README

code-gif-generator
Generate scrolling GIFs from code snippets 🚀
Description
Code-gif-generator is a tool for generating animated GIF files from code snippets.
Use them to spice up your blog posts, documentation, or README files.
Build on top of the CodeMirror editor, more than 150 programming languages are supported.
Online demo
Check out the online demo:
codetogif.io
Installation
npm install --save code-gif-generator
Usage
Minimal example
Code
const generateGif = require('code-gif-generator');
generateGif(`console.log('Hello World!')`).then(gif => gif.save());
Output
A single frame GIF in the current working directory:

Gif from this README file
Code
const generateGif = require('code-gif-generator');
const createReadmeGif = async () => {
// get the content of the README file
const readmeContent = await fs.promises.readFile('../README.md', 'utf8');
// create a GIF from the readme file
const gif = await generateGif(readmeContent, {
preset: 'ultra', // scroll slowly, up to 250 frames
mode: 'markdown', // pass the snippet programming language
theme: 'monokai', // theme for the code editor
lineNumbers: false, // hide line numbers
});
// save the GIF in the docs/img folder
const gifPath = await gif.save('readme-content', path.resolve(__dirname, '../docs/img'));
return gifPath;
}
createReadmeGif().then(gifPath => console.log(`Gif saved: ${gifPath}`));
Output
A scrolling GIF in the docs/img folder:

