README
bulma-a11y
The Bulma CSS framework with increased colour contrast to meet accessibility requirements, and some accessible enhancements too. 😊


Installation
npm install @cityssm/bulma-a11y
Usage
Rather than linking to bulma.min.css in your webpage,
link to bulma-a11y.min.css.
<link rel="stylesheet" href="path/to/bulma-a11y.min.css" />
Test Pages
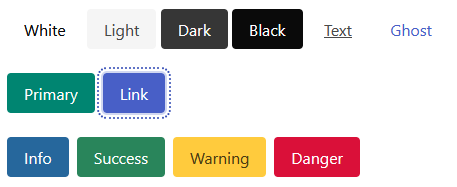
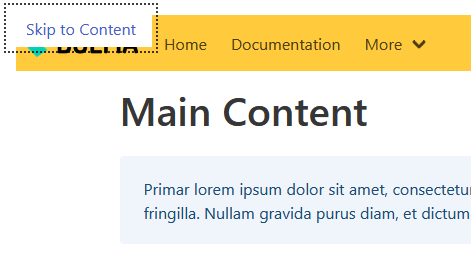
The following pages have minimal styling. They use code samples from the official Bulma website to test for sufficient colour contrast.
⚠ Important Note
While bulma-a11y attempts to improve colour contrast of the main Bulma components, using bulma-a11y does not guarantee your website will be considered accessible.
Related Project
Need the JavaScript to make your Bulma dropdowns and tabs work while keeping accessibility in mind?
Check out cityssm/bulma-js.



