README
angular-animals
Based on react-animals. A customizable animal avatar Angular component, based on the avatars used by Google Docs. Modified/forked from @arvingpoddar's react-animals

A Angular component to add customizable animal avatars to any project. Inspired by the Google Docs "Anonymous Animals", all images designed by Jefferson Cheng and property of Google. Images from Github repo by wayou.
Installation Process
Install from NPM:
npm install angular-animals
Register the component globally (inside main.js):
import Animal from "angular-animals";
Once you've successfully imported the component, simply add it to a file:
<Animal />
By default, this avatar is circular, 70px wide, and has a random color and animal. The available customizations are below.
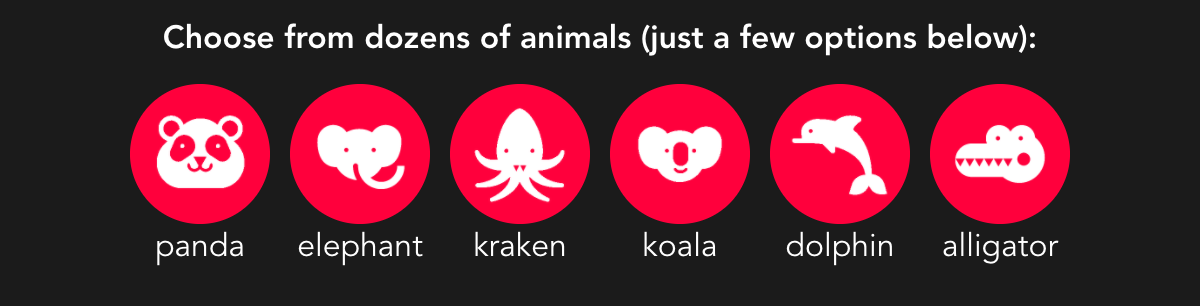
Select an Animal

To specify an animal, use the name prop:
<Animal name="alligator" />
If you provide an invalid name, a random name will be used by default and a console error will be thrown. A full list of animals is available here.
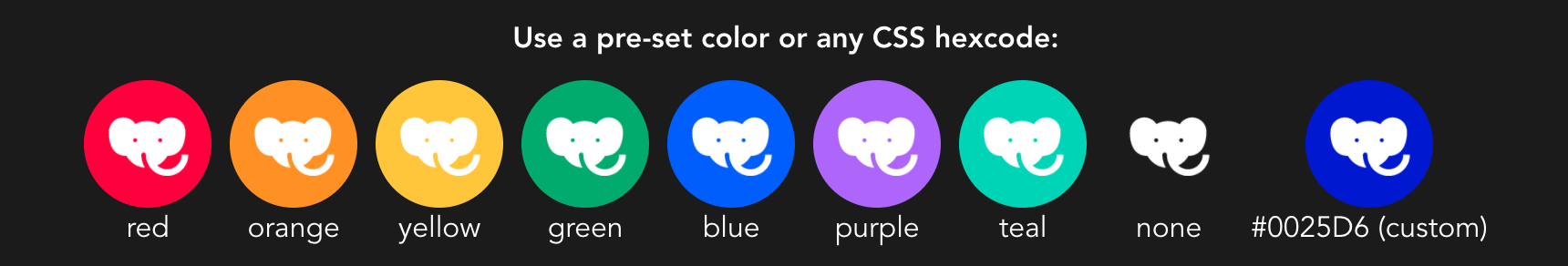
Select a Color

