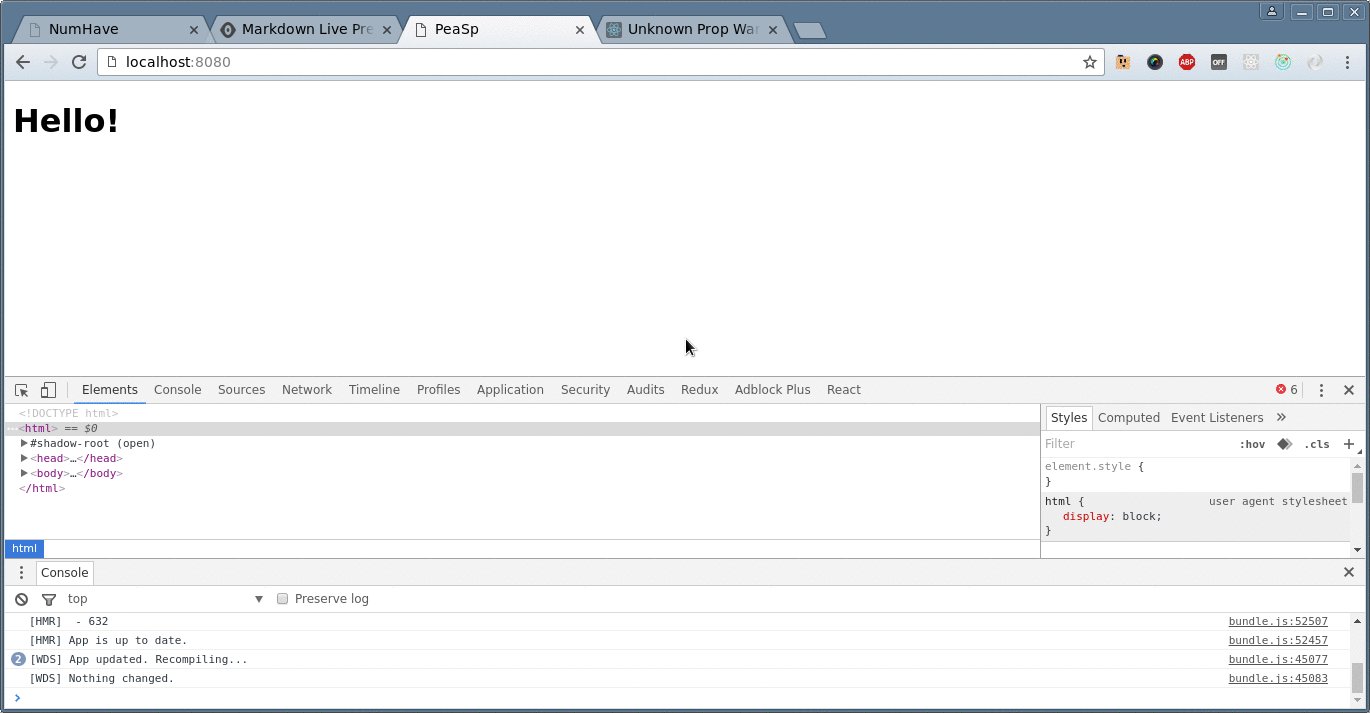
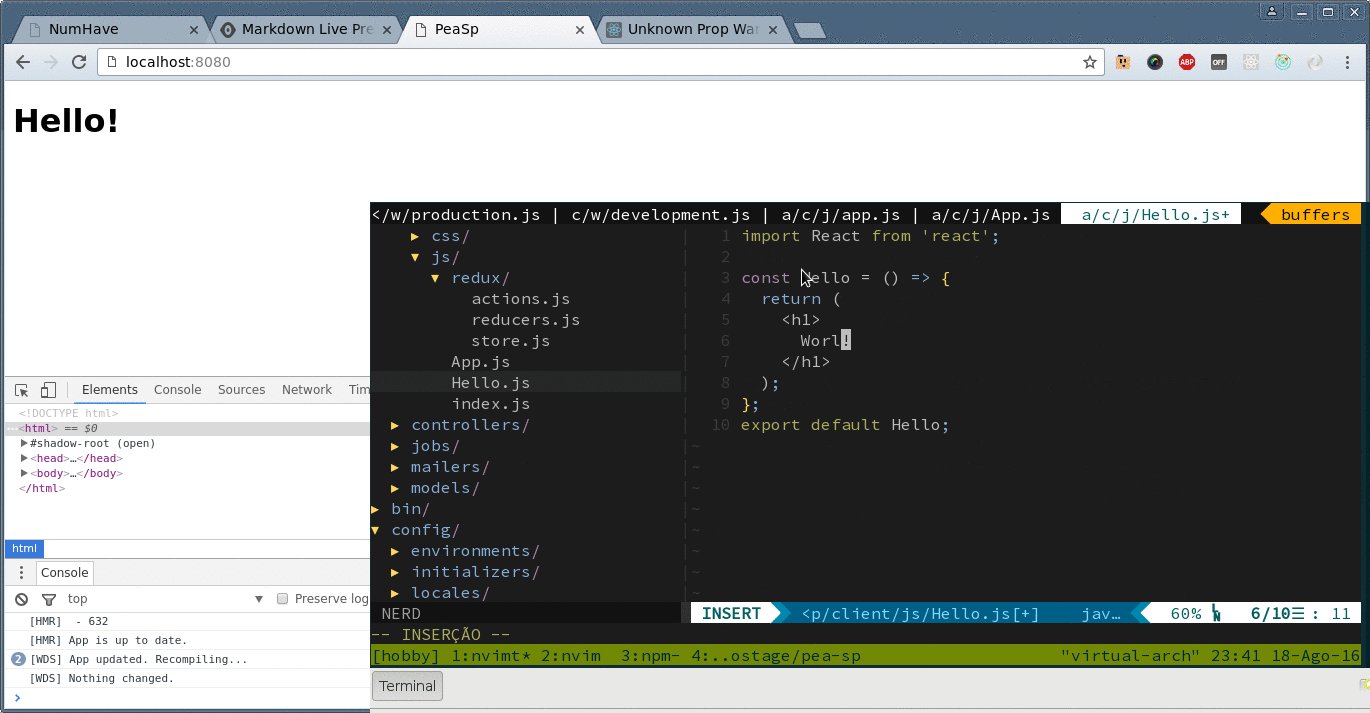
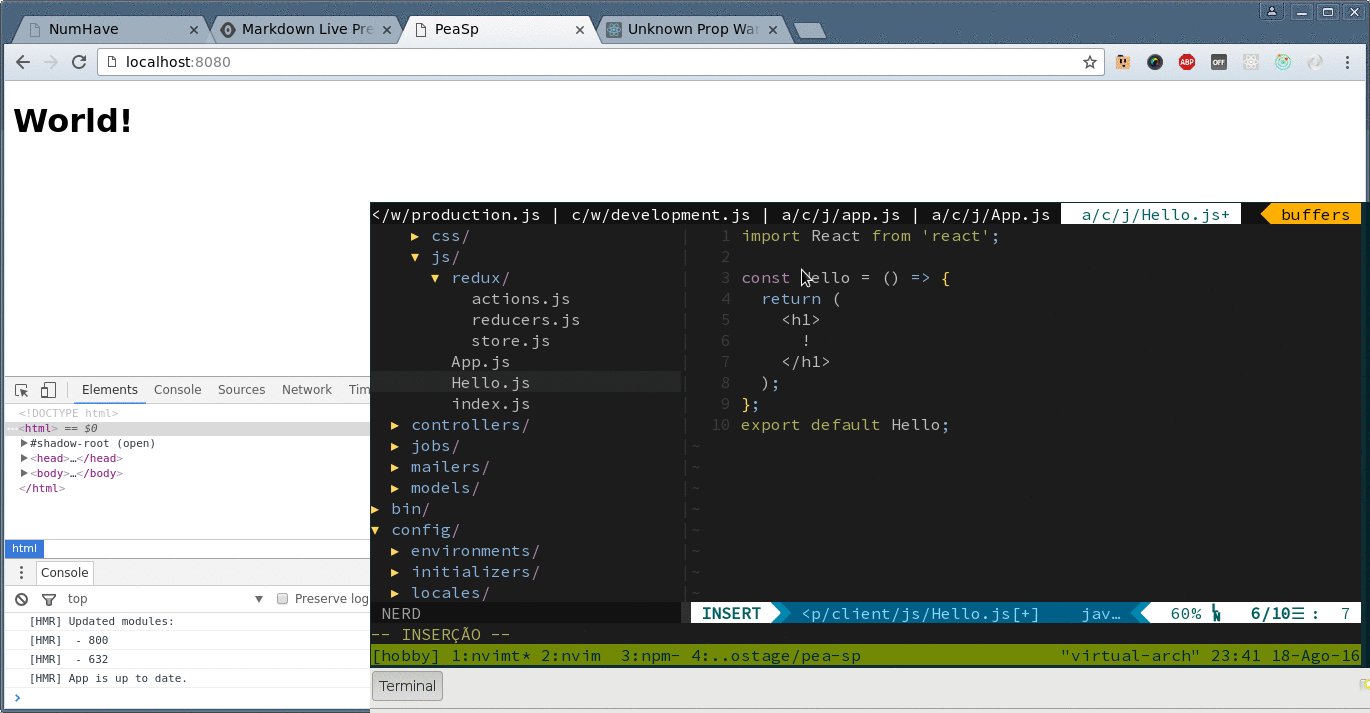
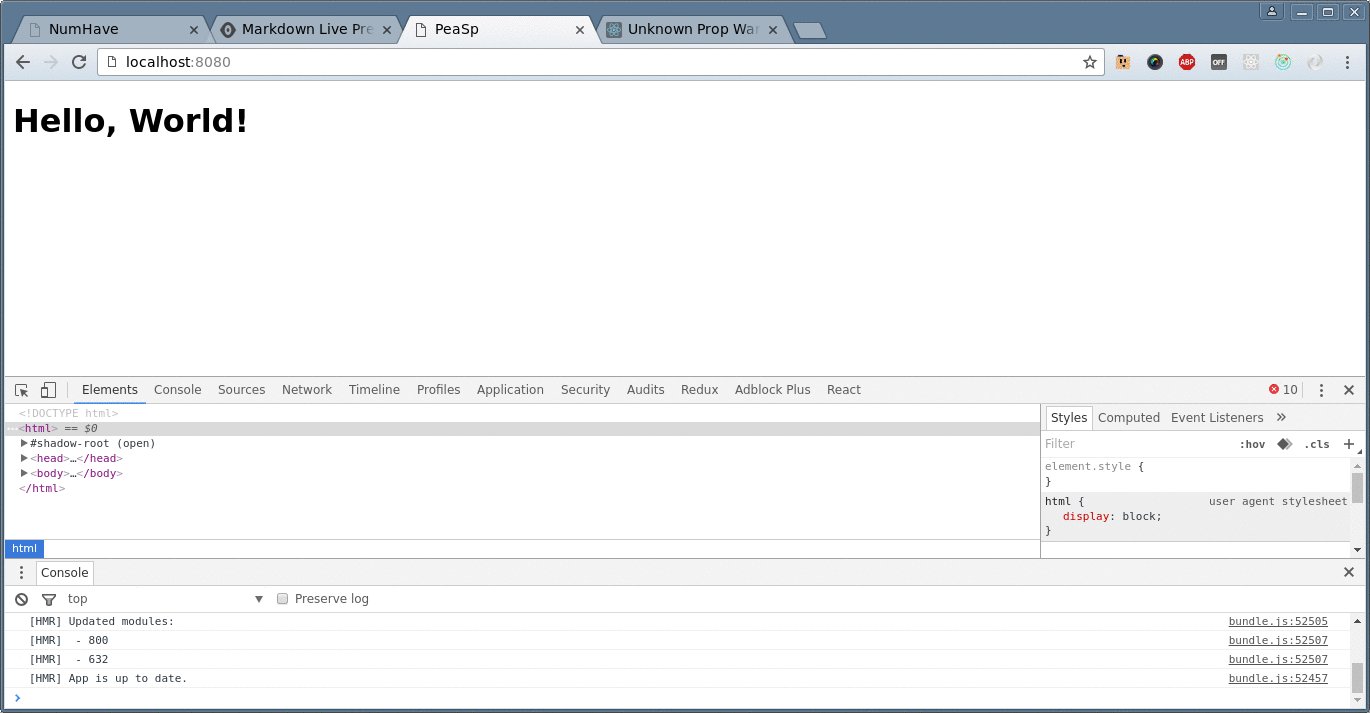
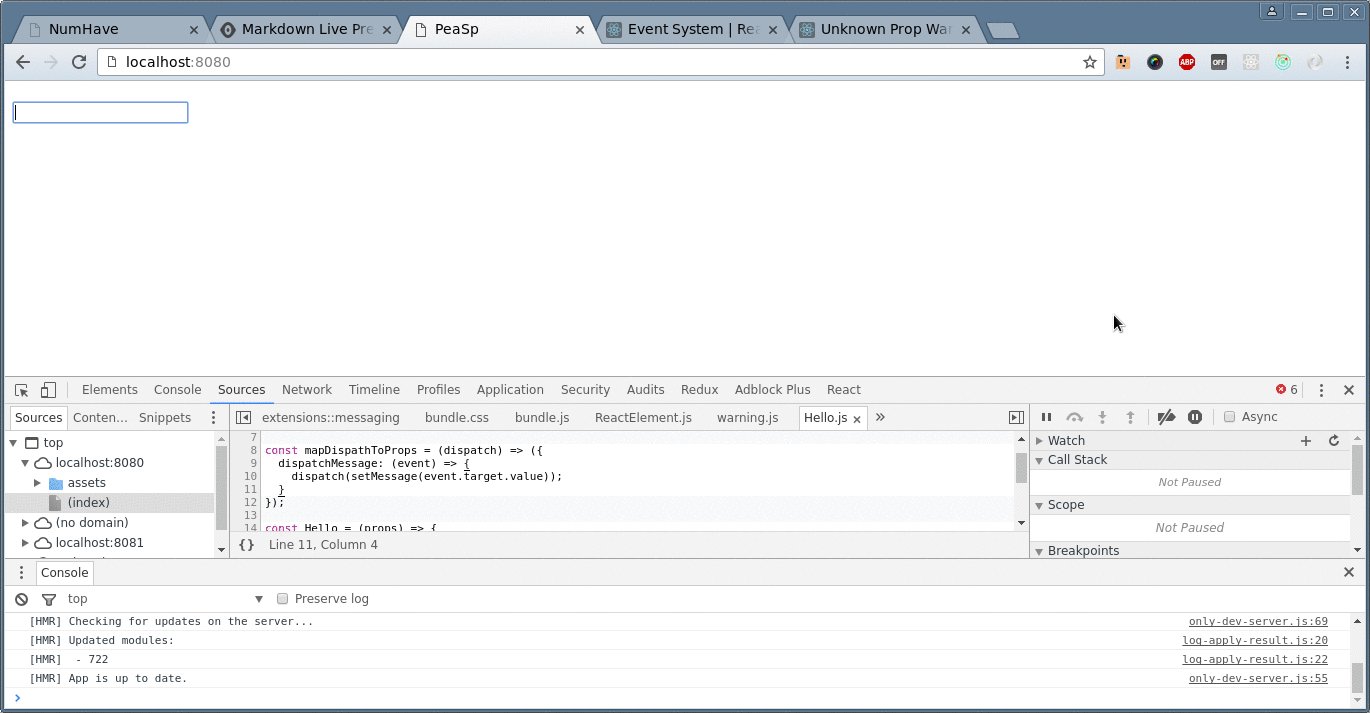
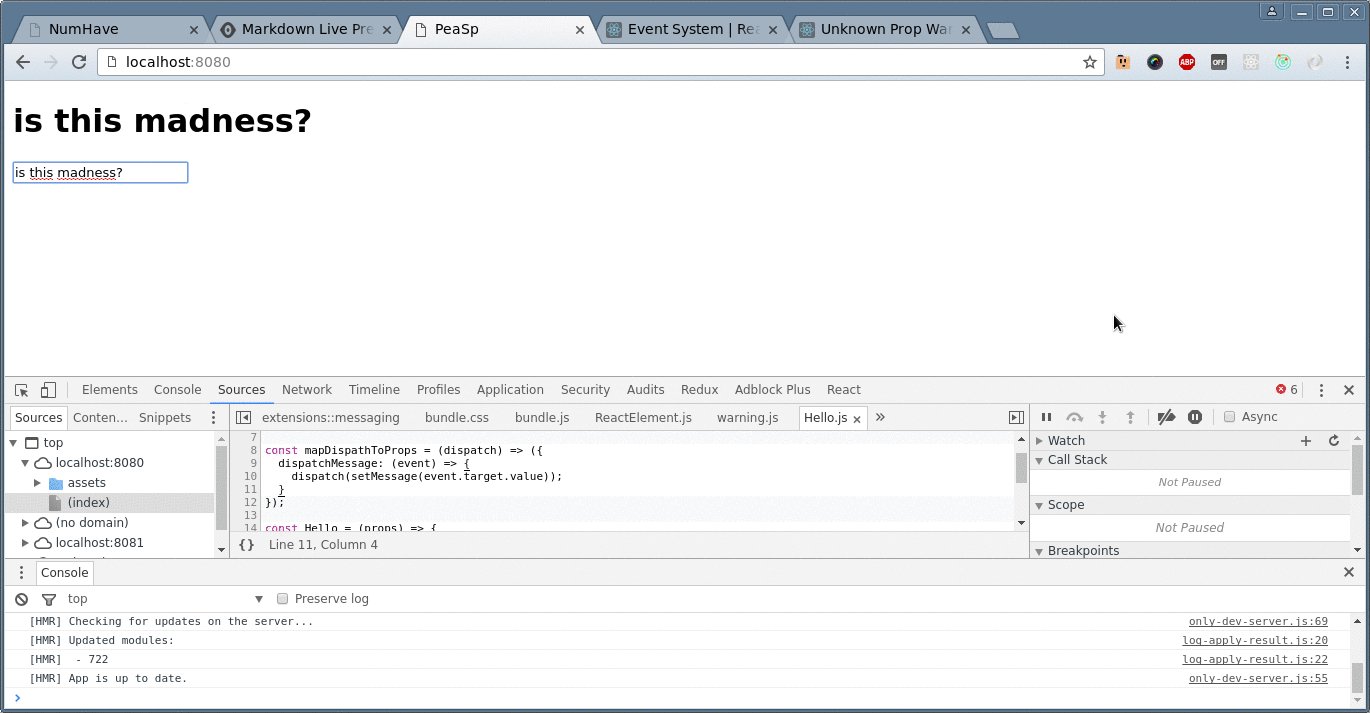
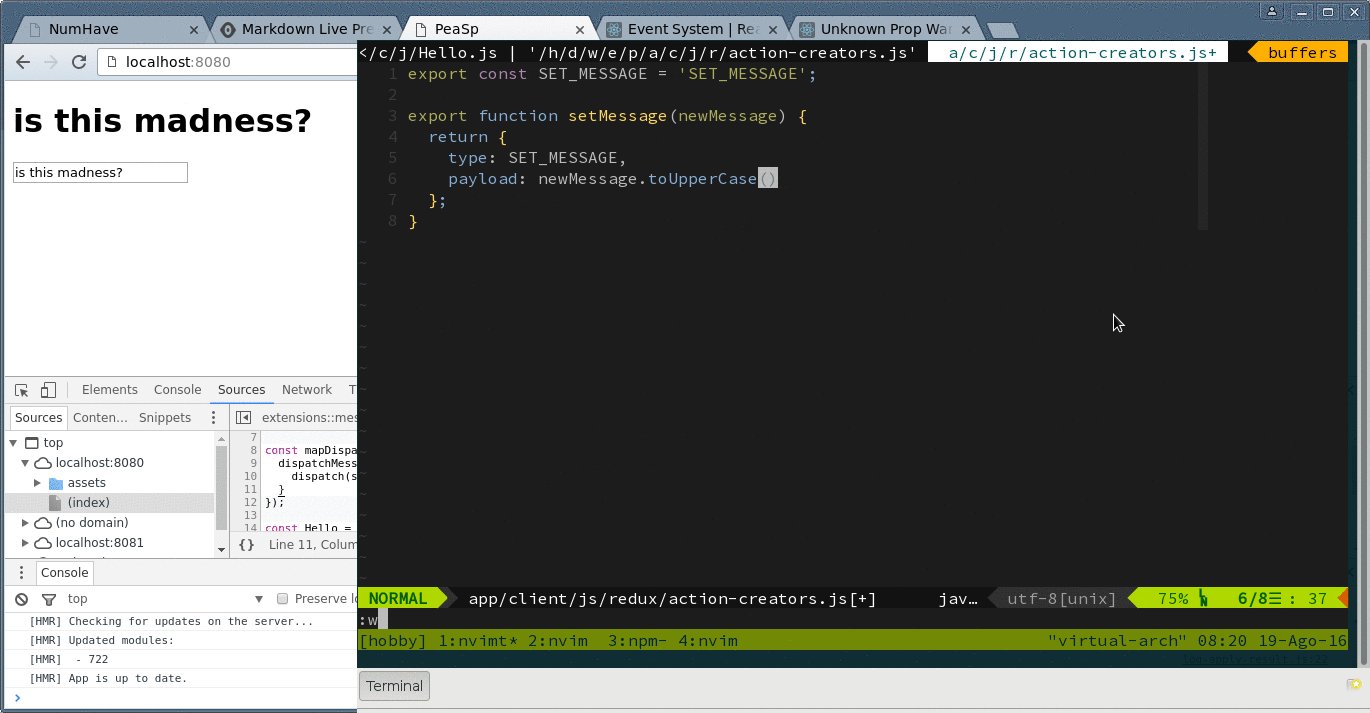
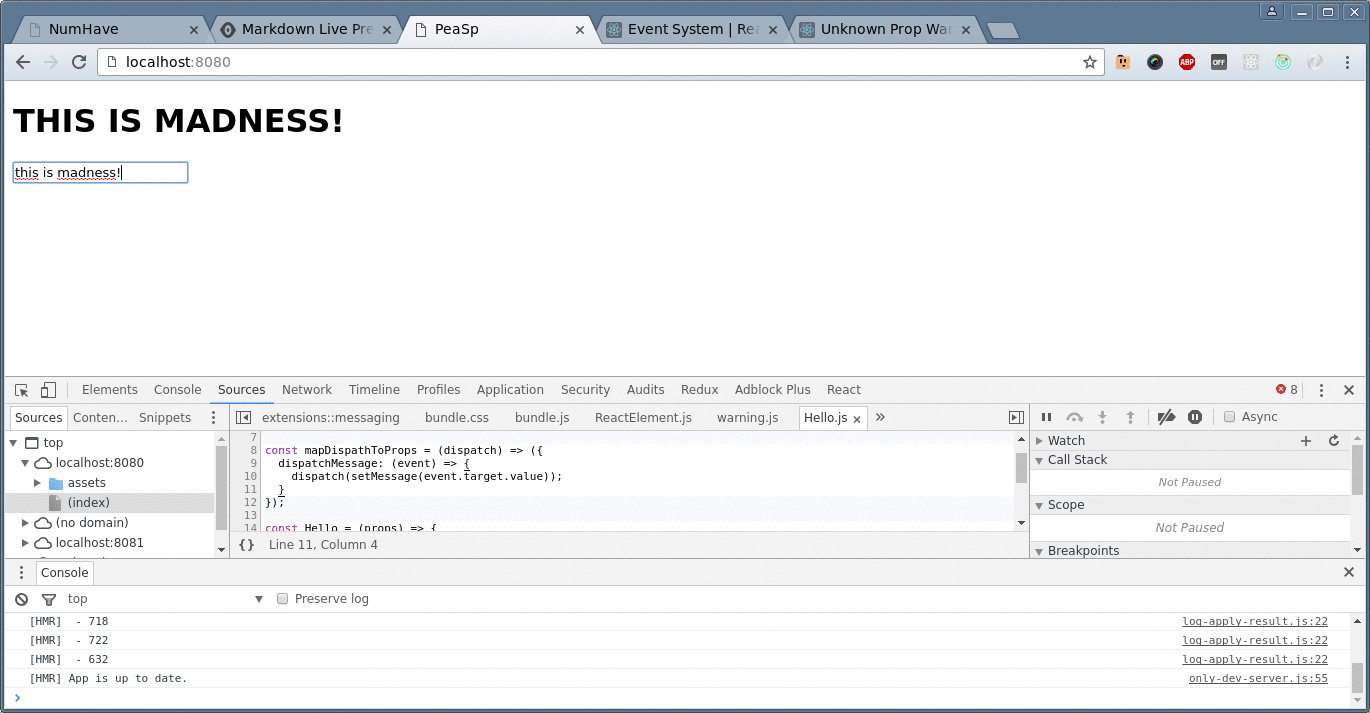
