README

Introduction
Plate Maker is an open source frontend tool developed by Abolis Biotechnologies to simulate and visualize a microplate, an assay plate with multiple wells used as small test tubes in biology. Plate Maker is flexible and easy to use library, that can be quickly implemented in Angular* projects.
This tool was generated with Angular CLI v10.1.1 and tested with Node v10.16.0 and NPM v6.13.6. Plate Maker depends on ngx-drag-to-select package: lightweight, fast, configurable and reactive Drag-To-Select (DTS) component for Angular 6 and beyond.
*If you are new to Angular, please visit the Getting Started Angular Tutorial.
Table of Contents
- Main Features and Demonstration
- Project Structure
- Getting Started
- Running End-to-End Tests
- Configurations and Dependencies
- Adding Plate Maker to Your Application
- API
- Development Github Release
- NPM Release
- Versioning
- Licence
Main Features and Demonstration
- Create and visualise assay plates with up to 96 wells
- Select wells on the assay plate simply by dragging (Drag to select)*
- Fill selected wells with objects from the
Configurationmenu - Wells with the same content are grouped by color for easy visualisation
- Read-only assay plates in the visualization mode
*Drag To Select is the process of clicking on a portion of the screen, holding down the mouse button, and dragging the cursor to another location. This action will select everything from the beginning to the end of the drag.

Project Structure
The project workspace hosts three major parts:
- A library with Plate Maker components and modules (
/projects/@abolis/plate-maker) - An example of Plate Maker usage (
/projects/app) - An automatic end-to-end tests (
/cypress)
plate-maker
├── cypress ─────── End-To-End tests
├── project
| ├── @abolis ───┐
| | └── plate-maker |
| | ├── src |
| | | ├── lib |
| | | | ├── *.html ├─── Library
| | | | ├── *.scss |
| | | | └── *.ts |
| | | └── public_api.ts |
| | └── *.json ───┘
| └── app ───┐
| └── src |
| ├── app |
| | ├── create-plate-app |
| | ├── display-plate-app ├─── Application
| | └── ... |
| ├── assets |
| ├── index.html |
| └── ... ───┘
├── package.json
/
└── ...
Getting Started
Pre-requisites (Install)
The standard way to install and to run this library is to use NPM*.
npm install # if this is your first time here
npm run build.lib # Build the main library
npm run serve.dev # Run the app in development mode
For more build tasks, please see package.json.
*If you are new to NPM, please visit the Getting Started NPM Tutorial.
Running End-to-End Tests
Run cypress.live to execute the End-to-End tests in live mode via Cypress.
To run the End-to-End tests in console mode please use cypress.ci.
For more details, please see package.json.
Configurations and Dependencies
All configurations and dependencies can be found in angular.json and package.json.
Adding Plate Maker to Your Application
- Declare Plate Maker library dependency in your
package.json
"@abolis/plate-maker": "^1.2.0"
- Add Plate Maker component in your html template, respecting its inputs and outputs.
<lib-plate-maker ...></lib-plate-maker>
Usage Example
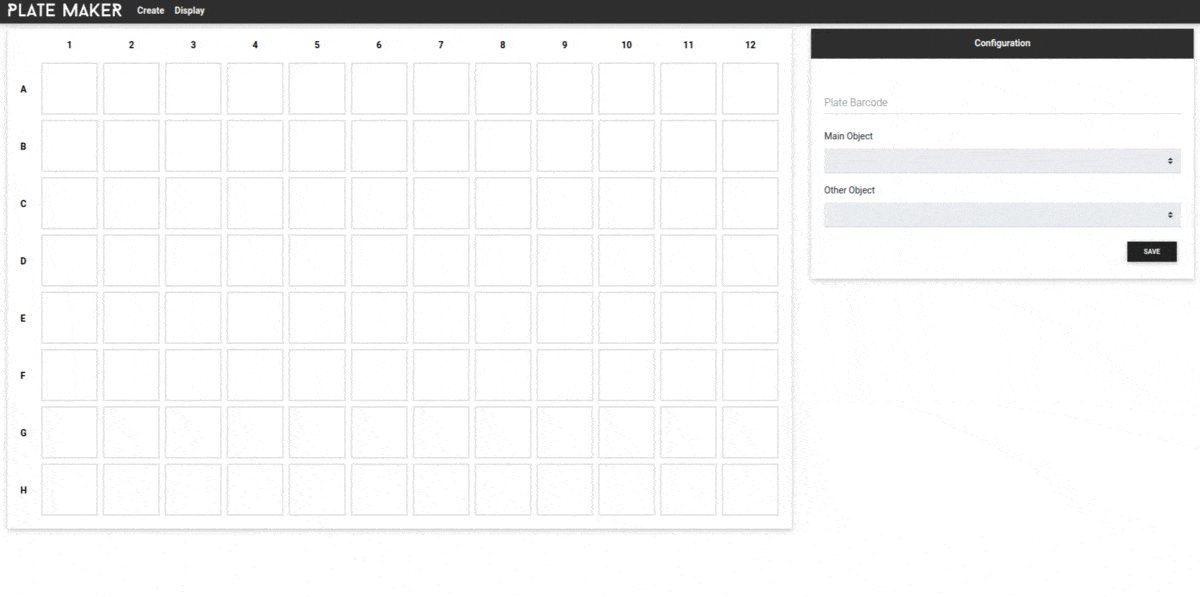
Once you have served the project, you can visit your localhost to see the running app with a default configuration of angular CLI project. The main Navbar contains two links, one of them is for simulating assay plates, and the other one corresponds to plate visualising tool.
