README
Comparison table built with Bootstrap 5. Various examples like comparison table on pricing page, comparison card and many more.
Check out Bootstrap Comparison Table Documentation for detailed instructions & even more examples.
Basic example

<div class="table-responsive">
<table class="table table-striped fa-check text-successtable-border border-light">
<thead class="border-light">
<tr>
<th scope="col"></th>
<th scope="col"><strong>PRO</strong></th>
<th scope="col"><strong>Basic</strong></th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Lorem Ipsum</th>
<td><i class="fas fa-check text-success"></i></td>
<td><i class="fas fa-times text-danger"></i></td>
</tr>
<tr>
<th scope="row">Lorem Ipsum</th>
<td><i class="fas fa-check text-success"></i></td>
<td><i class="fas fa-check text-success"></i></td>
</tr>
<tr>
<th scope="row">Lorem Ipsum</th>
<td><i class="fas fa-check text-success"></i></td>
<td><i class="fas fa-times text-danger"></i></td>
</tr>
<tr>
<th scope="row">Lorem Ipsum</th>
<td><i class="fas fa-check text-success"></i></td>
<td><i class="fas fa-check text-success"></i></td>
</tr>
<tr>
<th scope="row">Lorem Ipsum</th>
<td><i class="fas fa-check text-success"></i></td>
<td><i class="fas fa-times text-danger"></i></td>
</tr>
</tbody>
</table>
</div>
How to use?
Download MDB 5 - free UI KIT
Choose your favourite customized component and click on the image
Copy & paste the code into your MDB project
▶️ Subscribe to YouTube channel for web development tutorials & resources
More examples
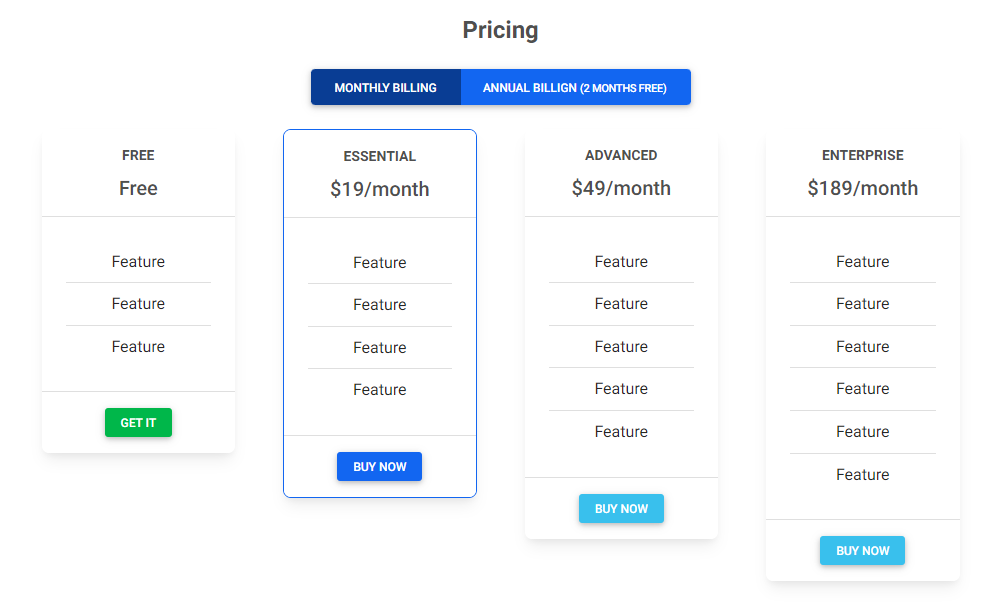
Bootstrap Comparison on pricing:

