README
![]()
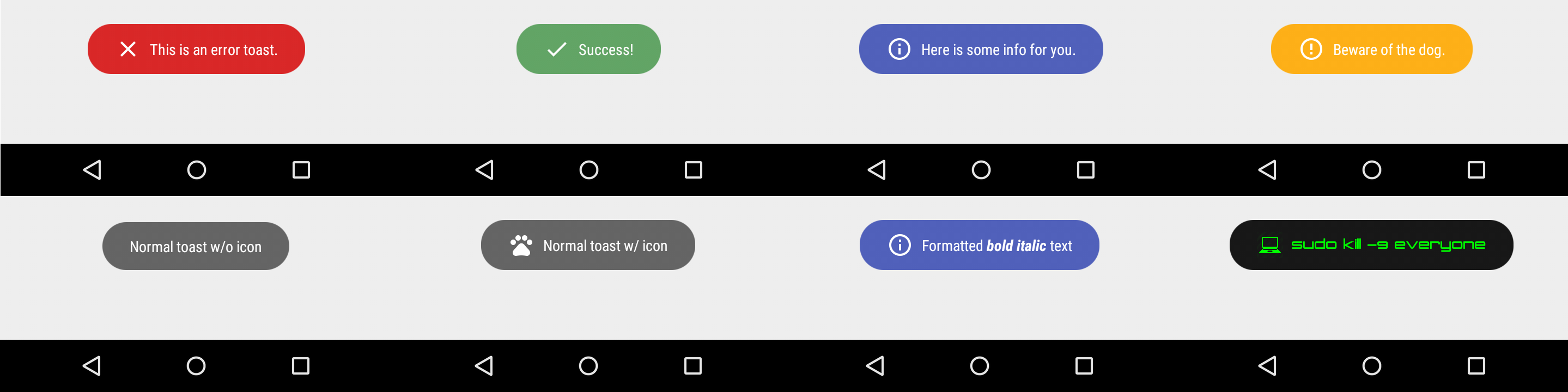
ReactNative: Native Toast
If this project has helped you out, please support us with a star 🌟
This library is a wrapper around native Toast library which 5 different states of beautiful toasts:
- Normal, Info, Success, Warning, Error
| Android: GrenderG/Toasty |
|---|
 |
| iOS: scalessec/Toast |
|---|
📖 Getting Started
$npm install react-native-toasty
$react-native link react-native-toasty
$react-native link react-native-vector-icons
Android
- Please add below script snippet in your app
build.gradle
- Please add below script snippet in your app
buildscript {
repositories {
jcenter()
maven { url "https://maven.google.com" }
maven { url "https://jitpack.io" }
}
...
}
allprojects {
repositories {
jcenter()
mavenLocal()
maven { url "https://maven.google.com" }
maven { url "https://jitpack.io" }
...
}
}
Note: Android SDK 27 > is supported
- iOS
- After
react-native link react-native-toasty, please verifynode_modules/react-native-toasty/ios/containsPodsfolder. If does not exist please executepod installcommand onnode_modules/react-native-toasty/ios/, if any error => trypod repo updatethenpod install
- After
💻 Usage
import { RNToasty } from 'react-native-toasty'
RNToasty.Show({
title: 'This is a toast'
});
🎨 API's
Normal, Info, Success, Warning, Error, Custom
RNToasty.Normal({}), RNToasty.Info({}), RNToasty.Success({}), RNToasty.Warn({}), RNToasty.Error({}), RNToasty.Show({})
💡 Props
- Props: Generic
| Prop | Type | Default | Note |
|---|---|---|---|
title |
string |
Specify the title of toast | |
titleSize |
number |
16 | Specify the title size |
titleColor |
string: HEX-COLOR |
#FFFFFF |
Specify the title color |
duration |
number |
Specify the duration of toast: 0: SHORT; 1: LONG |
|
tintColor |
string: HEX-NUMBER |
#000000 |
Specify the tint color of toast |
withIcon |
bool |
true |
Specify whether you need icon |
icon |
vector-icon |
Specify icon of toast |
Icons
- RN Vector Icons: It supports react-native-vector-icons library. Please find below snippet for the usage:
let facebook = <Icon family={'FontAwesome'} name={'facebook'} color={'#000000'} size={30} />
<RNBottomActionSheet.GridView.Item title={"Facebook"} icon={facebook} />
Note:
- We have added
familyprop forIconclass, please make sure that you pass the props
✨ Credits
- Android: GrenderG/Toasty
- iOS: scalessec/Toast
🤔 How to contribute
Have an idea? Found a bug? Please raise to ISSUES. Contributions are welcome and are greatly appreciated! Every little bit helps, and credit will always be given.
💫 Where is this library used?
If you are using this library in one of your projects, add it in this list below. ✨
📜 License
This library is provided under the Apache 2 License.
RNToasty @ prscX
💖 Support my projects
I open-source almost everything I can, and I try to reply everyone needing help using these projects. Obviously, this takes time. You can integrate and use these projects in your applications for free! You can even change the source code and redistribute (even resell it).
However, if you get some profit from this or just want to encourage me to continue creating stuff, there are few ways you can do it:
Starring and sharing the projects you like 🚀
If you're feeling especially charitable, please follow prscX on GitHub.
Thanks! ❤️
prscX.github.io
</ Pranav >



