README
BeautifyMarker
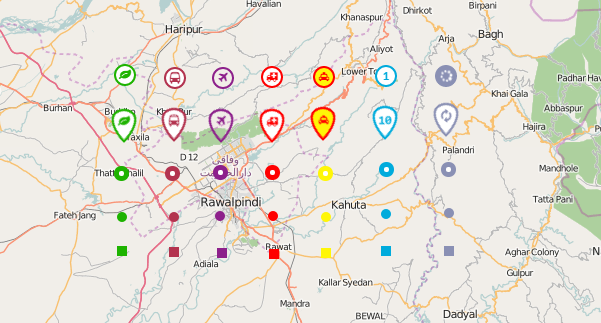
Leaflet.BeautifyIcon, a lightweight plugin that adds colorful iconic markers without images for Leaflet by giving full control of style to end user ( i.e. unlimited colors and many more...). It has also ability to adjust font awesome and glyphicon icons. Click here for Demo

JSFiddle Demo
Prerequisities
- Font Awesome Icons 4.6.1
- Latest Leaflet Library
Installing
Add files in following order
1- Font Awesome CSS
2- Bootstrap CSS
3- leaflet-beautify-marker-icon.css
4- leaflet-beautify-marker-icon.js
Usage
Create markers as usual with Leaflet with L.BeautifyIcon.icon using available options from below. Example:
options = {
icon: 'leaf',
iconShape: 'marker'
};
L.marker([48.13710, 11.57539], {
icon: L.BeautifyIcon.icon(options),
draggable: true
}).addTo(map).bindPopup("popup").bindPopup("This is a BeautifyMarker");
Properties
| Property | Description | Type | Default | Possible |
|---|---|---|---|---|
| icon | Name of icon you want to show on marker | string | leaf | See glyphicons or font-awesome |
| iconSize | Size of marker icon | Point | [22, 22] | Icon Options |
| iconAnchor | Anchor size of marker | Point | [11, 10] | Icon Options |
| iconShape | Different shapes of marker icon | string | circle | marker, circle-dot, rectangle, rectangle-dot, doughnut |
| iconStyle | Give any style to marker div | string | '' | Any CSS style |
| innerIconAnchor | Anchor size of font awesome or glyphicon with respect to marker | Point | [0, 3] | Icon Options |
| innerIconStyle | Give any style to font awesome or glyphicon (i.e. HTML i tag) | string | '' | Any CSS style |
| isAlphaNumericIcon | This tells either you want to create marker with icon or text | bool | false | true |
| text | If isAlphaNumericIcon property set to true, then this property use to add text | string | 1 | Any text you want to display on marker |
| borderColor | Border color or marker icon | string | #1EB300 | Use any color with name or its code |
| borderWidth | Border width of marker icon | Number | 2 | Any number according to your requirement |
| borderStyle | Border style of marker icon | string | solid | CSS Border Styles |
| backgroundColor | Background color of marker icon | string | white | Use any color with name or its code |
| textColor | Text color of marker icon | string | white | Use any color with name or its code |
| customClasses | Additional custom classes in the created tag | string | '' | Use any class(es) name |
| spin | Either font awesome or glypicon spin or not | bool | false | true |
| prefix | According to icon library | string | fa | glyphicon |
| html | Create marker by giving own html | string | '' | HTML |
Supported Icons
All font awesome and glypicons
Version
Current version of L.BeautyMarker is 1.0.9