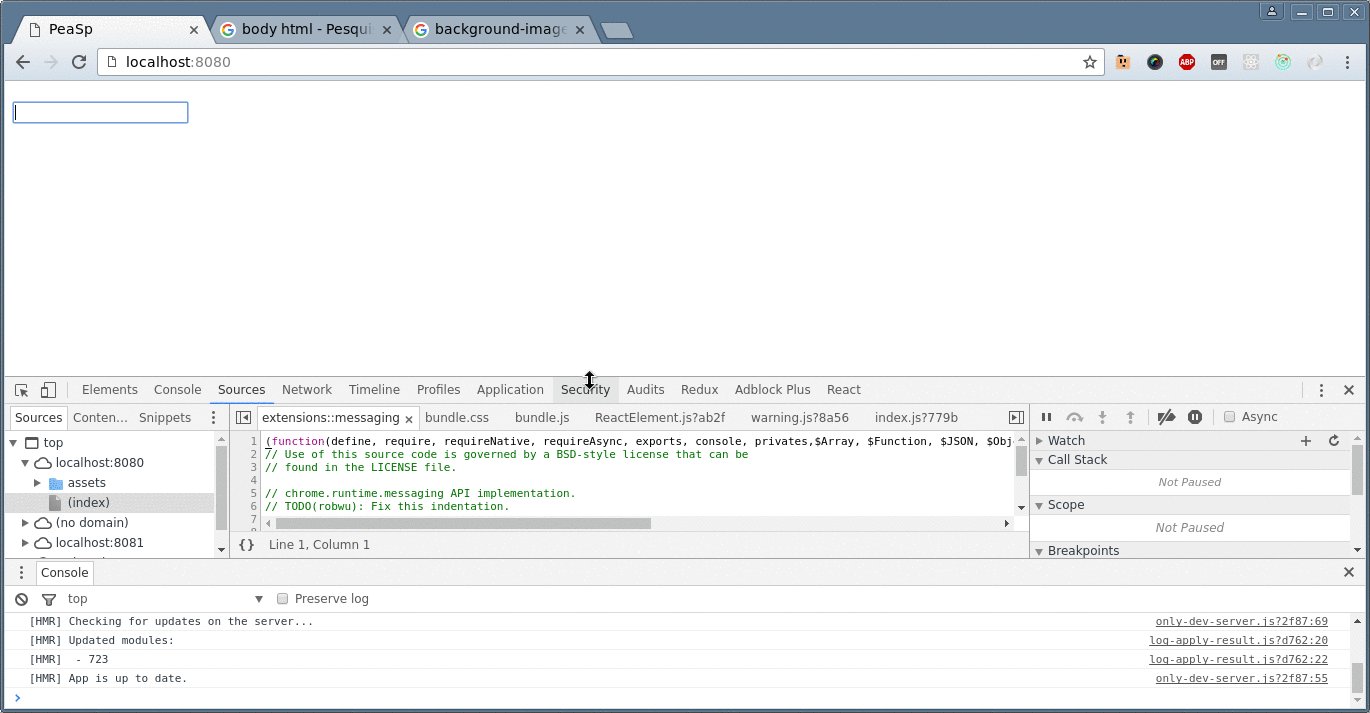
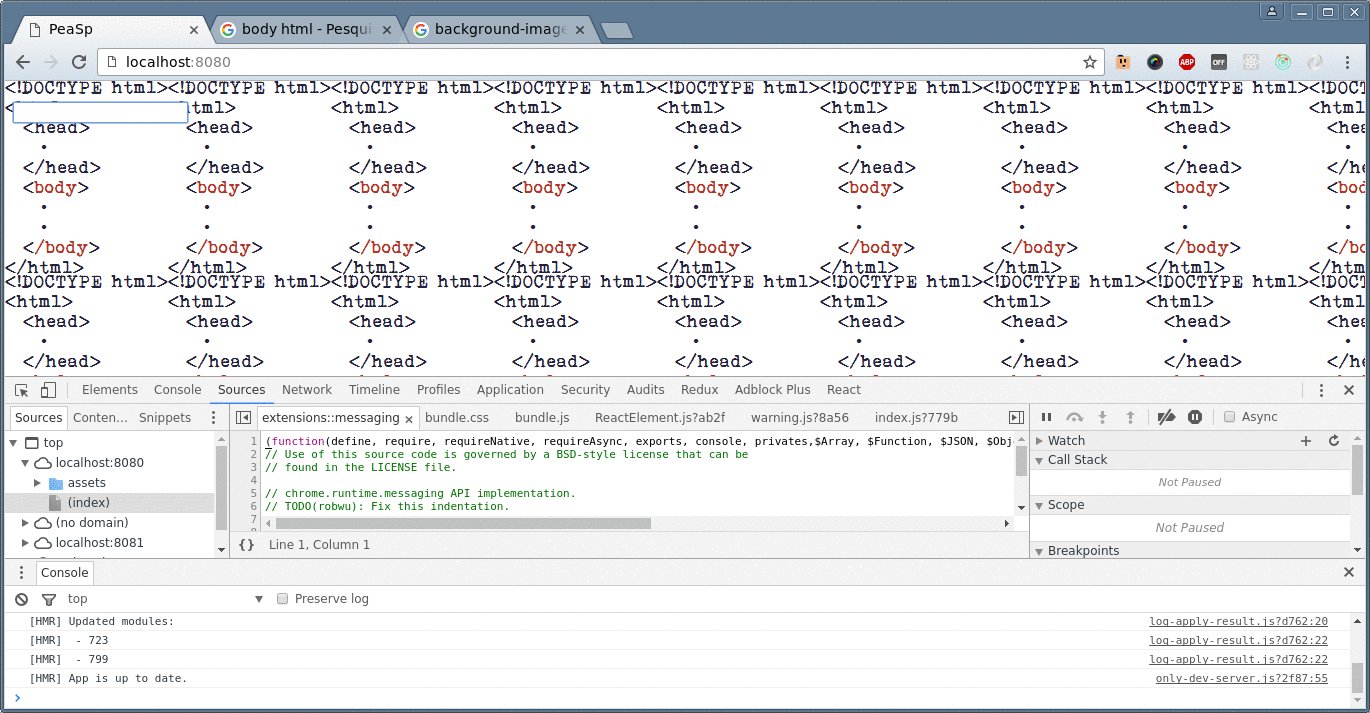
This means that some very cool stuff like this will work out-of-the-box:
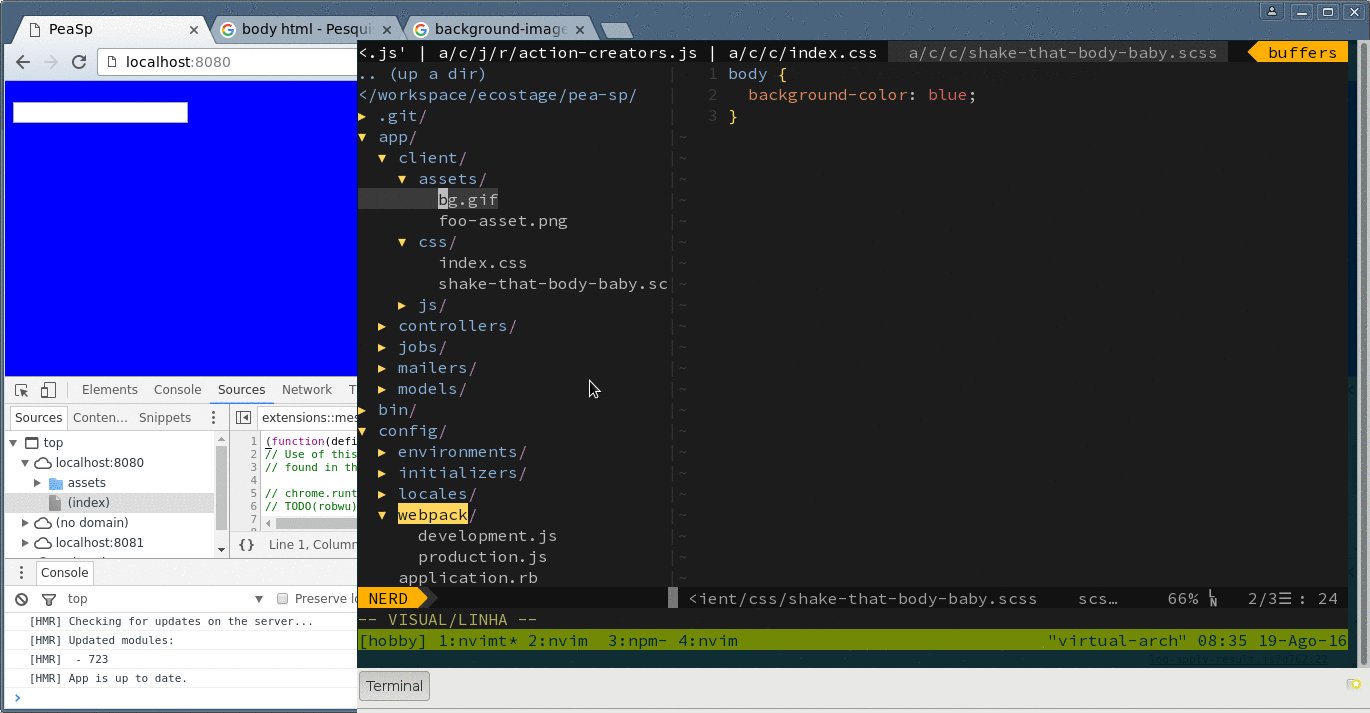
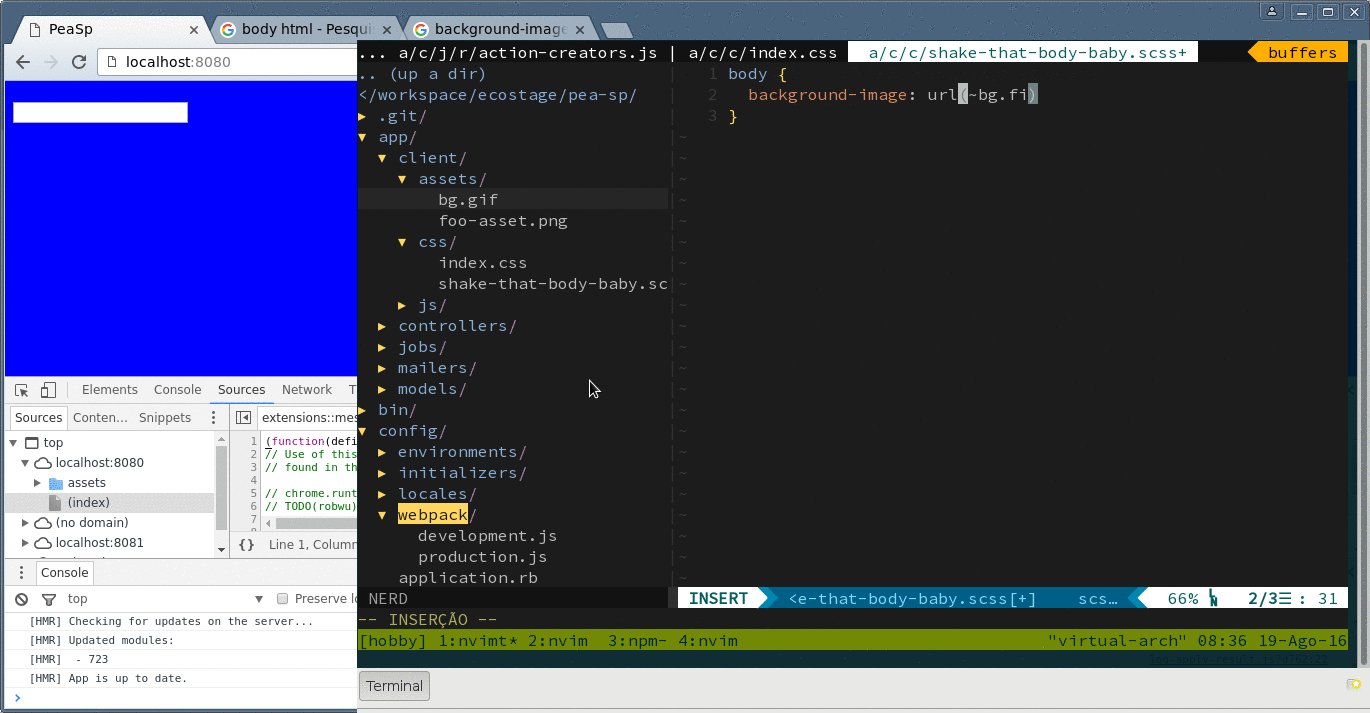
And it will also work for CSS (including assets):
i18n
yaml-loader and json-loader are included and configured so that you can use
