README
Portfolio Story Starter For Gatsby
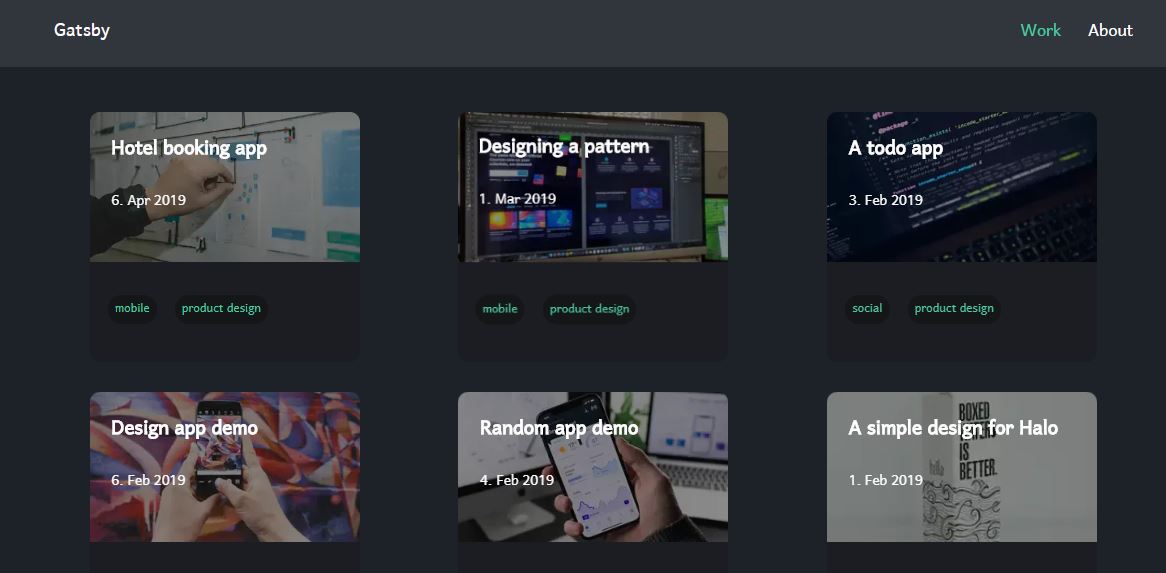
A starter template for Gatsby for designers and developers to tell stories about their work.
Demo URL
URL: gatsby-portfolio-story.netlify.com

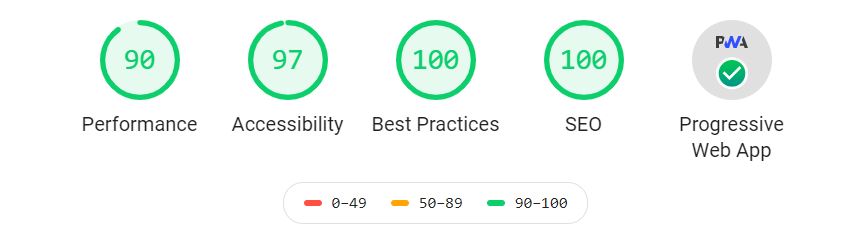
Perfomance

Features
- Tag support
- Component styling with emotion
- Dark mode by default
- Markdown for content
- Image Optimisation with Sharp
Installation
1. Install Gatsby CLI tool if you don't have
npm install -g gatsby-cli
2. Create a Gatsby project
gatsby new {your-project-name} https://github.com/NodeJSs/gatsby-portfolio-storyto install this startercd {your-project-name}to open the foldergatsby developto start a local dev server athttp://localhost:8000- Happy Coding 🔥🚀🔥🚀🔥🚀🔥