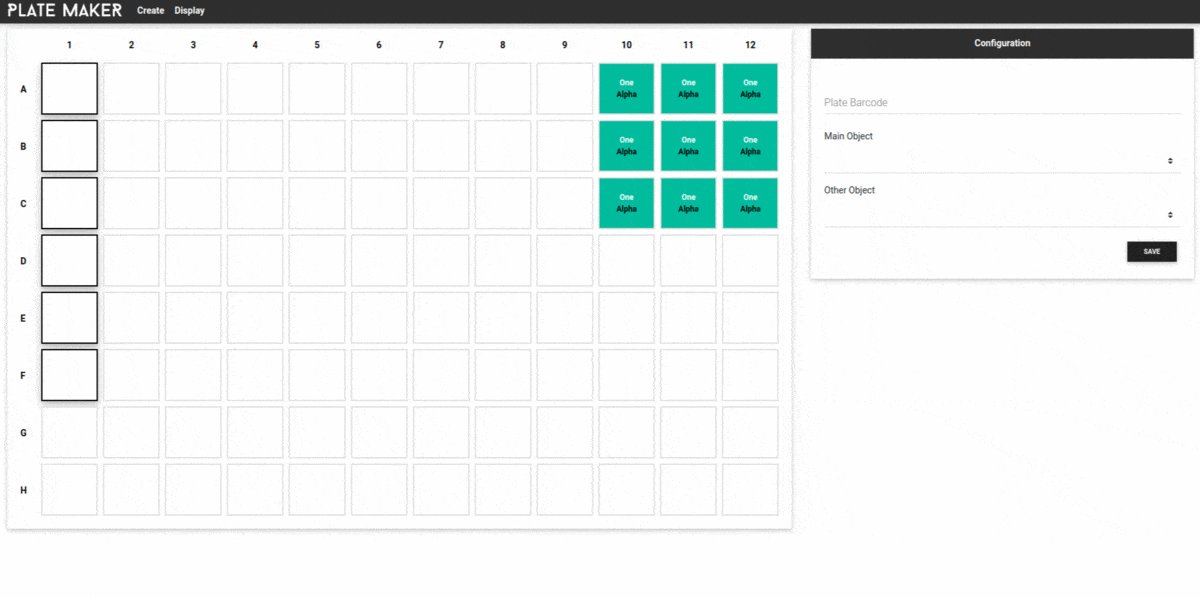
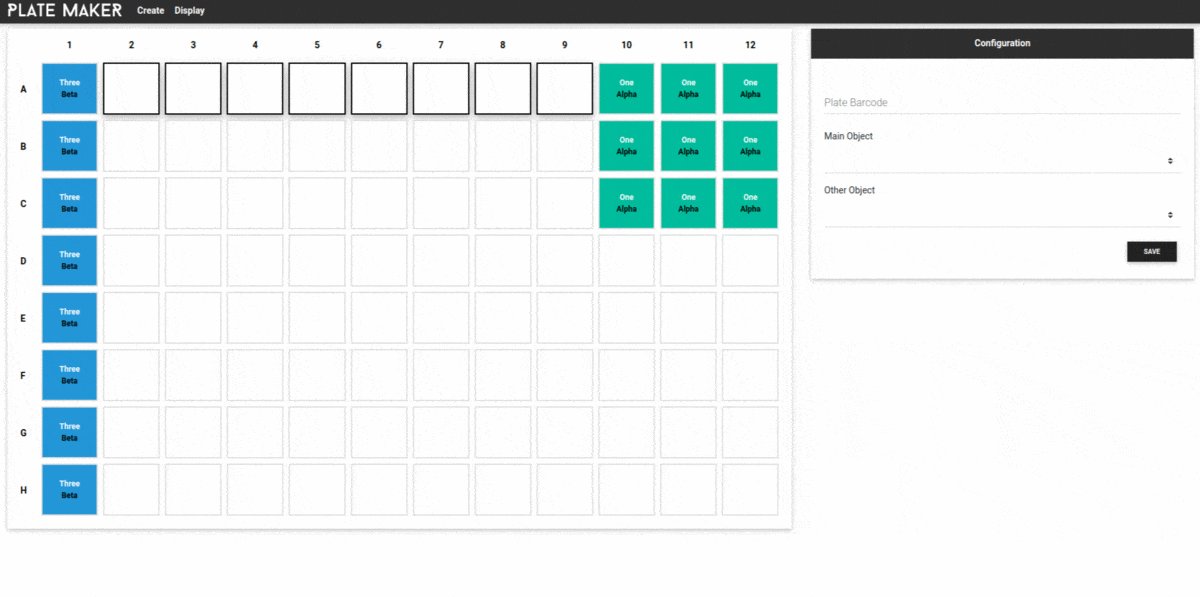
Simulating an Assay Plate
- Drag your mouse over wells you want to select ('Drag to Select').
- In the
Configurationmenu choose objects inMain ObjectorOther Objectfields to fill selected wells with it. All wells containing an object will be colored by a random color and then grouped by this random color*. - Repeat steps 1 and 2 to fill in all neccessary wells of the plate with objects.
- Use
Savebutton of theConfigurationmenu to print an assay plate into the console. You can also send an assay plate to a backend server instead of printing it.
- To delete objects from selected wells use Backspace or Delete keys.
- To name an assay plate use the
Barcodefield.
*Note that wells with objects chosen in the
Main Objectfield can be grouped by color, while wells with objects from theOther Objectfield do not provide this option.
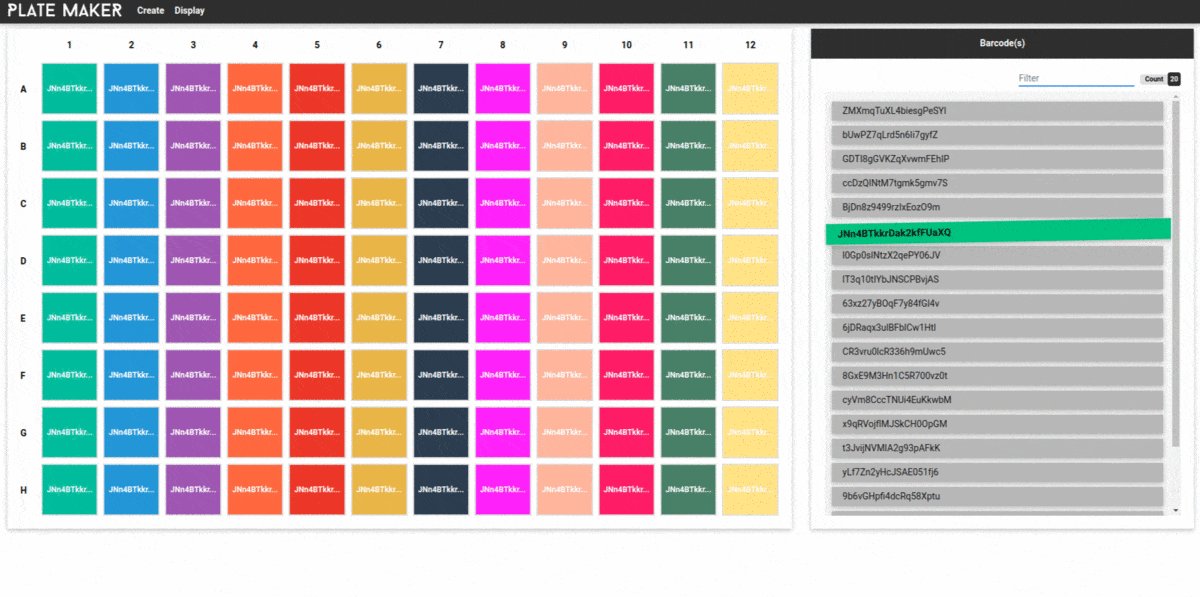
Visualising an Assay Plate
- Select a barcode from the
Barcode(s)menu to display an assay plate. Note, that the visualised assay plate is read-only. Barcode(s)menu provides an option of filtering assay plate by barcodes.- The barcode(s) and their plate arrays can be fetched from a backend server.
For more implementation details see the source code (/projects/app).
API
In this section, you will find more specific information about integration of Plate maker library to an Angular project.
Customizing Styles
- If you use scss in your project then you need to add the following instruction on the top of your styles.scss:
// Overriding ngx-drag-to-select sass variables - Should be before importing ngx-drag-to-select scss file
$selected-item-border-size: 2px;
$selected-item-border-color: #000000;
// import ngx-drag-to-select scss file
@import "~ngx-drag-to-select/scss/ngx-drag-to-select";
- If you use css in your project then you have to import
ngx-drag-to-select.cssand add the following lines to styles.css:
.dts-select-container:not(.dts-custom) .dts-select-item.selected {
border: 2px solid #000000;
}
Main Features
In the HTML template (plate-maker.component.html), you can notice the dts-select-container component that wraps all wells you want
to be selectable in this component. This component is provided by the ngx-drag-to-select library, and it is used with following features:
| Input/Output | Description |
|---|---|
| [(selectedWells)] | binds the selected wells |
| [disabled] | changes an editable plate to read-only |
| (selectionEnded) | triggered when wells are selected |
On the other hand, our Plate Maker component is designed to have three properties, one hostListener, three inputs and two outputs:
| I/O/Prop./Listener | Type | Description |
|---|---|---|
| selectedWells | property | 2D array, represents the selected wells when the [(selectedWells)] of the DTS component is fired |
| contentsDetails | property | array of strings, represents the well contents that will be displayed when clicking a well |
| truncateLimit | property | number, defines the limit of a well content |
| keyup | hostListener | listens to the keyup event (using keyboard Backspace and Delete keys to clear selected wells) |
| [wells] | input | 2D array, gets plate wells sent by the app (e.g., an assay plate with empty wells at initialization) |
| [disableSelection] | input | boolean, signals if an assay plate is read-only (in visualization mode) |
| [tick] | input | an optional EventEmitter that plate-maker will subscribe to, to re-compute the wells rendering on-demand only. When this input is not provided, the computation is performed in ngDoCheck(), which is to say an (awful) lot of times. Use this input to increase performance if needed. |
| (selected) | output | emitted when well(s) is(are) selected for updating (filled) |
| (deleted) | output | emitted when well(s) is(are) selected for deleting objects from it |
Well is represented by WellInterface with 4 following properties:
| Property | Type | Description |
|---|---|---|
| row | number | row index of a well in a plate array |
| column | number | column index of a well in a plate array |
| bgColor | string | indicates the background color of a well |
| content | array | array of ContentInterface (see table below), represents well content |
Well content is represented by a ContentInterface with 3 following properties:
| Property | Type | Description |
|---|---|---|
| type | string | represents content type |
| value | string | indicates the content value |
| mdb_classes | string | contains MDBootstrap classes to customize the displayed content |
Development Github Release (for maintainers)
Each Travis CI pipeline pushes a tar package (only if all its tests passed, obviously) that can be used in other projects at development stage. Therefore, in order to declare this lib in another project's package.json, just look for the url of the library in the github releases.
NPM Official Release (for maintainers)
- Integrate your changes on
masterbranch - Git commit/push and wait for the job to succeed
- git checkout
releasebranch - Merge with
masterbranch - Bump up the version
minor, and possiblymajor(https://semver.org/), in [package.json] of the app and the library - If needed, update readme
- npm install
- Git commit with a message exactly matching
Release YYYY.X.Z - Git push and wait for the job to succeed \o/
Versioning
Plate Maker will be maintained under the Semantic Versioning guidelines. Releases are numbered with the following format:
<MAJOR>.<MINOR>.<PATCH>
MAJOR versions indicate incompatible API changes,
MINOR versions add functionality in a backwards-compatible manner, and
PATCH versions introduce backwards-compatible bug fixes.
For more information on SemVer, please visit http://semver.org.
Licence
MIT © Abolis Biotechnologies