the same yaml files for both Javascript and Rails.
To add a new file in a locale, you must add it to the exported object in the
config/locales/<locale>/index.js file.
import base from './base.yml';
import models from './models.yml';
let en = {
...base.en,
...models.en
};
export { en };
To add a new locale, you must create a new directory in config/locales with
the name of your locale and inside it put an index.js like the above.
Then add it to the config/locales/index.js and export a flatted version of it.
import { en as nestedEn } from './en';
import { pt_BR as nestedPtBR } from './pt-BR';
import flatten from 'flat';
const en = flatten(nestedEn);
const pt_BR = flatten(nestedPtBR);
export { en, pt_BR };
The reason it wasn't made in a way that could just work is that javascript's new import statements are made to be static. If you want to make it more automatic, you can use something like glob-loader with a normal require.
Client
Automatically included and configured:
- React
- Redux
- React-redux
- React-Router
- Preconfigured with browserHistory (which will use pushState with real links instead of hash links)
- Automatically namespaced under
/appto make sure it won't collide with any API link or asset. You can just treat the routes andLinkcomponents as if the prefix didn't exist.
- lodash
Installation
First, install Yeoman and generator-prelude using npm (assuming you have node.js installed).
npm install -g yo
npm install -g generator-prelude
Then generate your new project:
yo prelude project-name
License
MIT © Mateus "Doodad" Medeiros
TO-DO
- Tests
- ES6
- Refactor (make it more dry, more abstract, more organized, etc)
- Add interesting configuration options for the user
- CircleCI config
- Factory girl
- RSpec
- Edit Gemfile
- Edit database.yml
- Licenses
- Option to specify origin
- Choose to add or not a default .eslintrc.yml
- Choose to edit the default .eslintrc.yml
- Download or link in some way the .rubocop.yml to the one from ecostage/guides
- Choose to add or not the .rubocop.yml
- Configure heroku app/pipeline if heroku binary on PATH