README
DayPilot Modal
DayPilot Modal - build a modal dialog dynamically from code.

What's New
New features and improvements:
Dynamic Form Features
- Create a modal dialog with multiple fields programmatically
- Auto-detection of fields from data if no form is specified
- Keyboard support (escape, enter, tab)
- Optional auto-focus on the first item
- Returns the original object with changes merged (additional fields not modified)
- Supported field types: text, date (with optional time), searchable drop-down list, radio list
Modal Dialog Features
- Displays custom HTML or a standalone page
- Includes one-line replacements for
alert(),prompt()andconfirm() - Modal - hides the background with a semi-transparent div
- Draggable
- Auto-stretching to show full content
- Responsive and mobile-friendly
- Minimal styling - will inherit your global styles
- Allows styling using CSS themes
Build a modal dialog dynamically
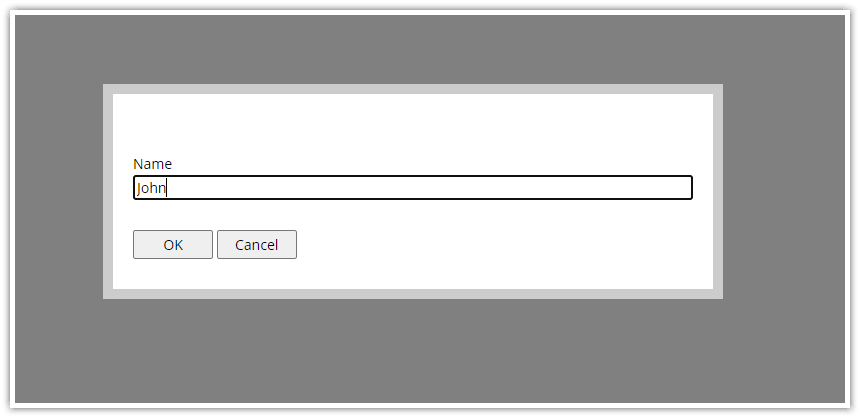
Text field

import {Modal} from "@daypilot/modal";
var form = [
{name: "Name", id: "name"}
];
var data = {
name: "John"
};
Modal.form(form, data).then(function(args) {
console.log(args.result);
});
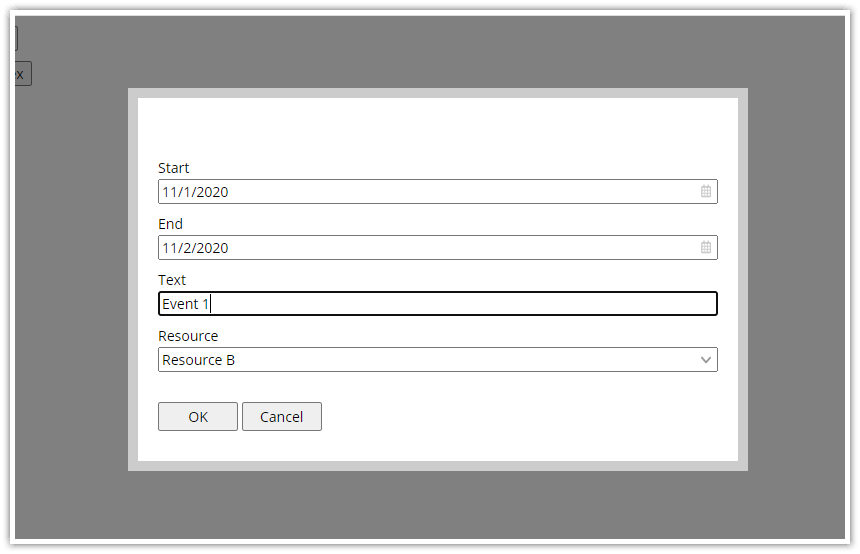
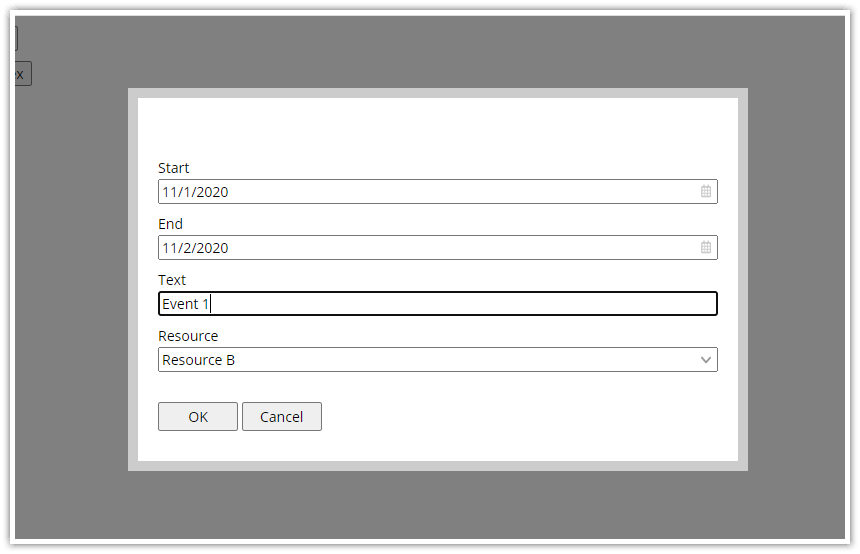
Multiple fields

import {Modal} from "@daypilot/modal";
var resources = [
{name: "Resource A", id: "A"},
{name: "Resource B", id: "B"},
{name: "Resource C", id: "C"},
];
var form = [
{name: "Start", id: "start", type: "date"},
{name: "End", id: "end", type: "date"},
{name: "Text", id: "text"},
{name: "Resource", id: "resource", options: resources},
];
var data = {
text: "Event 1",
start: "2020-11-01",
end: "2020-11-02",
resource: "B"
};
Modal.form(form, data).then(function(args) {
console.log(args.result);
});
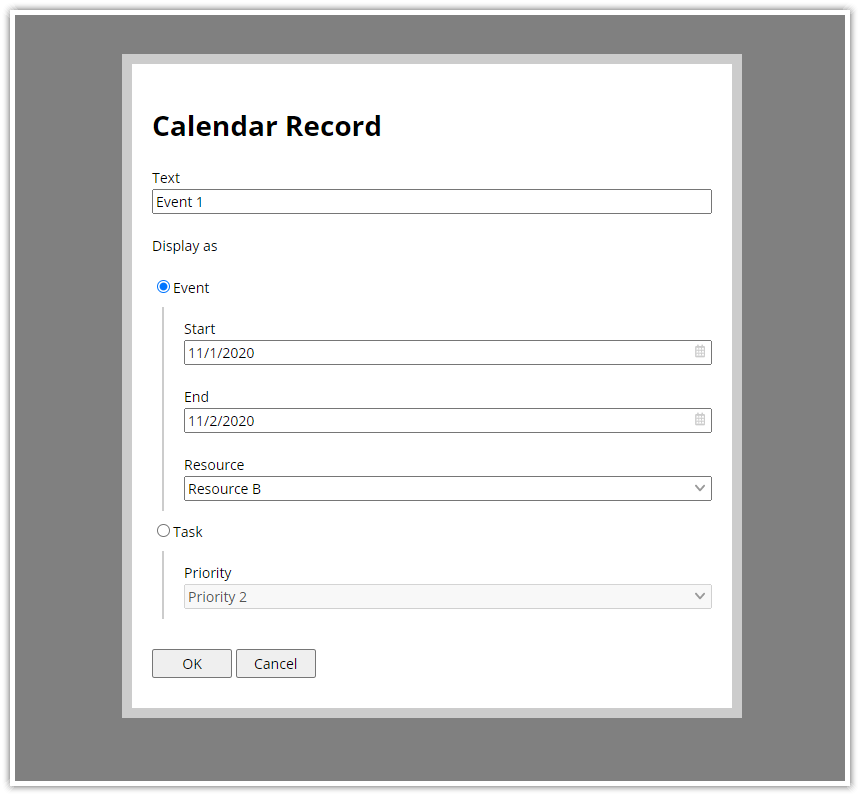
Complex dialog

import {Modal} from "@daypilot/modal";
var resources = [
{name: "Resource A", id: "A"},
{name: "Resource B", id: "B"},
{name: "Resource C", id: "C"},
];
var priorities = [
{name: "Priority 1", id: 1},
{name: "Priority 2", id: 2},
{name: "Priority 3", id: 3},
];
var form = [
{name: "Calendar Record"},
{name: "Text", id: "text"},
{name: "Display as", id: "displayAs", type: "radio", options: [
{name: "Event", id: "event", children: [
{name: "Start", id: "start", type: "date"},
{name: "End", id: "end", type: "date"},
{name: "Resource", id: "resource", options: resources},
]},
{name: "Task", id: "task", children: [
{name: "Priority", id: "priority", options: priorities},
]}
]}
];
var data = {
text: "Event 1",
start: "2020-11-01",
end: "2020-11-02",
resource: "B",
priority: 2,
displayAs: "event"
};
Modal.form(form, data).then(function(modal) {
console.log(modal.result);
});
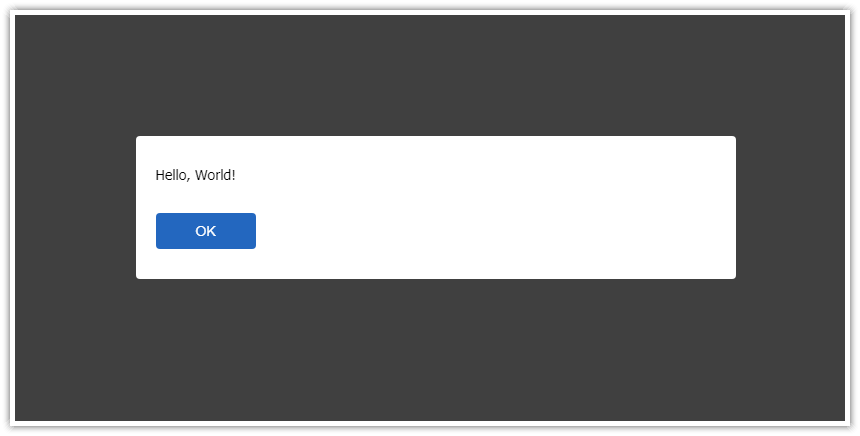
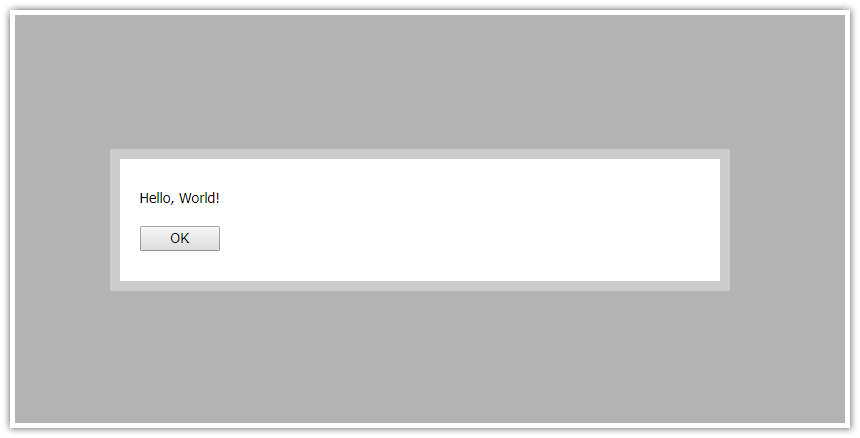
Drop-in alert() replacement

