README
Diagram Library for JavaScript and TypeScript
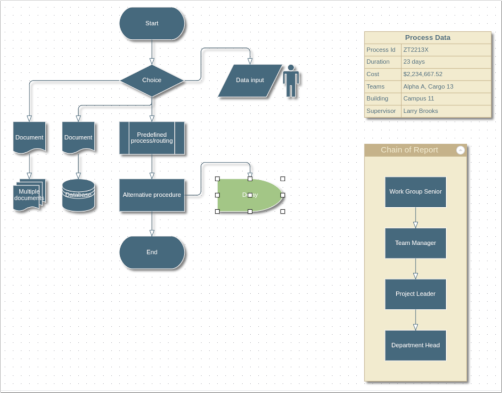
A diagram library that enables you to build any type of graph, flowchart, tree, org chart, diagram, process chart, database schema and much more. Includes a huge variety of prdefined node and link shapes, automatic layout algorithms, many import and export options.
Installing
For the latest stable version:
npm i diagram-library
JS Diagram 4.0.1
Js Diagram 4.0 and all future versions of the library are moved into scoped packages. You can download the scoped package from https://www.npmjs.com/package/@mindfusion/diagramming.
JS Diagram 3.5.4
Stock themes
The library now includes nine stock themes, accessible via respective static methods of the Theme class. Call the setTheme method of Diagram to apply a theme.

Miscellaneous
- The MoveNodes behavior allows grabbing nodes to drag them without using adjustment handles.
- New SelectedBrush and SelectedStroke properties of Style used to draw selected items.
- CaptionBackBrush of ContainerNode and TableNode objects can now be set via Style instead of nodes' own properties.
- Fix for resizeToFitText not calculating correct size when cells have text padding applied.
- BackColor and TextColor properties added to NodeListView.
- ToolTip property of AnchorPoint shows tooltip text when mouse hovers over the point.
- New Scripting.js sample project demonstrates ControlNode objects and graph traversal.
JS Diagram 3.5.3
Adjustment handles styling
Appearance of adjustment handles can be customized via ActiveItemHandlesStyle, SelectedItemHandlesStyle and DisabledHandlesStyle properties. The HandlesVisualStyle objects returned by them provide sub-properties corresponding to graphic attributes of the different handle types. Adjustment handles can now be painted not only in solid color but with arbitrary brushes such as gradients and patterns.
Miscellaneous
- nodeTextEditing, linkTextEditing and cellTextEditing validation events let you prevent users from editing a specific item.
- XML serialization fixes.
- Fixed rendering of joints for links with larger strokeThickness and more than one segment.
- ActiveItem reference is now serialized in JSON format.
- Fix for scroll position serialization in virtual scroll mode.
JS Diagram 3.5.2
TopologicalLayout
TopologicalLayout applies graph topological ordering to the diagram (topological ordering of a graph is one where link's origin node is placed before link's destination node). The layout algorithm arranges nodes in a row or a column, depending on the value of the direction property, in such a way that there are no backward links when the graph is acyclic. If the graph contains cycles, the algorithms selects ordering with as few backward links as possible. Links that connect non-adjacent nodes are rendered as arcs, whose amplitude is proportional to the distance between respective connected nodes. Forward links are rendered at one side of the nodes and back links are rendered at the opposite side. All that makes it easy to discern graph features such as overall flow direction, cycles and nested cycles.
JS Diagram 3.5.1
Virtual scroll improvements
- The control now handles mouse wheel events to scroll the diagram when virtual scrolling is enabled.
- DOM elements that implement virtual scroll mode now use CSS grid layout. You might need to adjust page layout to apply size constraints on the diagram div or its parent. For compatibility with older browsers, you can set CompatConfig.gridLayout = false to fall back to the absolute positioning from previous versions.
- VirtualScroll mode is now enabled by default.
Electron compatibility
Serialization and clipboard operations should now work under Electron.js. In previous versions they would throw exceptions due to restricted use of eval.
Miscellaneous
- Mouse pointer position is now provided as argument to nodeCreated and linkCreated events.
- Visibility property added to CompositeNode components lets you keep invisible components in the template.
- General performance improvements. Collapse / expand icon is now drawn correctly for CompositeNode when Expandable is enabled.
- Json deserialization no longer creates undo records.
API changes
For compatibility with MindFusion diagramming API for other platforms, StrokeThickness is now specified in diagram's MeasureUnit instead of pixels. You can set CompatConfig.pixelThickness= true in order to revert to using pixel values.
JS Diagram 3.5
- Control nodes, which display custom HTML content, specified via their Template property.
- Composite nodes can now contain buttons, which can show images and text.
- Content of CompositeNodes is now clipped by default if Shape in the template is marked with isOutline attribute. To disable that, set ClipToOutline to false.
- Improvements in expandable nodes.
React support
The DiagramView React component allows integrating the MindFusion.Diagramming API into React applications. It renders a Diagram instance assigned to "diagram" prop as its model. Most diagram properties can be set from JSX, and all diagram events can be handled through JSX syntax as well. For more information, see the Integration with React topic.
The DiagramView component for Rect on npm.
Vue.js support
The diagram-view Vue.js component allows integrating the MindFusion.Diagramming API into Vue.js applications. It renders a Diagram instance assigned to "diagram" prop as its model. Most diagram properties can be set from the vue template, and all diagram events can be handled through the v-on directive as well. For more information, see the Integration with Vue.js topic.
The DiagramView component for Vue on npm.
Angular support
The diagram-view Angular component allows integrating the MindFusion.Diagramming API into Angular applications. It renders a Diagram instance assigned to "diagram" property as its model. Most diagram properties can be set from the html template, and all diagram events can be handled through event binding syntax as well. For more information, see the Integration with Angular topic.
The DiagramView component for Angular on npm.
The diagram library is also included in MindFusion Pack for JavaScript.
Documentation
Samples
A variety of online samples are uploaded at the MindFusion Js Diagram website. You can also visit the online demo for Js Diagram. You can download an archive with all samples and all files for the library from here.
Additional Information
Learn more about JS Diagram from the official product page. Stay in touch with MindFusion about our latest product announcements, tutorials and programming guidelines via Twitter or our company blog.
Technical Support
Licensing
The end-user license agreement for JS Diagram is here.