README
electron-search-dialog -- Electron simple search dialog for page contents.
Description
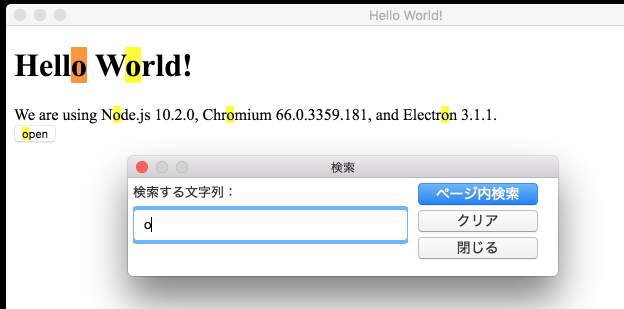
Electron simple search dialog for page contents.
Electron BrowserWindow based mini dialog,
and findInPage based searching logic.


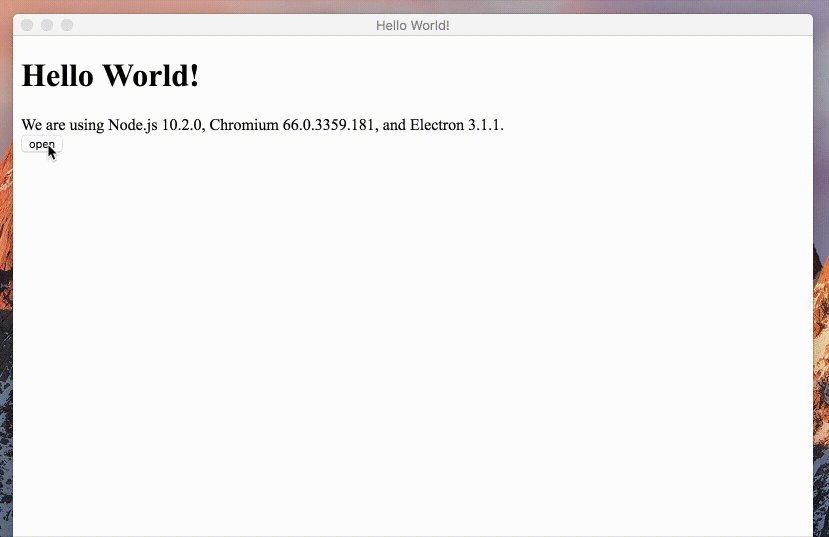
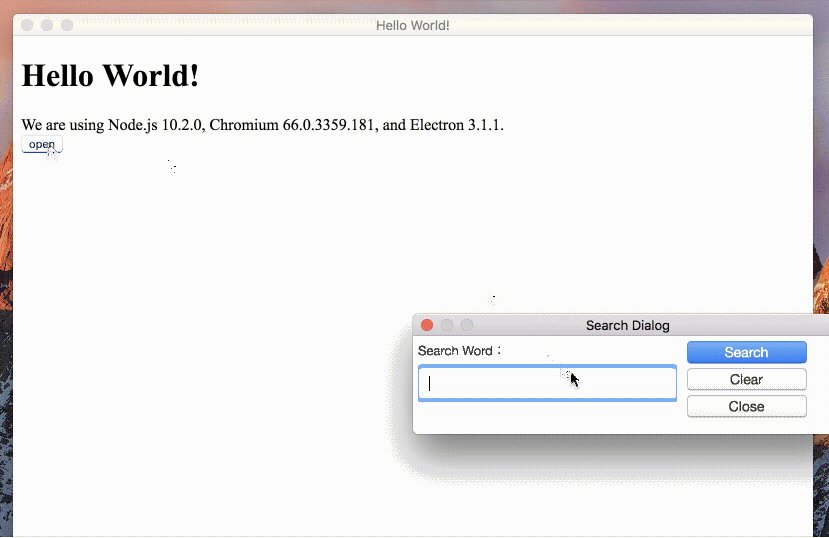
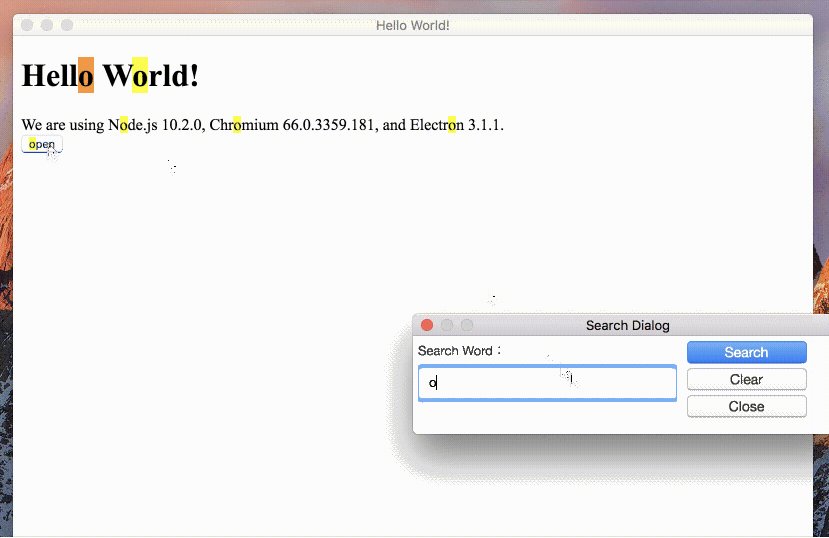
sample code using electron-search-dialog library:
Install
npm install --save electron-search-dialog
Usage
From renderer process js:
var SearchDialog = require('electron-search-dialog').default;
// create instance.
var mainWindow = require('electron').remote.getCurrentWindow();
var sd = new SearchDialog(mainWindow);
// open search dialog
sd.openDialog();
functions
/**
* constructor.
*
* parent is window instance that is searching target window.
* locale is dialog message locale. if locale is not passed, use app.getLocale() as default locale.
*
* var _searchDialog = new SearchDialog(mainWindow, 'en');
*/
constructor(parent: Electron.BrowserWindow, locale?: string);
/**
* open search dialog.
*/
openDialog(): void;
/**
* close search dialog.
*/
closeDialog(): void;
supported localess
- en (default)
- ja