README
_ _ _
(_)(_) | |
__ _ ___ ___ _ _ ______ __ _ _ __ | |_
/ _` |/ __| / __|| || ||______| / _` || '__|| __|
| (_| |\__ \| (__ | || | | (_| || | | |_
\__,_||___/ \___||_||_| \__,_||_| \__|
ascii-art-table.js
This module allows you to work with ansi strings in a style aware way, so you aren't constantly doing string manipulation and scanning when working with terminal strings. It offers a clean abstraction to build ascii-art utilities on top of.
Installation
npm install ascii-art-table
Usage
require('ascii-art-table')
To do anything with it, you'll need to include the library:
const Table = require('ascii-art-table');
- ascii-art-table
- Table.create(string, handler) ⇒
string - new Table(options) ⇒
string- .addRow(data) ⇒
string - .setHeading(column1, ..., columnN) ⇒
string - .addColumn(data) ⇒
string - .write(width) ⇒
string
- .addRow(data) ⇒
- Table.create(string, handler) ⇒
Table.create(ansiString, handler)
Map through an ansi string one character at a time, without any of those characters being styles.
Kind: static property of ascii-art-table
| Param | Type | Description |
|---|---|---|
| options | object |
input string to map across |
| options.data | Array of Arrays |
data to display |
| options.columns | Array of Objects |
column configurations |
| options.bars | String |
type: single, double, block, angles |
Example
We can produce ASCII/ANSI tables in a similar manner to ascii-table, but with colors and styles!
To produce a standard box style (and it will attempt to be smart about column widths without truncating ansi codes):
Table.create({
width : 80,
data : [ /* ... */ ]
}, function(rendered){
// use rendered text
});

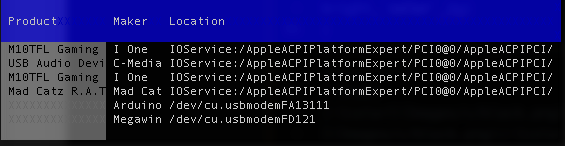
If you add some additional options you get:
Table.create({
width : 80,
data : [ /* ... */ ],
verticalBar : ' ',
horizontalBar : ' ',
intersection : ' ',
columns : [
{
value : 'Product',
style : 'black+gray_bg'
}, {
value : 'Maker',
style : 'white'
}, {
value : 'Location',
style : 'white'
}
]
}, function(rendered){
// use rendered text
});
which will output:

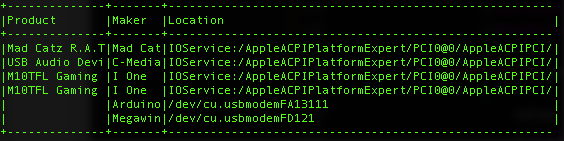
You can also play with border colorings and built-in borders (single, double, block and angles) using the UTF box drawing characters
Table.create({
width : 80,
data : [ /* ... */ ],
bars : 'single',
borderColor : 'bright_white'
}, function(rendered){
// use rendered text
});
which will output:

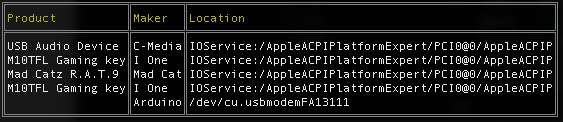
To define this manually it would look like:
Table.create({
width : 80,
data : [ /* ... */ ],
bars : {
'ul_corner' : '┏',
'ur_corner' : '┓',
'lr_corner' : '┛',
'll_corner' : '┗',
'bottom_t' : '┻',
'top_t' : '┳',
'right_t' : '┫',
'left_t' : '┣',
'intersection' : '╋',
'vertical' : '┃',
'horizontal' : '━',
},
borderColor : 'bright_white',
}, function(rendered){
// use rendered text
});
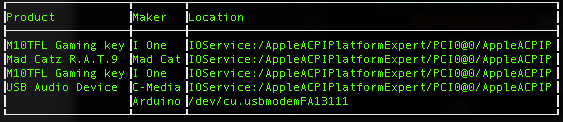
Another example:
Table.create({
width : 80,
data : [ /* ... */ ],
bars : 'double',
headerStyle : 'yellow',
dataStyle : 'bright_white',
borderColor : 'gray'
}, function(rendered){
// use rendered text
});
which will output: