README
Robeen
The graphical companion for Hood JMH benchmarks.
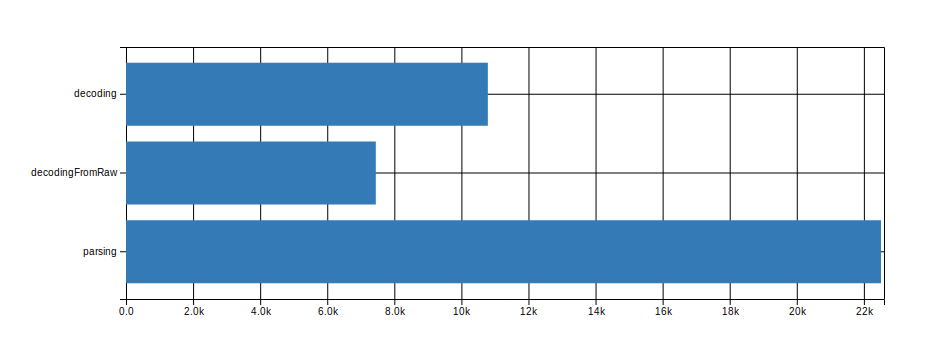
Preview

Installation
Load it from a CDN
- Put a script tag similar to this
<script src='https://unpkg.com/@47deg/robeen'></script>in the head of your index.html - Then you can use the element anywhere in your template, JSX, html etc
Host your own instance
- Run
npm install @47deg/robeen --save - Put a script tag similar to this
<script src='node_modules/@47deg/robeen/dist/robeen.js'></script>in the head of your index.html - Then you can use the element anywhere in your template, JSX, html etc
Usage
Once loaded on your site, you can simply use it like this:
<fortyseven-robeen data-url="https://my-server/my-jmh-data-file.json"></fortyseven-robeen>
Please check that the URL is a valid endpoint where a JMH shaped data file can be fetched from.
Contributing or modifying this web component
Robeen is built with Stencil, a compiler for building fast web apps using Web Components.
Stencil components are just Web Components, so they work in any major framework, or with no framework at all. To start playing with it, clone this repo to a new directory:
git clone https://github.com/47deg/robeen.git robeen
cd robeen
git remote rm origin
and run:
npm install
npm start
To build the component for production, run:
npm run build
To run the unit tests for the components, run:
npm test
Need help? Check out our docs here.