import {Modal} from "@daypilot/modal";
Modal.alert("Hello, world!");
See it in action: DayPilot.Modal.alert() Demo
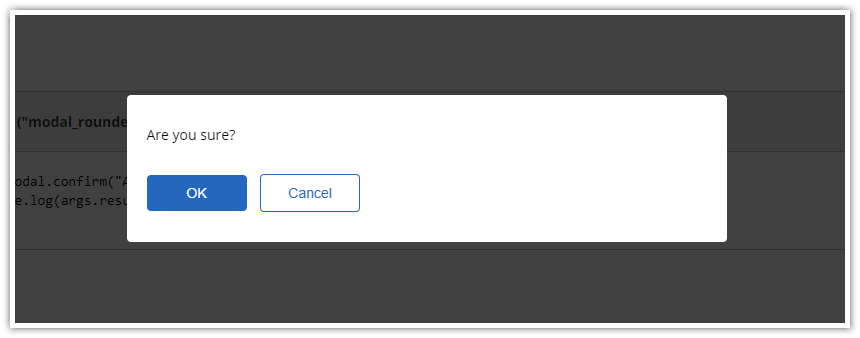
Drop-in confirm() replacement

import {Modal} from "@daypilot/modal";
Modal.confirm("Hello, world!").then(function(args) {
console.log("Modal was closed");
});
See it in action: DayPilot.Modal.confirm() Demo
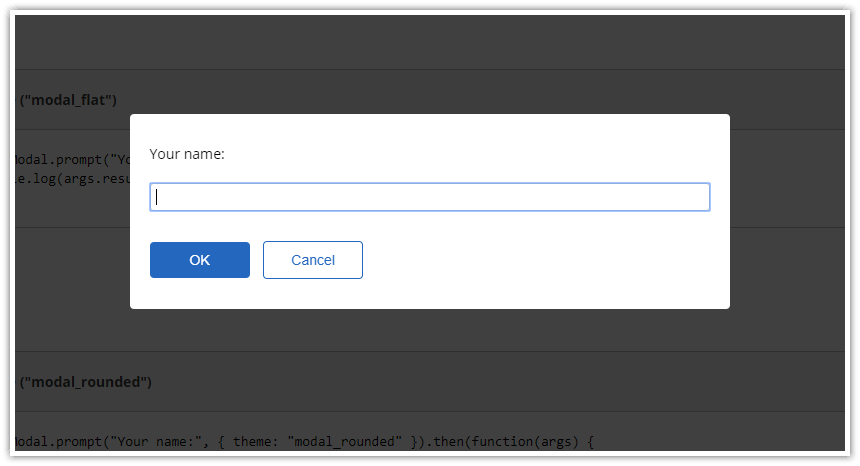
Drop-in prompt() replacement

import {Modal} from "@daypilot/modal";
Modal.prompt("What's your name?").then(function(args) {
console.log("Hello", args.result);
});
See it in action: DayPilot.Modal.prompt() Demo
Show custom HTML
import {Modal} from "@daypilot/modal";
var modal = new Modal();
modal.showHtml("<div>Hello, world!</div>");
Show custom page
import {Modal} from "@daypilot/modal";
var modal = new Modal();
modal.showUrl("hello-world.html");
Show custom DOM element
import {Modal} from "@daypilot/modal";
var div = document.createElement("div");
div.innerHTML = "Hello, world!"
var modal = new Modal();
modal.showHtml(div);
API Docs
https://api.daypilot.org/daypilot-modal-class/
CSS Themes
Default

Flat

Rounded

Tutorials
- https://code.daypilot.org/67418/javascript-confirm-replacement
- https://code.daypilot.org/17463/javascript-prompt-replacement
- https://code.daypilot.org/11136/javascript-alert-replacement
- https://code.daypilot.org/60333/using-daypilot-modal-in-angular-application-typescript
Compatibility
- Chrome
- Safari
- Firefox
- Edge
Issues
Please report issues in the forum:
License
Apache License 2.0
NOTICE
This product includes DayPilot Modal (https://modal.daypilot.org).