README
draw-wave
Render a wave form from a web audio buffer to canvas or svg element.
Usage
Render to Canvas
var drawBuffer = require('draw-wave');
drawBuffer.canvas(document.querySelector('.my-canvas'), audiobuffer, '#52F6A4');
Generate SVG
var drawBuffer = require('draw-wave');
var waveSVG = drawBuffer.svg(audiobuffer, 500, 300, '#52F6A4');
document.appendChild(waveSVG);
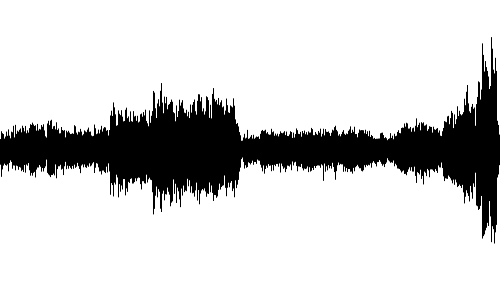
This will look produce something like this
 here is the song
here is the song