CommonForm
背景
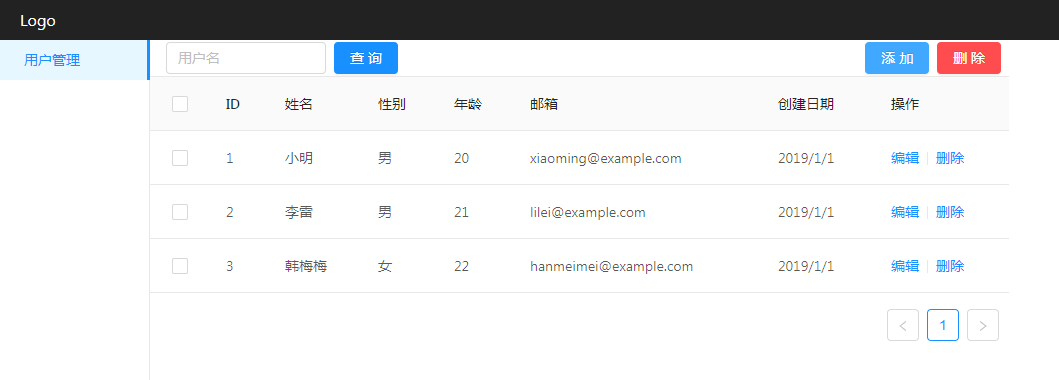
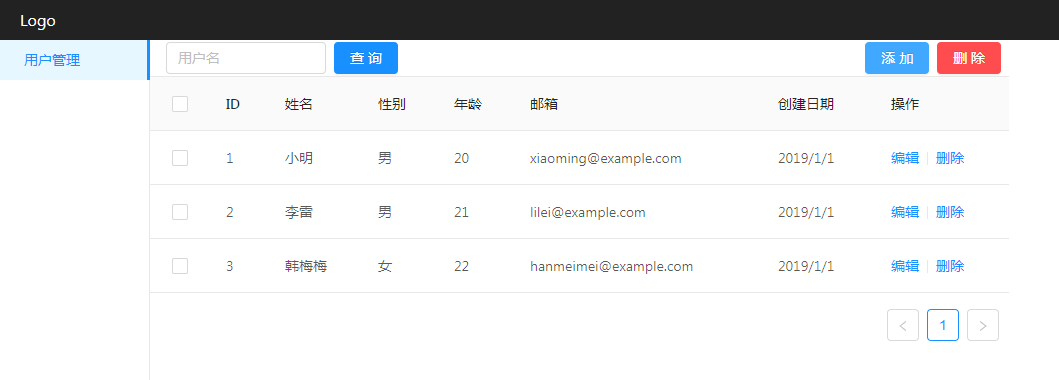
后台管理系统经常有大量表格展示数据+弹窗添加修改数据的页面,每个页面都会有大量重复代码,于是提取出此组件,以提升开发效率。


使用
该组件依赖antd, 请在react+antd项目中使用
# bash
npm install antd-common-form
// user.tsx
import CommonForm from 'antd-common-form'
function User () {
const columns = [...]
const data = [...]
const fields = [...]
function doSth () {...}
return (
<CommonForm
tableProps={{ columns, dataSource: data, rowKey: 'id' }}
onSearch={doSth}
onDelete={doSth}
containerProps={{ width: 760 }}
title="用户"
fields={fields}
onSubmit={doSth}/>
)
}
具体代码请查看:user.tsx
API
| 属性 |
描述 |
类型 |
默认值 |
| tableProps |
数据展示页的表格参数 |
与antd.Table参数一致 |
|
| searchPlaceholder |
搜索输入框的placeholder |
string |
|
| onSearch |
点击搜索按钮的回调,参数为输入框的值, 无此参数则不显示搜索框 |
(key: string)=> void |
|
| onDelete |
点击行中的删除或者右上角删除按钮的回调, 无此参数则不显示删除按钮和表格行前的选择框 |
(selectedRowKeys, selectedRows)=> void |
|
| container |
弹窗类型 |
'modal' | 'drawer' |
'modal' |
| containerProps |
弹窗属性 |
与antd.Modal的参数或antd.Drawer的参数一致 |
|
| title |
弹窗标题, 添加弹窗显示`添加${title}`, 修改弹窗显示`修改${title}` |
string |
|
| fields |
表单项分组 |
FieldSectionTypes[], 见下方文档 |
|
| onSubmit |
弹窗点击确认时的回调, 第一个参数表示编辑类型是新建还是修改,第二个参数为所有表单项的值 |
(editType: 'create' | 'update', fields) => void |
|
FieldSectionTypes
| 属性 |
描述 |
类型 |
默认值 |
| col |
一行显示几列 |
number |
1 |
| title |
该组表单项的标题,如'基本信息', '联系方式'等 |
string |
|
| labelCol |
label标签布局 |
与antd.grid.Col参数一致 |
{ span: 6 } |
| wrapperCol |
输入控件布局 |
与antd.grid.Col参数一致 |
{ span: 18 } |
| fields |
表单项 |
FieldTypes, 见下方文档 |
|
FieldTypes
| 属性 |
描述 |
类型 |
默认值 |
| dataIndex |
表单数据项的key |
string |
|
| label |
输入控件的label |
string |
|
| type |
输入控件类型 |
'string' | 'number' | 'textarea' | 'select' | 'radio' | 'checkbox' |
'string' |
| inputProps |
输入控件参数 |
与antd的输入框参数一致 |
{ placeholder: label } |
| rules |
输入控件验证规则 |
与antd.form.getFieldDecorator.rules参数一致 |
|
| defaultValue |
输入控件默认值 |
string | number |
|
| relate |
下拉框/选择框联动, 根据relate指向的key的值, 显示不同的options选项 |
string |
|
| options |
下拉框、选择框的选项, 如果为字符串数组, 则value值为数组index |
string[] | OptionTypes[] | MappedOptionTypes |
|
| render |
渲染函数,可由此生成自定义输入控件 |
function |
|
| visible |
该表单项是否可见,可根据编辑类型或某表单项的值决定是否显示 |
(fields, editType) => boolean | boolean |
true |
OptionTypes
| 属性 |
描述 |
类型 |
默认值 |
| label |
选项显示的文字 |
string |
|
| value |
选项的值 |
string | number |
|
MappedOptionTypes
| 属性 |
描述 |
类型 |
默认值 |
| [key] |
relate指向的key的每个值对应的选项,具体使用请查看示例 |
string[] | OptionTypes[] |
|
Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build