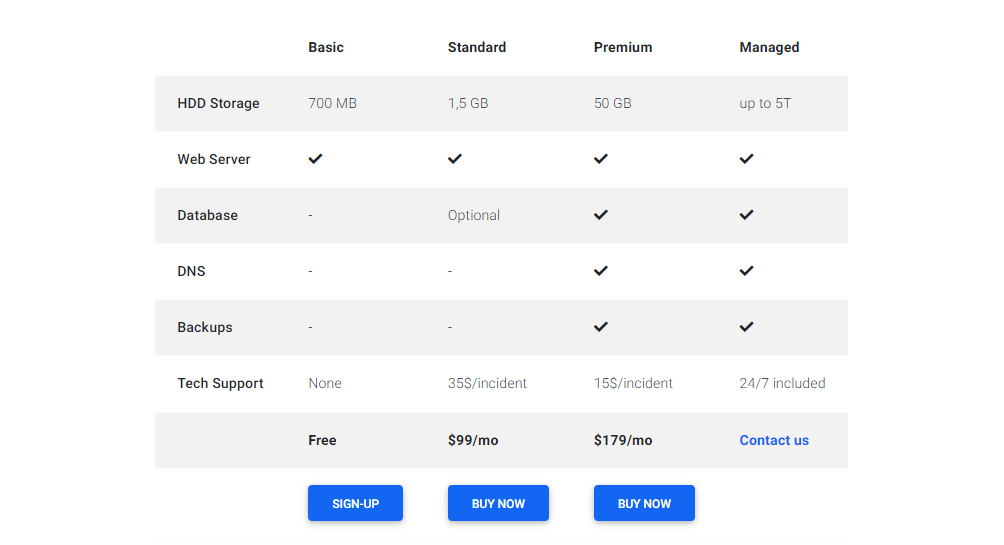
Bootstrap Extended comparison table:

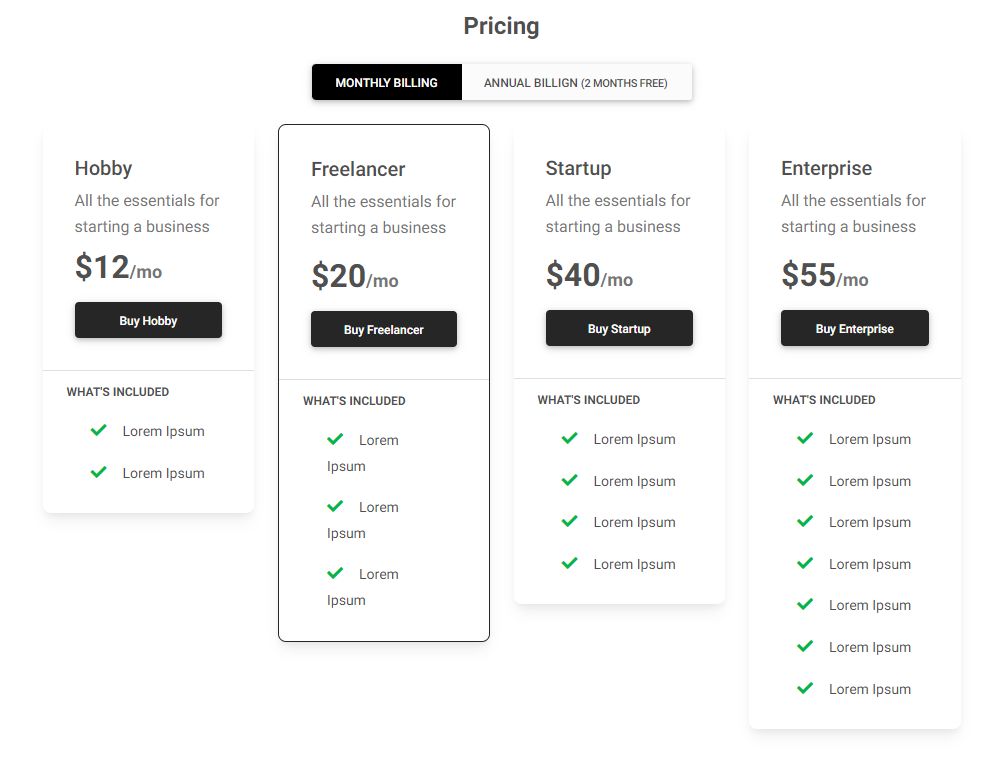
Bootstrap Advanced Comparison table on pricing:

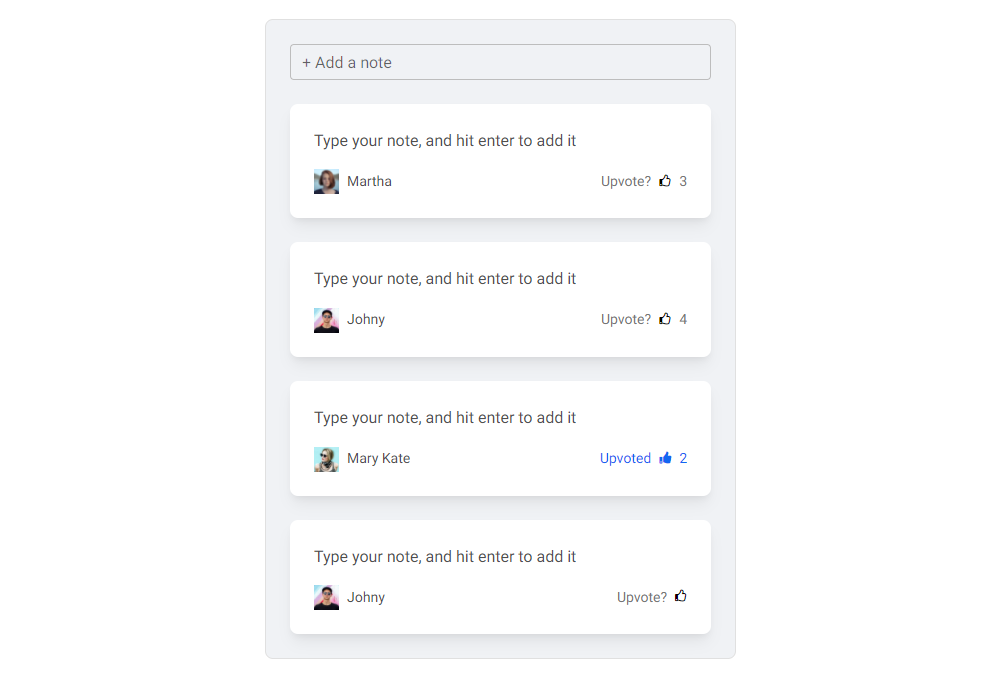
Bootstrap Comparison card with details:

More extended Bootstrap documentation
- Bootstrap Address Form
- Bootstrap Avatar
- Bootstrap Back To Top Button
- Bootstrap Carousel Slider with Thumbnails
- Bootstrap Chat
- Bootstrap Code Blocks
- Bootstrap Comments
- Bootstrap Comparison Table
- Bootstrap Credit Card Form
- Bootstrap Drawer
- Bootstrap Nested Dropdown
- Bootstrap FAQ component / section
- Bootstrap Gallery
- Bootstrap Hamburger Menu
- Bootstrap Invoice
- Bootstrap Jumbotron
- Bootstrap Login Form
- Bootstrap Maps
- Bootstrap Media Object
- Bootstrap Mega Menu
- Bootstrap Multiselect
- Bootstrap News Feed
- Bootstrap Offcanvas
- Bootstrap Order Details
- Bootstrap Page Transitions
- Bootstrap Payment Forms
- Bootstrap Product Cards
- Bootstrap Profiles
- Bootstrap Quotes
- Bootstrap Registration Form
- Bootstrap Expanding Search Bar
- Bootstrap Shopping Carts
- Bootstrap Side Navbar
- Bootstrap Sidebar
- Bootstrap Social Media Icons & Buttons
- Bootstrap Square Buttons
- Bootstrap Survey Form
- Bootstrap Testimonial Slider
- Bootstrap Testimonials
- Bootstrap Textarea
- Bootstrap Timeline
- Bootstrap To Do List
- Bootstrap Video Carousel / Gallery
- Bootstrap Weather