API
generateGif(code: string, options: object): Promise‹Gif›
Generate an animated GIF for a code snippet
Parameters:
▪ code: string
the code snippet
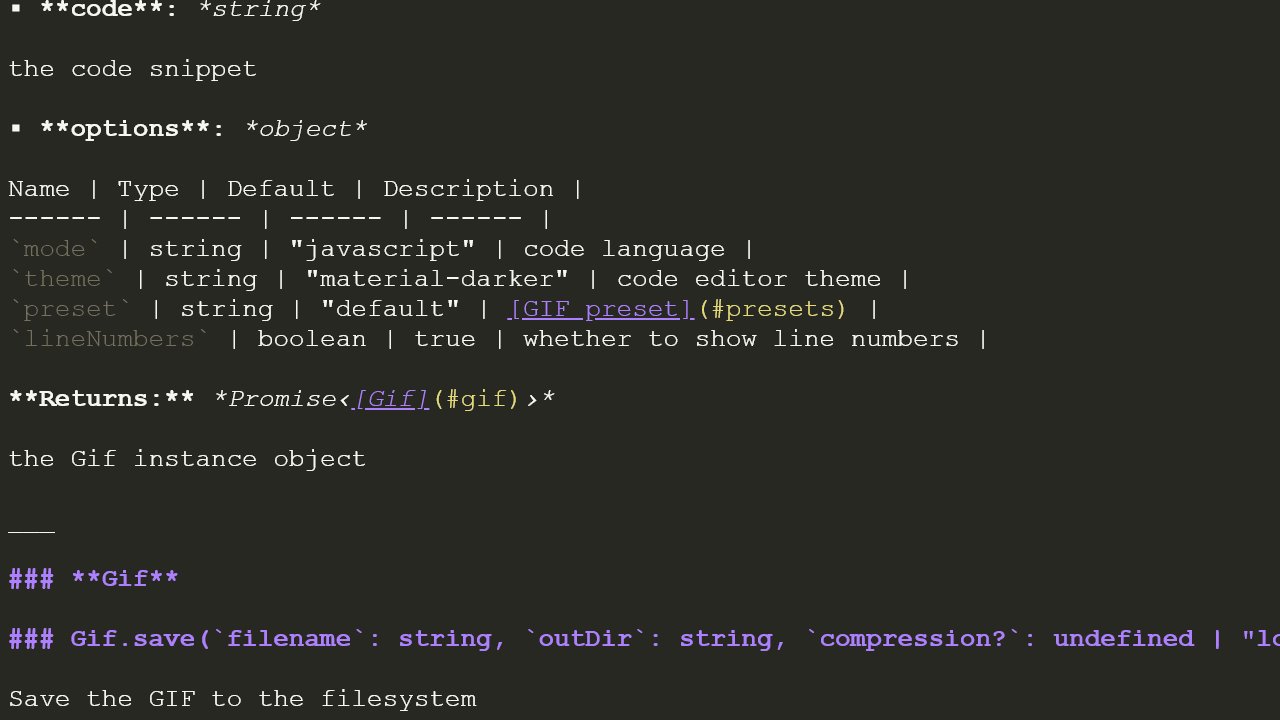
▪ options: object
| Name | Type | Default | Description |
|---|---|---|---|
mode |
string | "javascript" | code language |
theme |
string | "material-darker" | code editor theme |
preset |
string | "default" | GIF preset |
lineNumbers |
boolean | true | whether to show line numbers |
Returns: Promise‹Gif›
the Gif instance object
Gif
Gif.save(filename: string, outDir: string, compression?: undefined | "lossy" | "losless"): Promise‹string›
Save the GIF to the filesystem
Parameters:
| Name | Type | Default | Description |
|---|---|---|---|
filename |
string | mode + timestamp | the filename for the gif (excluding extension) |
outDir |
string | current working directory | the output directory for the GIF |
compression? |
undefined | "lossy" | "losless" | - | compression to be used on the file |
Returns: Promise‹string›
the path of the saved GIF
Gif.getBuffer(): Promise‹Buffer›
Get the GIF's buffer
Returns: Promise‹Buffer›
the buffer for the GIF
Gif.getCompressedBuffer(lossless: boolean): Promise‹Buffer›
Get the GIF's compressed buffer
Parameters:
| Name | Type | Description |
|---|---|---|
lossless |
boolean | whether lossless compression is required |
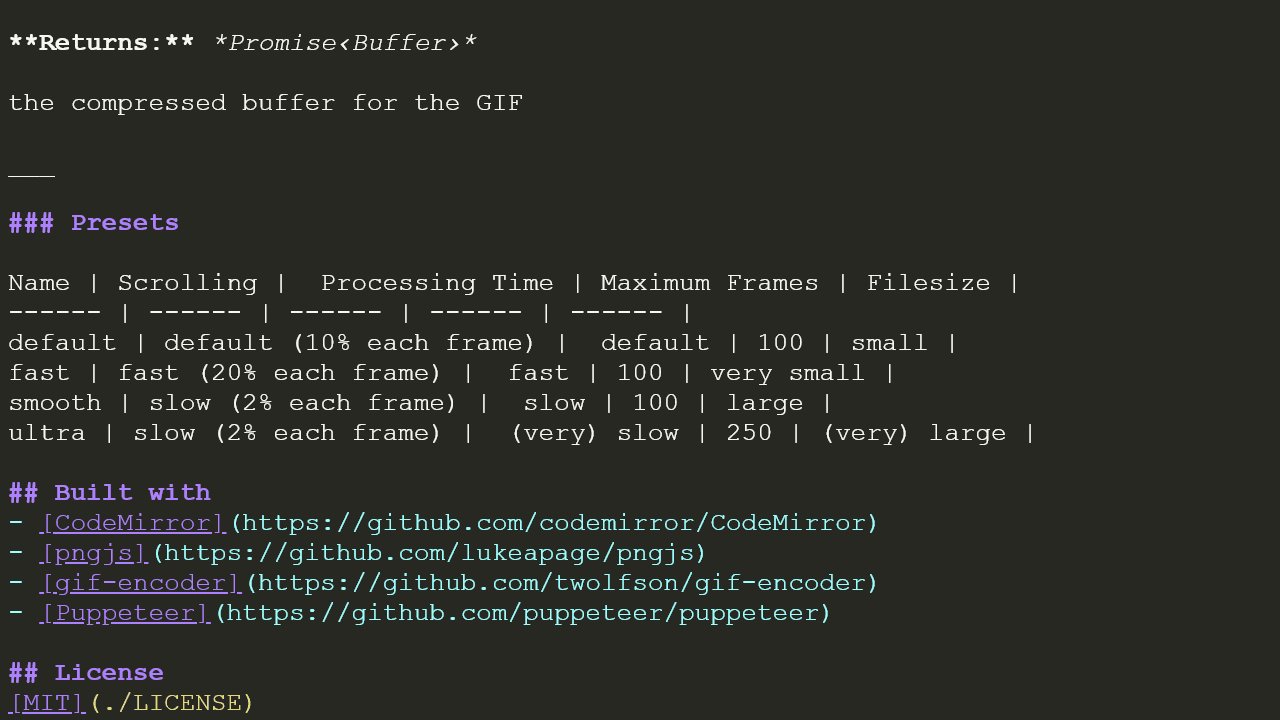
Returns: Promise‹Buffer›
the compressed buffer for the GIF
Presets
| Name | Scrolling | Processing Time | Maximum Frames | Filesize |
|---|---|---|---|---|
| default | default (10% each frame) | default | 100 | small |
| fast | fast (20% each frame) | fast | 100 | very small |
| smooth | slow (2% each frame) | slow | 100 | large |
| ultra | slow (2% each frame) | (very) slow | 250 | (very) large |

