README
Vox Preload
Loading component for angular 5+ project
test a live exemple here: https://vox-tecnologia.github.io/voxPreload/
installing:
npm i vox-preload --save
components:
we have three types of loading:
- A global loading that appears over the application
- A modal with a loading that pops up when the request is made
- A local loading that appears under a designated input field
usage:
import the module that you need inside your application's module and the service inside the service with the request that will trigger the loading
import {LoadingGlobalModule, LoadingModalModule, LoadingInputModule} from 'vox-preload';
import {LoadingGlobalService, LoadingModalService, LoadingInputService} from 'vox-preload';
| Obs.: |
|---|
| By default the components starts with the status set to hidden. |
| If you need to start with a visible loading you can set the "initialStatus" attribute to "show". |
<vox-loading-global inititalStatus="show"></vox-loading-global>
usually "modal" and "global" will be imported inside the main module of the application, but "input" will be imported inside the componet related to it .
call the service inside the method that make the request:
- calls the method "show" to start and "hide" to stop
public makeRequest(){
loadingGlobalService.show();
genericService.get(someUrl)
.then(response => {
loadingGlobalService.hide();
})
.catch( error => {
loadingGlobalService.hide();
})
}
LoadingInputService
- receives a mandatory string argument and also an optional string as argument on 'show' method, this alter the default loading message.
loadingInputService.show('element-name', 'optional string message')
- also receives two arguments on the 'hide' method, the first one refers to either the succes or error of the request adn it is required, the second is a optional message object.
