README
expo-image-picker-multiple
Multiple image selecting package for Expo SDK (React Native) using MediaLibrary and Permissions.
Snack full demo with navbar and compression

Features
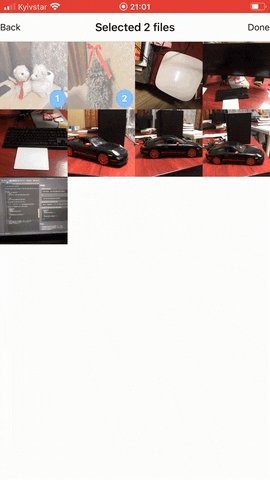
- Selects multiple images
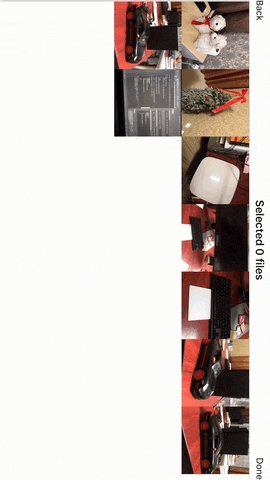
- Changes orientation (4 in a row for vertical and 7 for horizontal orientations)
- Displays the selected image number
- Permission requests
- Customization
- Sorting from new to old
Usage
- Install the repository
or$ npm install --save expo-image-picker-multiple$ yarn add expo-image-picker-multiple - Add an import to the top of your file
import { ImageBrowser } from 'expo-image-picker-multiple'; - Declare the component in the render method.
<ImageBrowser max={4} onChange={(callback) => { }} callback={(num, onSubmit) => { }} />
Props:
max: maximum number of photosloadCount: by default50loadCompleteMetadata: Whether to load extra fields like location. Loading all of the information will reduce performance. by defaultfalseemptyStayComponent: by defaultnullnoCameraPermissionComponent: by defaultnullpreloaderComponent: by defaultActivityIndicator(loader)renderSelectedComponent: one-parameter (selected number) function is expected to return the component for the icon/text over the selected picture