To specify an color, use the color prop:
<!--Use a predefined color-->
<Animal color="red" />
<!--Use a hex-code -->
<Animal color="#856EE7" />
For colors, you may use pre-selected colors like red, orange, yellow, green, purple, teal (all dark-mode friendly), or you may use none for a transparent background. You can also provide a valid CSS hexcode as well. If you provide an invalid color, a random color will be used by default and a console error will be thrown.
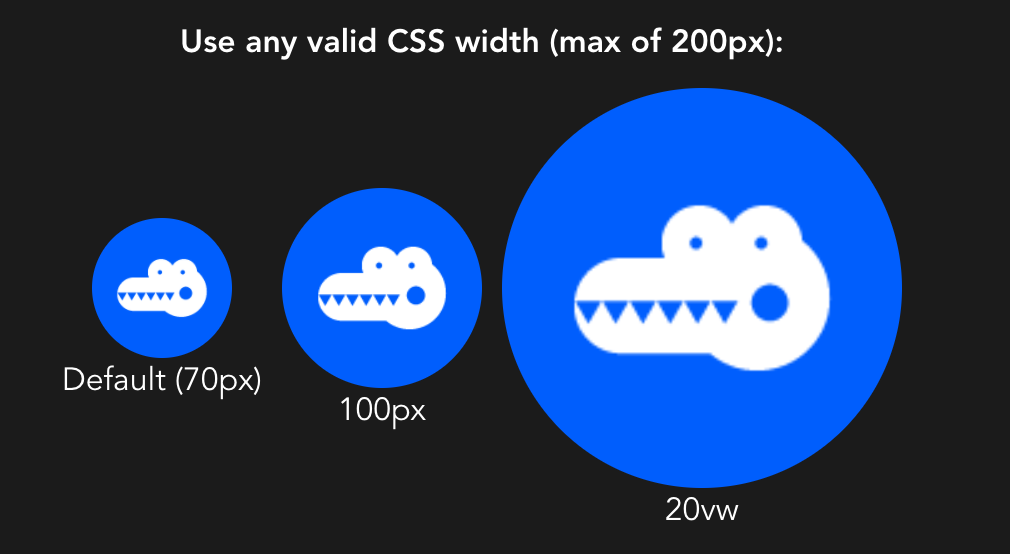
Select a Size

To specify a size, use the size prop:
<Animal size="100px" />
<Animal size="10vw" />
<Animal size="25%" />
Although pixel (px units) are preferred, this component supports any valid CSS width unit. By design, the height and width of the avatar will be the same. If you provide an invalid CSS width, a standard width of 70px will be used instead and a console error will be thrown. The max-width and height are 200px (to preserve image quality)
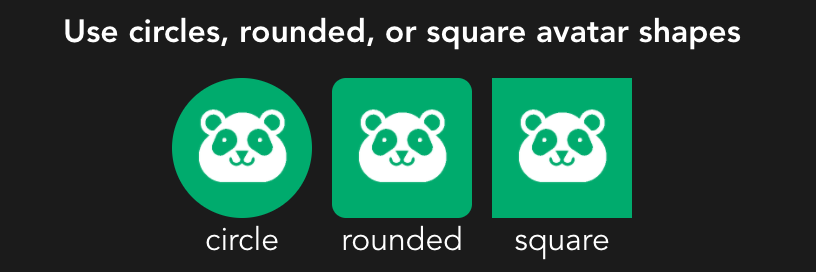
Select a Shape

To specify a shape, you'll need to provide a particular shape prop:
<!--Use default circular shape, no prop needed-->
<Animal />
<!--Use a rounded square -->
<Animal rounded />
<!--Use a normal square -->
<Animal square />
If you provide both a square and rounded prop, the rounded option will be preferred. By default, all avatars will be circular.
Dance!

To animate an avatar, use the dance prop:
<!--Use default circular shape, no prop needed-->
<Animal dance />
This will make the avatar do a repeated dancing animation. You can apply this prop dynamically so that an avatar selectively dances (such as when a cursor is hovering over it).
All customizations
Below are some examples of angular-animals that use multiple customization props at once:
<!--Alligator image, rounded square shape, random color, 70px size-->
<Animal name="alligator" rounded />
<!--Elephant image, square shape, blue color, 50px size-->
<Animal name="elephant" color="blue" size="50px" square />
<!--Animated dolphin image, circular shape, orange color, 80px size-->
<Animal name="dolphin" color="orange" size="80px" dance />
Lastly, all props can be dynamically generated using computed properties
<Animal name="{animalVar}" rounded="{isRounded}" />