loadingInputService.hide('element-name', 'error', {error: 'optional string message')}
loadingInputService.hide('element-name', 'success', {success: 'optional string message')}
<!-- this tag should be right under the input element -->
<vox-loading-input name="element-name"></vox-loading-input>
LoadingLocalService
- receives a mandatory string as argument on 'show' method to indicate witch 'loading' you wish to sow, this allows you to put many 'loading' elements on the same html.
loadingLocalService.show('element name')
- also receives a 'name' argument on the 'hide' method.
loadingLocalService.hide('element name')
<!-- this tag should be right under the async element -->
<vox-loading-local name="element-name"></vox-loading-local>
LoadingModalService
- receives an optional content object as argument on 'show' method, this alter the default loading message.
loadingModalService.show({title: 'optional string title', message: 'optional string message'});
loadingModalService.hide()
<!-- this tag should be in the main htmll of your app (usually app.component.html) -->
<vox-loading-modal></vox-loading-modal>
LoadingGlobalService doesn't receive any argument
loadingModalService.show();
loadingModalService.hide()
<!-- this tag should be in the main html of your app (usually app.component.html) -->
<vox-loading-global></vox-loading-global>
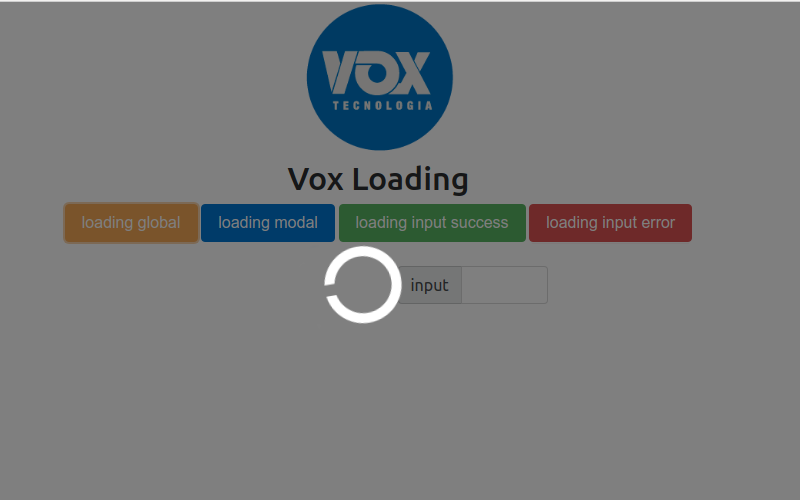
 Global loading exemple
Global loading exemple
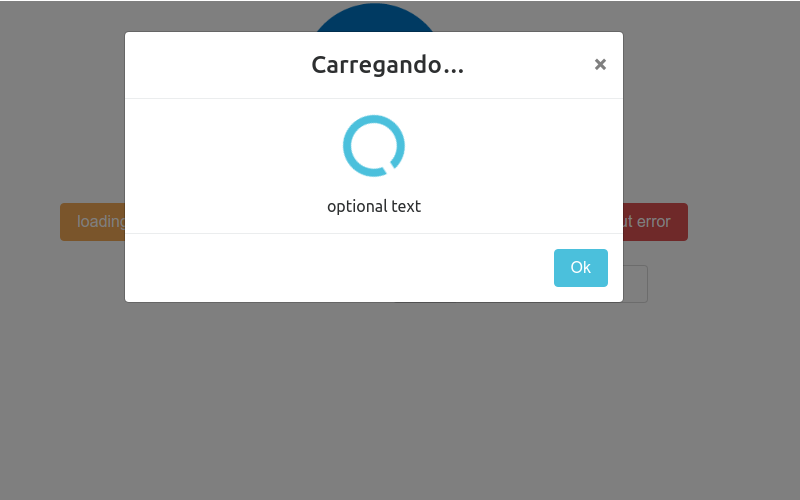
 Modal loading exemple
Modal loading exemple
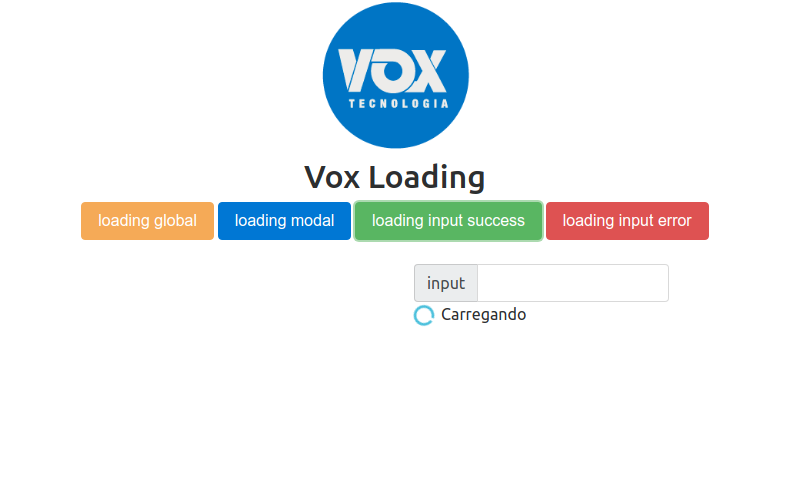
 Input loading exemple
Input loading exemple
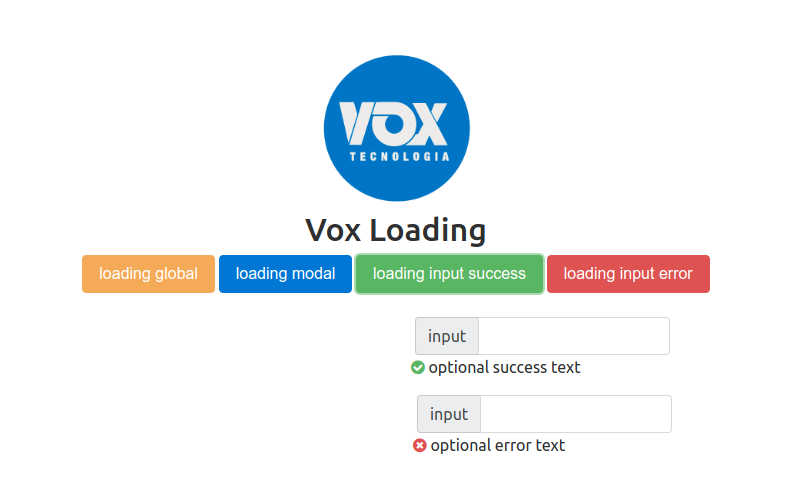
 Input response exemple
Input response exemple